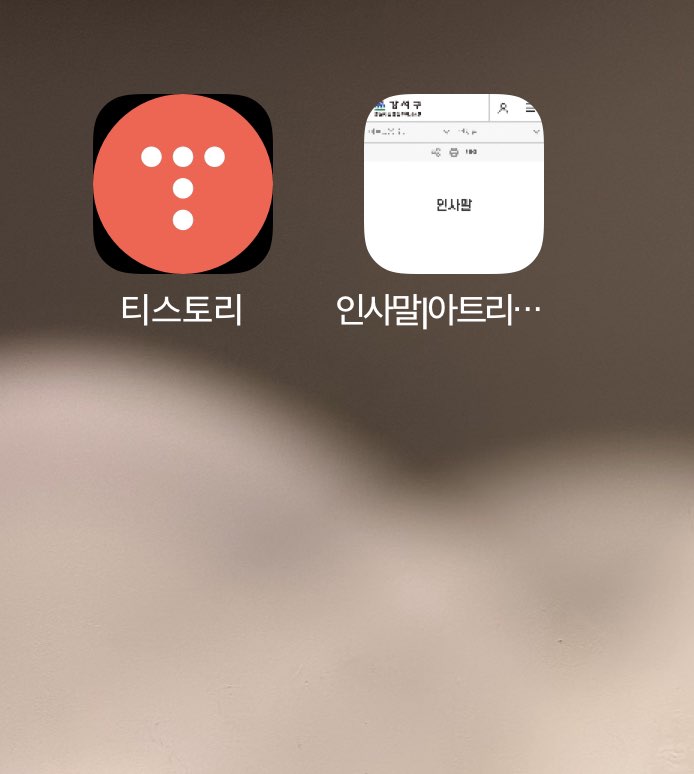
안녕하세요. 찐망고입니다. 오늘은 Apple Touch Icon 관련 포스팅을 해볼까 하는데요. Apple Touch Icon은 iOS기기에서 웹 사이트를 홈 화면에 추가할 대 사용하는 아이콘 입니다.이 아이콘을 설정하면 사용자가 웹 사이트를 홈 화면에 추가했을 때 표시되는 아이콘 이미지를 지정할 수 있습니다. 물론 Apple Touch Icon을 웹 사이트에 추가하는 것이 필수는 아니지만,홈화면 추가시 iOS 기기의 홈화면에 아이콘이 깔끔하게 표시됩니다.만약 이 아이콘이 없다면 기본 웹 브라우저 아이콘이나 웹사이트의 축소된 화면이 표시될 수 있는데 그거 정말 너무나 별로겠죠?또한 Apple Touch Icon을 설정하는 것은 최신 웹표준을 따르는 좋은 관행 중 하나입니다. Apple Touch Ic..