반응형
안녕하세요 찐망고 입니다.
오늘은 두개의 swiper를 이용하여 탭을 만들어볼건데요.
참고 사이트는 구루미비즈입니다.
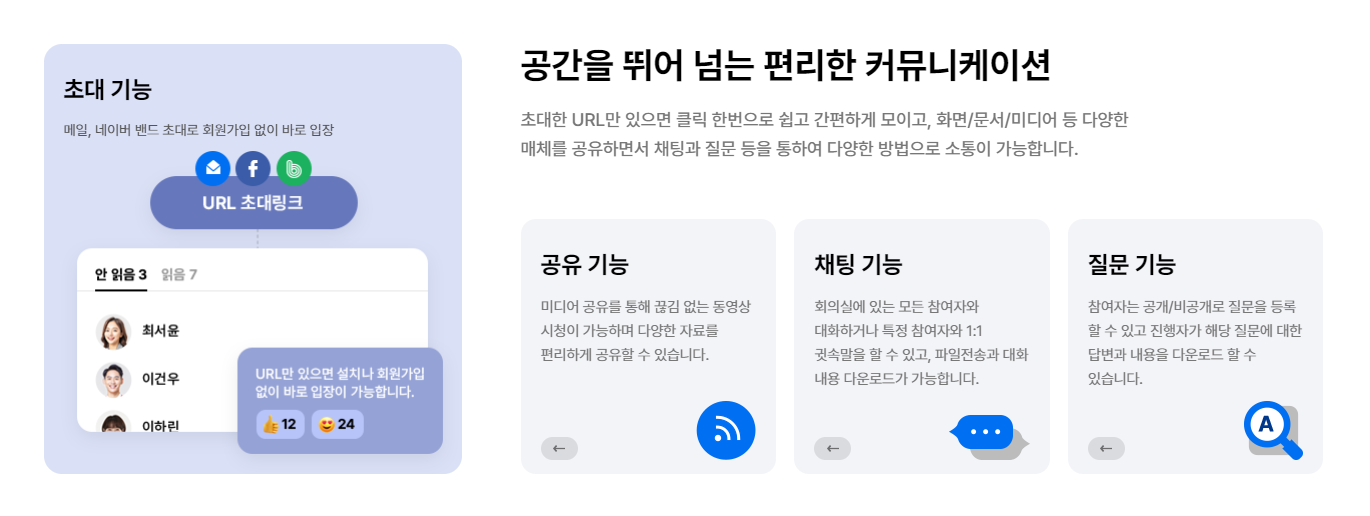
AI 화상 솔루션 구루미비즈
AI화상상담솔루션, AI교육, AI서비스 구축을 위한 최적의 AI화상플랫폼
biz.gooroomee.com

먼저, 각각의 Swiper 코드부터 살펴볼까요?
const swiper01 = new Swiper(".s01-swiper", {
slidesPerView: 1.3,
spaceBetween: 20,
pagination: {
el: ".s01-swiper .swiper-pagination",
type: "progressbar",
},
breakpoints: {
1281: {
slidesPerView: 1,
allowTouchMove: false,
}
}
})
const swiper02 = new Swiper(".s02-swiper", {
slidesPerView: 3,
spaceBetween: 20,
})
두 개의 슬라이드가 각각 왼쪽과 오른쪽으로 정렬되어 있으며,
오른쪽의 박스들을 누르면 왼쪽 이미지가 바뀝니다.
뷰포트 사이즈가 줄어들면 하나의 슬라이더만 남아서 슬라이더가 변경되고,
모바일에서는 하나의 슬라이더만 남기기 때문에 필요 없는 슬라이더는 display: none 처리합니다..

구루미비즈 슬라이더를 구현하기 위해 다음 코드를 추가했습니다:
const tabLinks = document.querySelectorAll('.s02-swiper .swiper-slide');
const tabContents = document.querySelectorAll('.s01-swiper .swiper-slide');
tabLinks.forEach(tabLink => {
tabLink.addEventListener('click', () => {
const tabId = tabLink.getAttribute('data-tab');
tabContents.forEach(tabContent => {
if (tabContent.id === tabId) {
tabContent.style.display = 'block';
} else {
tabContent.style.display = 'none';
}
});
tabLinks.forEach(link => {
link.classList.remove('on');
});
tabLink.classList.add('on');
});
});
CSS는 다음과 같이 작성했습니다:
.s02-swiper .on {
display: none;
}
전체적인 코드는 코드펜에서 확인하세요.
See the Pen swiper slide Tab by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
반응형
'플러그인 > swiper' 카테고리의 다른 글
| swiper 무한슬라이드와 버튼 fade효과 (1) | 2024.09.12 |
|---|---|
| swiper effect) fade와 slide동시에 구현하기 (0) | 2024.09.11 |
| swiper pagination 2개 연동 - controller 적용 (0) | 2024.03.14 |
| swiper 무한 자동 롤링 기능 구현 speed 속도 (2) | 2024.02.29 |
| swiper pagination 커스텀 - 텍스트로 변경하기 (0) | 2023.11.07 |