안녕하세요 찐망고입니다.
올해는 정말 롤링의 시대였죠! 사실 작년부터 슬슬 등장했지만,
올해는 웹사이트 레퍼런스에서 롤링 텍스트가 거의 필수 요소처럼 자리 잡았던 것 같아요.
그래서 그런지 저도 이 주제로 코드 관련 포스팅만 세 개를 올렸던 기억이 나네요. 😄
그만큼 많이 사용하고 앞으로도 당분간은 사용할 것 같은 이 디자인은
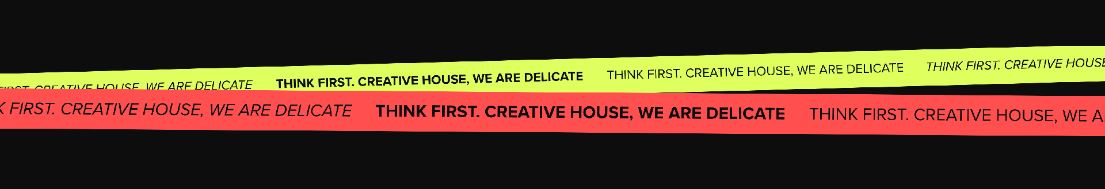
일반적으로 스크롤 애니메이션이나 무한 루프 효과를 사용해
텍스트나 배너 박스가 자연스럽게 흘러가도록 만드는 요소를 말합니다.
이러한 디자인은 시각적으로 역동성을 부여하고,
특정 메시지나 키워드를 반복적으로 노출함으로써 사용자의 머릿속에 내용을 각인시키는 데 효과적이에요.
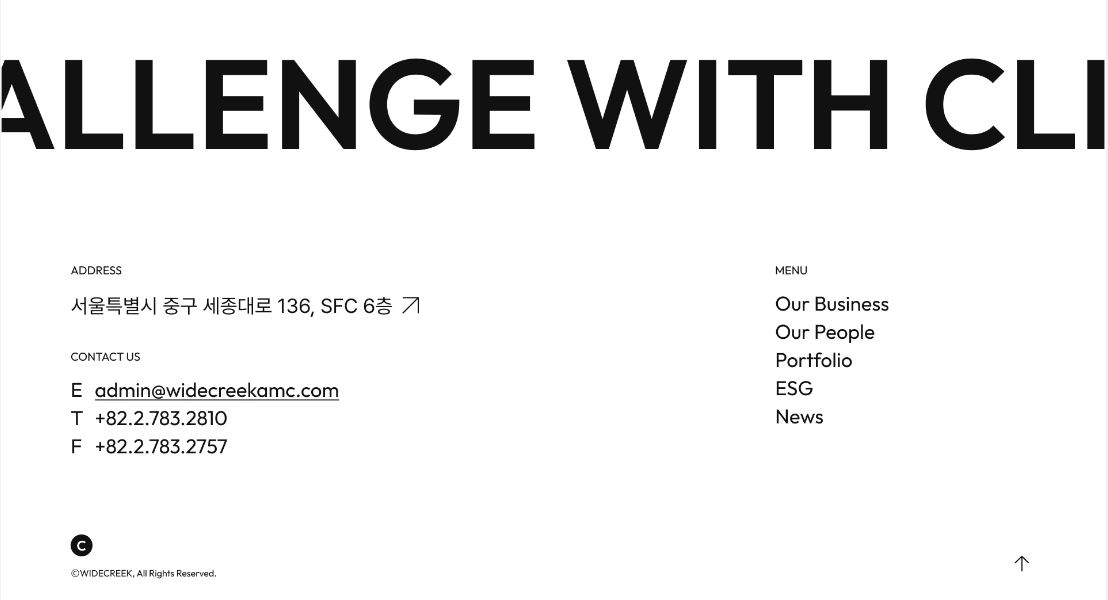
또한, 단순히 텍스트를 흘러가게 만드는 것뿐만 아니라,
브랜드의 슬로건이나 철학을 반복적으로 보여준다면 브랜드 이미지를 강조하는 데도 아주 유용합니다.
또한, 시선을 효과적으로 유도하면서도 정보 전달 측면에서도 탁월한 방식이에요.




