안녕하세요 찐망고입니다.
웹디자인 트렌드를 살펴보다 보니,
최근 시각적 효과를 높이는 레퍼런스들을 계속 소개하게 되는 것 같아요!
이번에도 그런 글인데요.



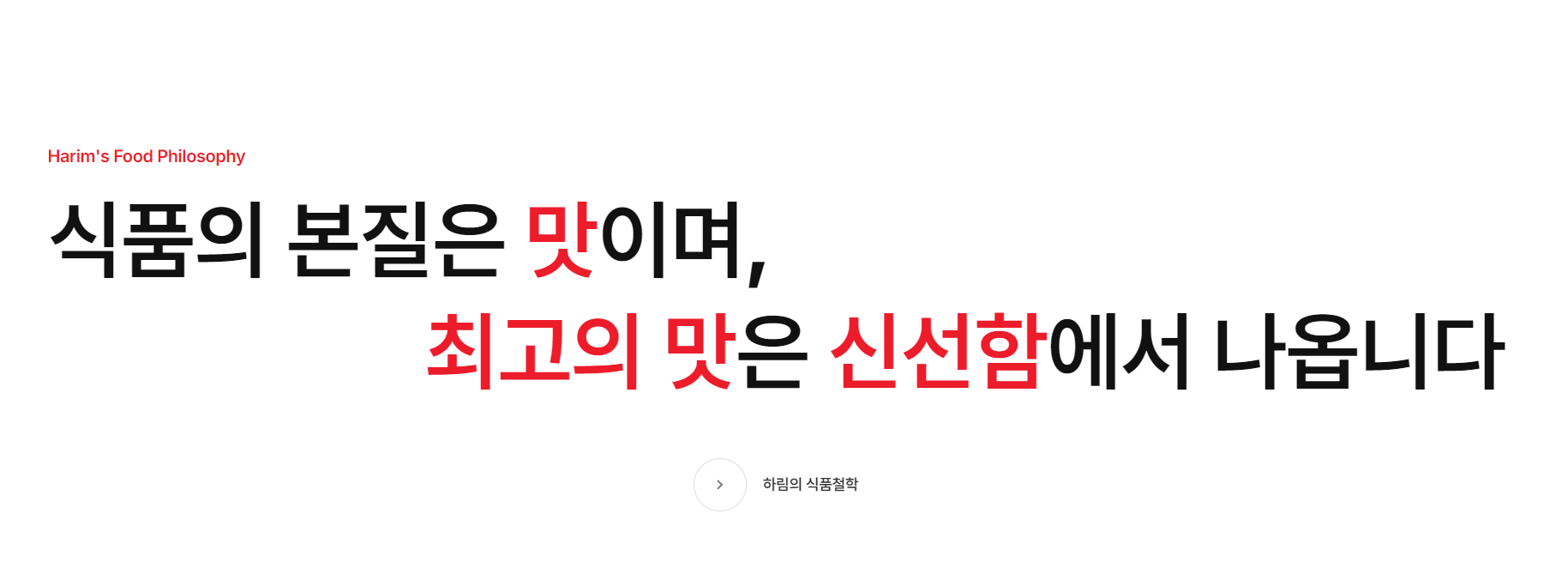
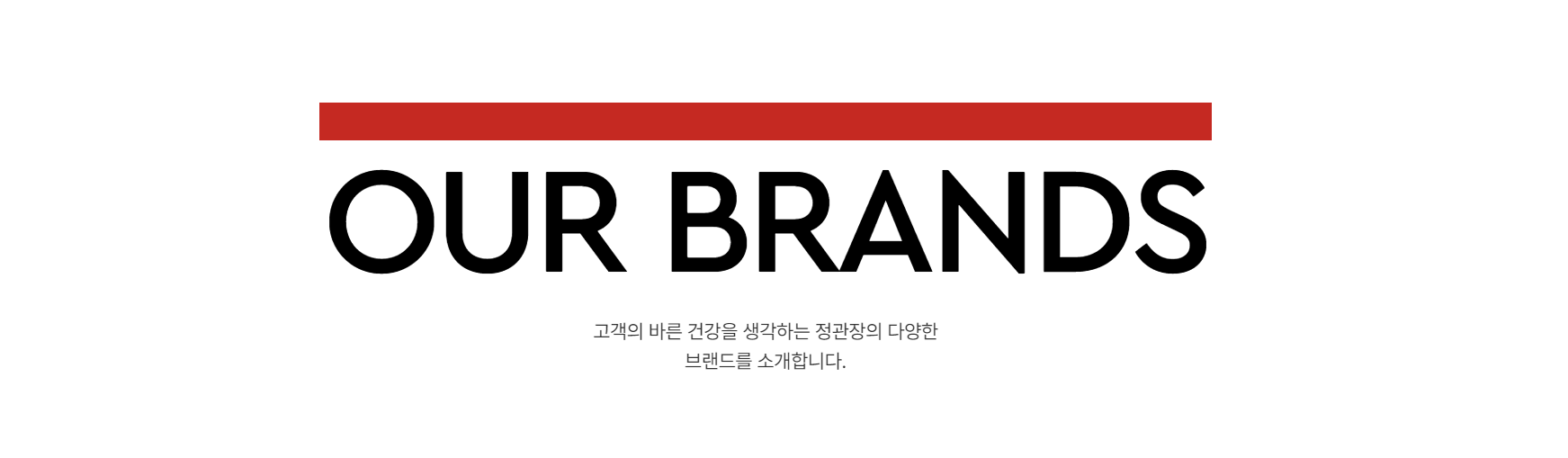
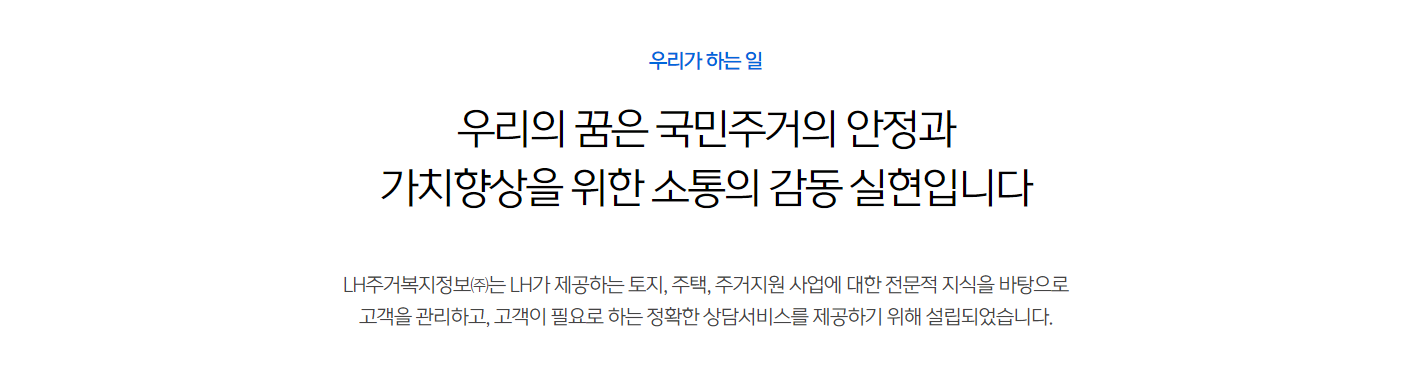
브랜드를 설명하는 문구가 들어있는 섹션들 이 있어요
