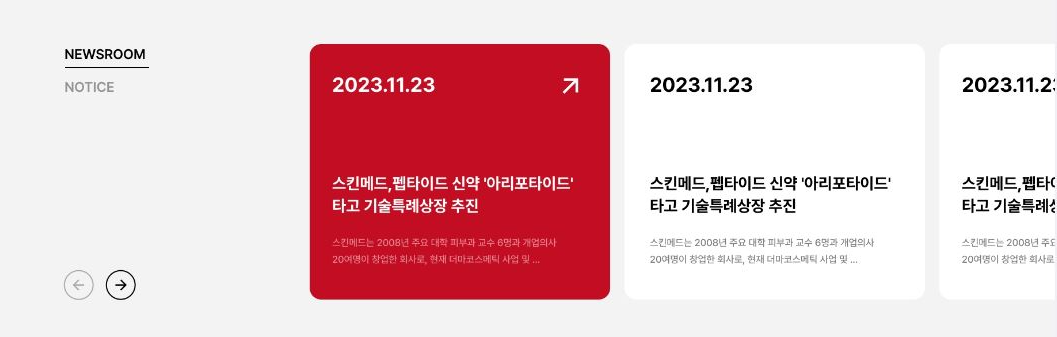
안녕하세요 찐망고입니다 아마 당분간은 머터리얼디자인페이지 관련 포스팅을 할 것 같아요물론 번역해서 직접 보셔도 편하겠지만... Hierarchy Hierarchy는 우리나라 말로 계층이라는 뜻인데요 계층이란 UI에서 말하는 계층은 정보와 요소들 간의 중요도나 관계를 구조화하는 방식을 의미합니다. 마치 회사 조직도나 가계도처럼, 정보들 사이에도 주종 관계가 있다는 개념입니다. 계층을 사용하는 이유가 있겠죠? 정보의 우선순위 표현가장 중요한 정보는 크게, 눈에 띄게부가적인 정보는 작게, 덜 강조되게예: 뉴스 사이트의 헤드라인(큼) vs 기사 본문(작음)관계성 표현메인 메뉴 → 서브 메뉴 → 세부 항목상위 카테고리 → 하위 카테고리예: 쇼핑몰의 의류 → 상의 → 티셔츠사용자의 인지 부담 감소많은 정보를 체..