반응형
CSS Grid Layout-1
안녕하세요 찐망고입니다. 오늘은 그리드 레이아웃에 대해 포스팅을 해볼 건데요. 저는 음 실무에 그나마 더 도움이 될만한 각각의 섹션을 그리드로 짜볼까 하는데요. 수업 중에는 하나의 섹션
uiweb.tistory.com
CSS Grid Layout-2
안녕하세요 찐망고입니다. 오늘도 그리드 레이아웃을 이용한 포스팅을 해볼 건데요. 일단 grid에 관련된 이전글 하나 보시고 2023.12.29 - [WEB/CSS] - CSS Grid Layout-1 CSS Grid Layout-1 안녕하세요 찐망고입
uiweb.tistory.com
안녕하세요 찐망고입니다.
오늘은 그리드 아이템 속성만 따로 정리하는 포스팅입니다 ㅎ
Grid Items 속성
| Grid Items 속성 | 뜻 |
| grid-row-start | 그리드 아이템의 행의 시작위치 지정 |
| grid-row-end | 그리드 아이템의 행의 마지막위치 지정 |
| grid-row | grid-row 축약 속성 |
| grid-column-start | 그리드 아이템의 열의 시작위치 지정 |
| grid-column-end | 그리드 아이템의 열의 마지막위치 지정 |
| grid-column | grid-column 축약 속성 |
| grid-area | grid-template-areas과 연결된 이름을 지정하거나 grid-row와 grid-column의 축약 속성 |
| align-self | 그리드 아이템의 수직 정렬 |
| justify-self | 그리드 아이템의 수평 정렬 |
| place-self | align-self와 justify-self의 축약 속성 |
| order | 그리드 아이템의 배치 순서 지정 |
| z-index | 그리드 아이템의 위아래 순서를 지정 (레이어개념) |

.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
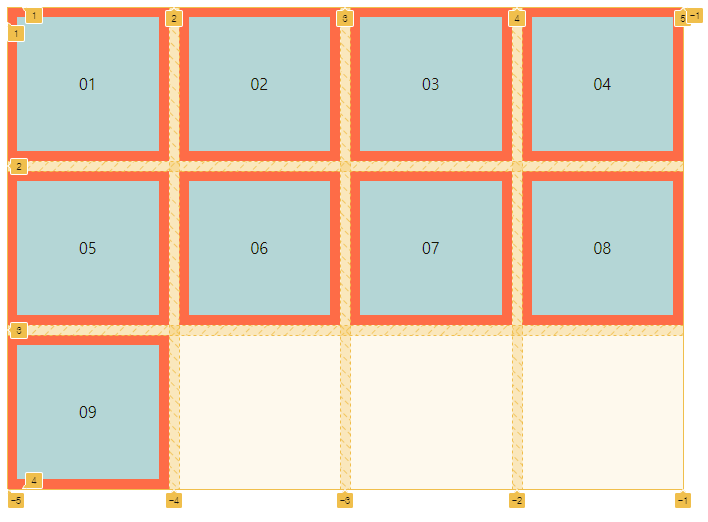
1. grid-row-start, grid-row-end, grid-row
- 그리드 아이템(Item)을 배치하기 위해 행에 해당하는 그리드 선(Line)의 '시작 위치'와 '끝 위치'를 지정
- '숫자'를 지정하거나, '선 이름'을 지정하거나, span 키워드를 사용

.grid09 {
grid-row-start: 1;
grid-row-end: 3;
}
.grid09 {
grid-row-start: 1;
grid-row-end: span 2;
}
.grid09 {
grid-row: 1 / 3;
}
/* 모두 같은 결과값 */
2. grid-column-start, grid- column -end, grid- column
- 그리드 아이템(Item)을 배치하기 위해 열에 해당하는 그리드 선(Line)의 '시작 위치'와 '끝 위치'를 지정
- '숫자'를 지정하거나, '선 이름'을 지정하거나, span 키워드를 사용

