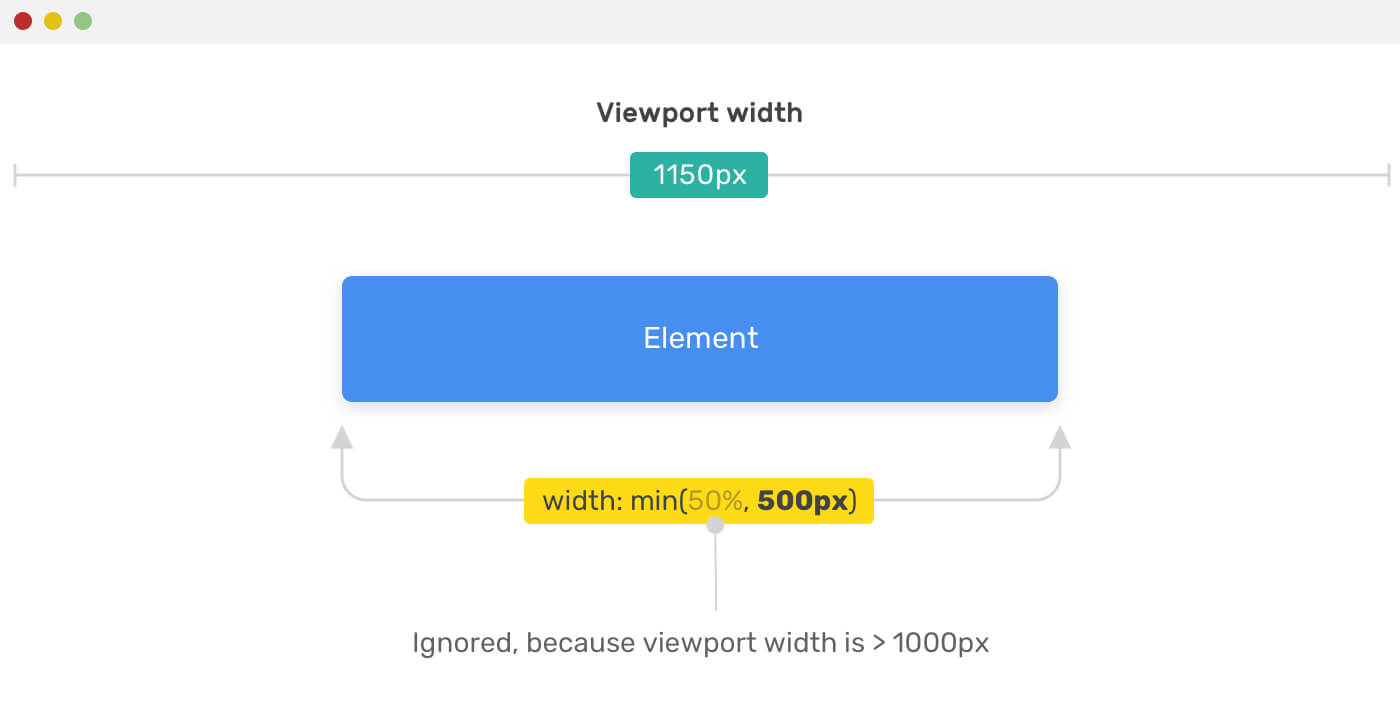
안녕하세요 찐망고입니다.CSS에서 min(), max(), clamp() 함수는 반응형 웹 디자인에서 매우 유용하게 사용할 수 있는데요. 이 함수들을 활용하면 보다 유연하고 직관적인 스타일링이 가능합니다. 특히 vw 단위를 많이 사용하는 요즘, CSS 속성 값을 동적으로 계산할 수 있다는 점에서 큰 장점이 있습니다.CSS비교함수관련 포스팅을 작년에 했었는데 해당사이트를 번역하고자 추가 포스팅을 해봅니다. 일단 이전글 링크 CSS min(), max(), clamp() 함수로 반응형 웹 디자인 완성하기안녕하세요 찐망고입니다. CSS에서 min() 함수와 max() 함수는 반응형 웹 디자인에서 매우 유용하게 사용할 수 있는데요.vw단위를 많이 쓰고 있는 이 시점에서 CSS속성 값을 동적으로 계산할 수 있게u..