반응형
안녕하세요 찐망고 입니다.
이번 포스팅에서는 타이포그래피와 SVG가 만나 트렌디한 웹디자인을 완성하는 방법을 다뤄볼게요.
이 조합은 이미 많은 브랜드 웹사이트에서 사랑받고 있는 디자인 요소죠.
직관적이고 기억에 남는 시각적 효과를 주는 데 제격이라 요즘 웹디자인에서 빠질 수 없는 트렌드랍니다.
왜 인기를 얻을까요?
- 텍스트와 이미지의 자연스러운 결합
- 글자 속에 아이콘이 삽입되어 단순 텍스트보다 시각적으로 더 재미있고 기억에 남습니다.
- 메시지를 직관적으로 전달
- 심플하고 깔끔한 구성이 메시지를 한눈에 이해할 수 있게 돕습니다.
- 보는 순간 "아하!" 하고 느껴지는 디자인이 강점이에요.
- 트렌디한 컬러 활용
- 시원한 파랑, 밝은 노랑 등 브랜드 특성을 살리는 색상 선택이 필수!
- 컬러는 브랜드 이미지를 직관적으로 보여주는 중요한 요소입니다.
- 센스 있는 아이콘 사용
- 브랜드의 정체성을 담은 아이콘으로 의미를 부여합니다.
- 텍스트 크기와 강조
- 중요한 메시지는 크게, 부가 설명은 작게 배치해 가독성을 높입니다.
아래 레퍼런스 이미지들을 볼까요?

WELCOME M-ABLE
- 특징: O에 지구본을, 배경에 코인과 리본으로 역동적이고 활기찬 느낌을 추가.
- 활용 팁: 단순한 글자에 다양한 시각적 요소를 결합해 역동성을 강조하세요.

GROWTH AND DEVELOPMENT FOR BETTER DAYS
- 특징: 텍스트 G 옆에 전구를 배치해 창의적인 발전을 강조.
- 활용 팁: 전구와 같이 직관적으로 연상 가능한 아이콘은 메시지 전달에 효과적이에요.

BEYOND TECHNOLOGY
- 특징: O에 톱니바퀴 아이콘을 넣어 기술적 이미지를 직관적으로 전달.
- 활용 팁: 톱니바퀴처럼 브랜드 핵심 가치와 맞는 아이콘을 선택해 보세요.

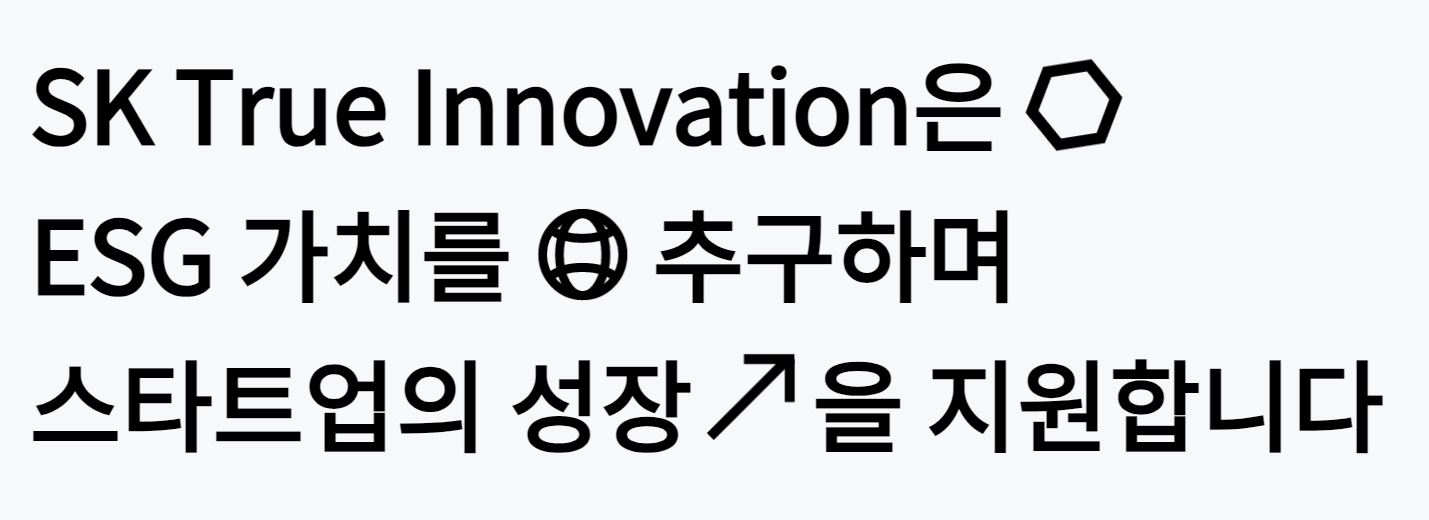
SK True Innovation
- 특징: 지구본, 육각형, 상승 화살표 등 ESG와 성장의 가치를 담은 아이콘 사용.
- 활용 팁: 문장 속에 여러 아이콘을 배치해 다양한 메시지를 직관적으로 전달합니다.
타이포 + SVG 조합을 효과적으로 사용하려면:
- 브랜드 아이덴티티와 맞는 색상과 아이콘을 선택하세요.
- SVG 애니메이션으로 움직임을 추가하면 디자인이 더욱 매력적입니다.
- 단순하지만 강렬한 메시지를 중심으로 배치해 사용자에게 기억에 남는 경험을 제공하세요.
반응형
'UIUX디자인 > 디자인' 카테고리의 다른 글
| Google Material Design - 보조기술 (1) | 2024.11.24 |
|---|---|
| Google Material Design - 접근성 (0) | 2024.11.23 |
| 2024 하반기 웹디자인 레퍼런스 - 롤링텍스트와 롤링배너 (1) | 2024.11.20 |
| 2024 하반기 웹디자인 레퍼런스 - 포인트 컬러 (1) | 2024.11.18 |
| 2024 하반기 웹디자인 레퍼런스 - 텍스트와 클리핑효과 (0) | 2024.11.15 |