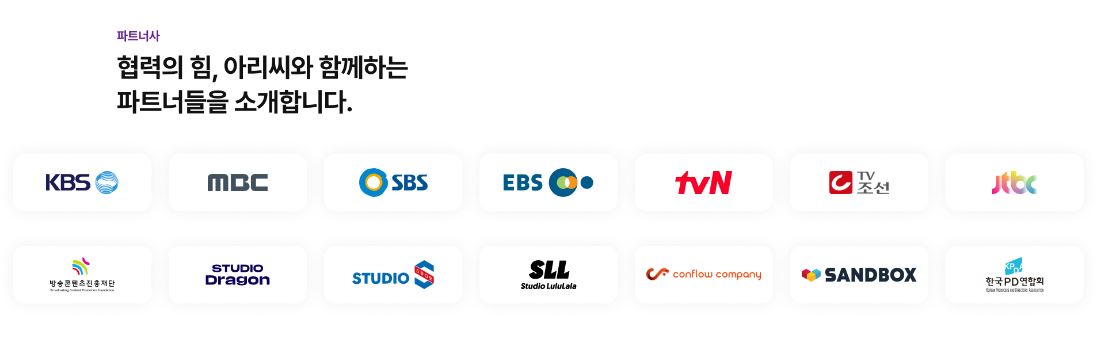
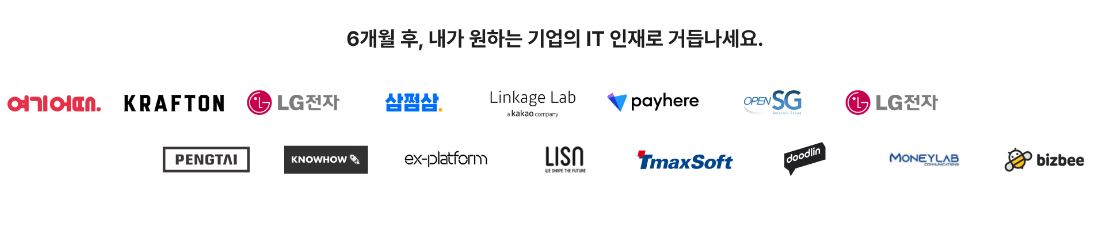
배너 롤링은 텍스트 대신 로고나 이미지가 중심이 되는 형태인데요.
이 방식은 협력사나 브랜드 파트너, 주요 클라이언트의 로고를 한 화면에서 보여줌으로써 공간을 절약하고도
시각적 임팩트를 줄 수 있는 강력한 방법입니다.
그리고 롤링이 계속 반복되기 때문에 사용자는 자연스럽게 정보를 다시 확인하게 되죠.


텍스트나 배너를 롤링할 때 주의할 점은 속도를 조절!
너무 빠르거나 늦으면 가독성이 떨어지므로 적절한 속도를 유지해야 합니다.
각 텍스트나 배너의 간격을 일정하게 배치해야겠죠.
롤링 텍스트와 배너는 다양한 방법으로 구현할 수 있습니다.
swiper.js, marquee.js를 다운로드하여 사용할 수 있고 직접 css와 js를 이용하여 작업할 수도 있습니다.
직접 구현하고 싶은 분들을 위해 제가 작성한 포스팅을 참고해 보세요.
플러그인 없이도 충분히 멋진 롤링 디자인을 만들 수 있어요!
css와 js를 이용한 자동 롤링 슬라이드 배너
안녕하세요 찐망고입니다. 자동롤링 관련 포스팅을 세 개째 하네요? 나는 플러그인을 쓰지 않고 작업하고 싶다 하는 분들은 이 포스팅을 보시오! 세이브더칠드런 지구기후팬클럽 세이브더칠드
uiweb.tistory.com
롤링 디자인은 트렌디한 동시에 확실히 눈길을 사로잡는 효과가 있죠.
앞으로도 다양한 곳에서 활용될 테니 한 번쯤 시도해 보세요! 😄
'UIUX디자인 > 디자인' 카테고리의 다른 글
| Google Material Design - 접근성 (0) | 2024.11.23 |
|---|---|
| 2024 하반기 웹디자인 레퍼런스 - 타이포그래피 & SVG 디자인 (0) | 2024.11.22 |
| 2024 하반기 웹디자인 레퍼런스 - 포인트 컬러 (1) | 2024.11.18 |
| 2024 하반기 웹디자인 레퍼런스 - 텍스트와 클리핑효과 (0) | 2024.11.15 |
| 2024 하반기 웹디자인 레퍼런스 - UI아이콘 활용 (1) | 2024.11.14 |