.grid09 {
grid-column-start: 1;
grid-column-end: 4;
}
.grid09 {
grid-column-start: 1;
grid-column-end: span 3;
}
.grid09 {
grid-column: 1 / 4;
}
/* 모두 같은 결과값 */
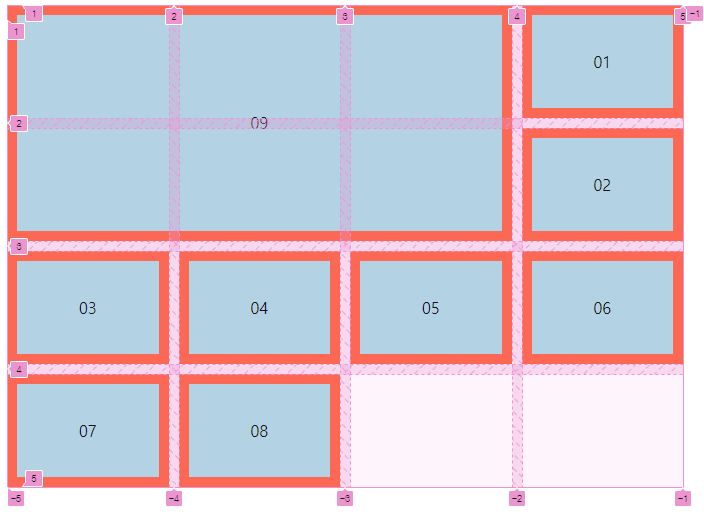
3. grid-area
- grid-row-start, grid-column-start, grid-row-end 그리고 grid-column-end의 단축 속성
- grid-template-areas가 참조할 영역(Area) 이름을 설정
- 영역 이름을 설정할 경우 grid-row와 grid-column 개념은 무시됨

.grid09 {
grid-area: 1 / 1 / span 2 / 4
}

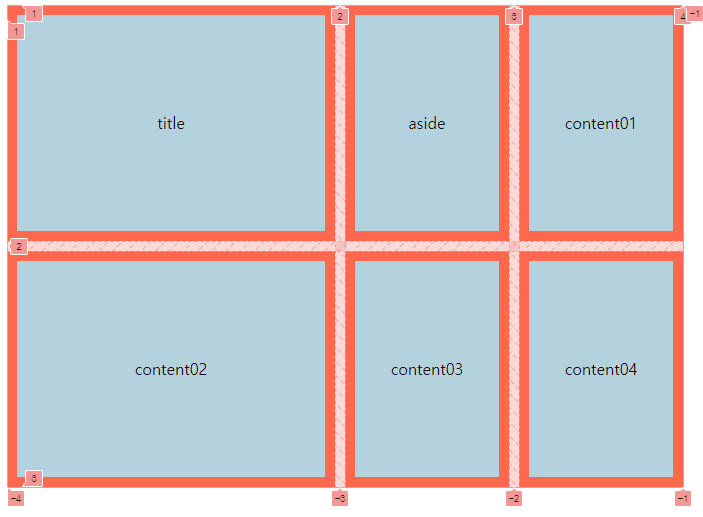
<div class="grid-container">
<div class="grid01">title</div>
<div class="grid02">aside</div>
<div class="grid03">content01</div>
<div class="grid04">content02</div>
<div class="grid05">content03</div>
<div class="grid06">content04</div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 0.5fr 0.5fr;
grid-template-areas:
"title title title"
"aside content01 content02"
"aside content03 content03";
gap: 10px;
}
.grid01 {
grid-area: title;
}
.grid02 {
grid-area: aside;
}

4. align-self
- 각각의 그리드 아이템 수직(열) 정렬
- 그리드 아이템 세로 길이가 자신이 속한 그리드 행 길이보다 작아야 함
- normal / start / center / end / stretch
5. justify-self
- 각각의 그리드 아이템 수평(행) 정렬
- 그리드 아이템 가로 길이가 자신이 속한 그리드 열 길이보다 작아야 함
- normal / start / center / end / stretch
6. place-self
- align-self와 justify-self의 단축 속성
- IE지원불가
.grid-item {
place-self: <align-self> <justify-self>;
}
7. order
- 그리드 아이템이 자동 배치되는 순서를 변경 (플렉스 아이템 속성과 같음)
- 숫자가 작을수록 앞서 배치
8. z-index
- z-index 속성을 이용해 아이템이 쌓이는 순서를 변경 (포지션 속성과 같음)
참고사이트
CSS Grid Layout Module Level 1
www.w3.org
반응형
'WEB > CSS' 카테고리의 다른 글
| 모바일 환경에서의 뷰포트 높이: vh에서 dvh로 전환하기 (1) | 2024.04.09 |
|---|---|
| 마우스 호버 CSS 밑줄 효과, CSS hover 밑줄 애니메이션 (1) | 2024.04.08 |
| CSS Grid Container 속성 (0) | 2024.02.02 |
| CSS로 그라디언트 테두리 버튼 디자인하기 (1) | 2024.01.24 |
| [CSS] text-overflow: ellipsis, css한줄줄임말, 여러줄줄임말 (0) | 2024.01.18 |