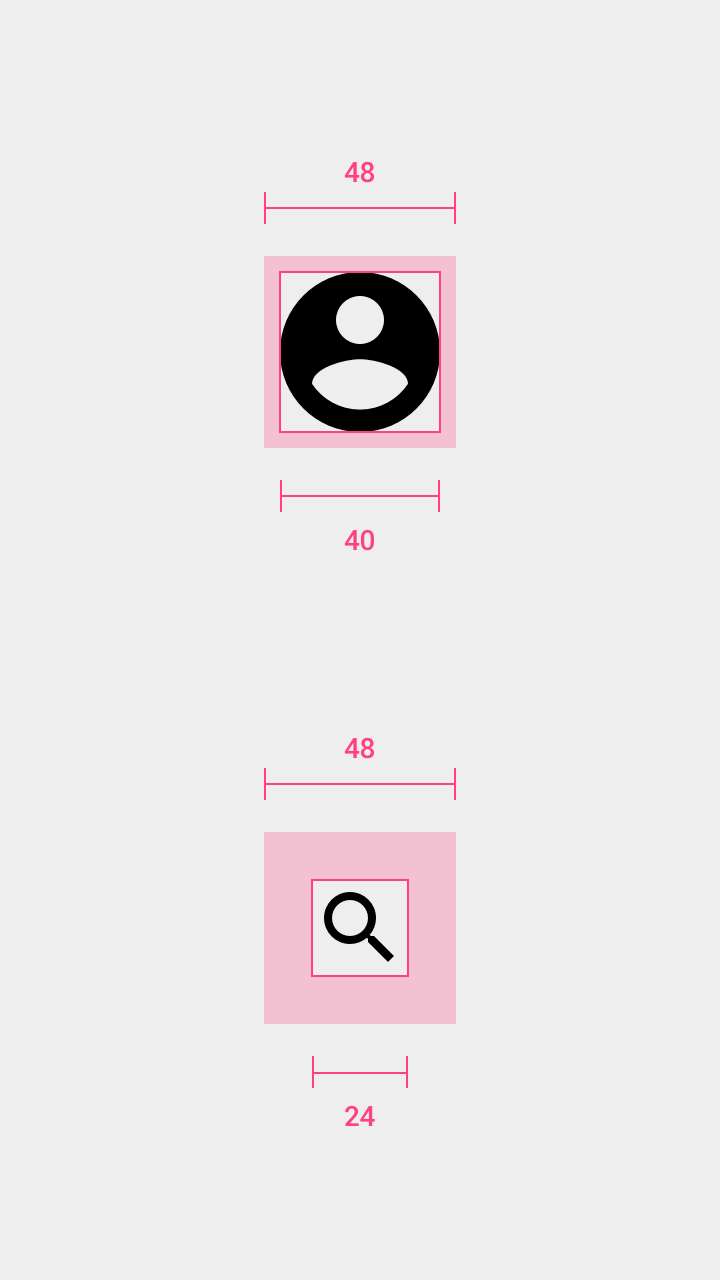
안녕하세요 찐망고입니다.오늘은 머터리얼 디자인, 레이아웃과 타이포그래피 관련 포스팅을 해볼게요 Material Design의 터치 대상 가이드라인은 화면을 볼 수 없거나 작은 터치 대상을 누르기 어려운 사용자들이 앱 내의 요소를 쉽게 탭할 수 있도록 돕습니다. Layout and typography 터치 및 포인터 대상 (Touch & Pointer Targets) 터치 대상 (Touch Targets)터치 대상은 사용자 입력에 반응하는 화면의 일부입니다. 이들은 요소의 시각적 경계를 넘어 확장됩니다. 예를 들어, 아이콘의 크기가 24 x 24dp일 수 있지만, 주변 패딩이 포함되어 전체 48 x 48dp의 터치 대상을 형성합니다.대부분의 플랫폼에서는 터치 대상을 최소 48 x 48dp로 설정하는 것이..