특히 큰 텍스트로 브랜드를 설명하는 레이아웃이 많아지고 있지만,
단순한 빈 배경에 큰 글자만 넣는 경우 다소 심심하게 느껴질 수 있겠죠
그래서 인터랙션을 추가하여 텍스트 자체가 움직이거나 색이 변하도록 만들어 생동감을 부여하기도 하죠!

인터랙션이 싫다면
텍스트와 배경을 자연스럽게 조합해서 시선을 집중시키는 방식도 매우 유용합니다.
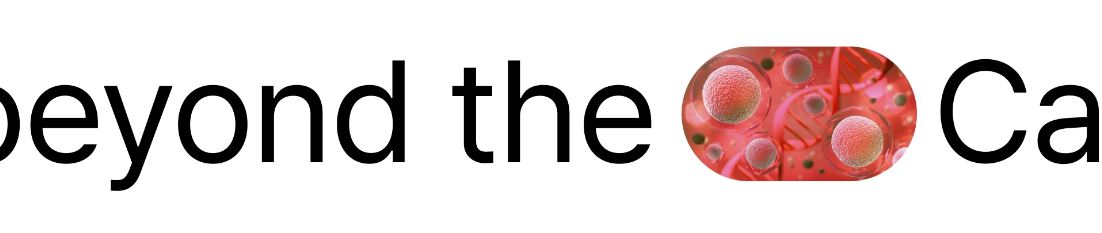
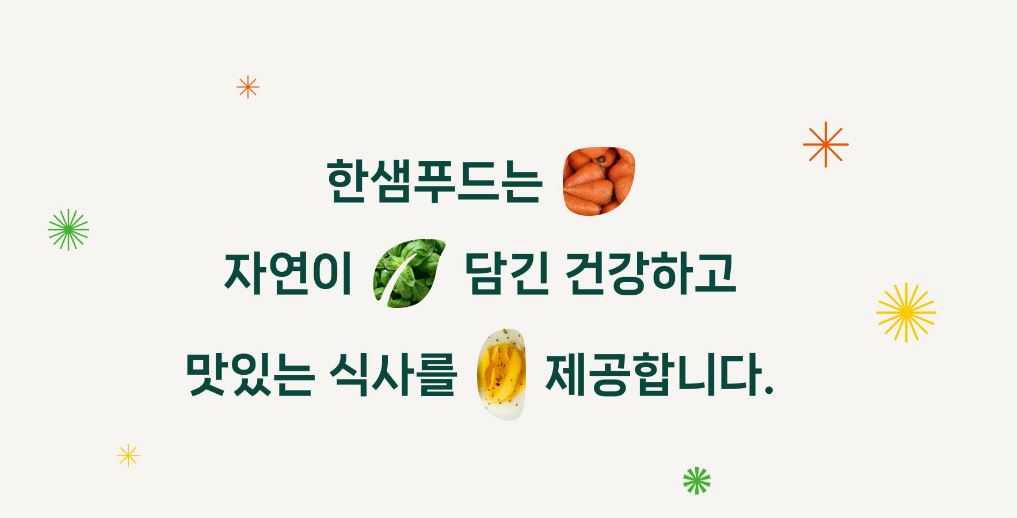
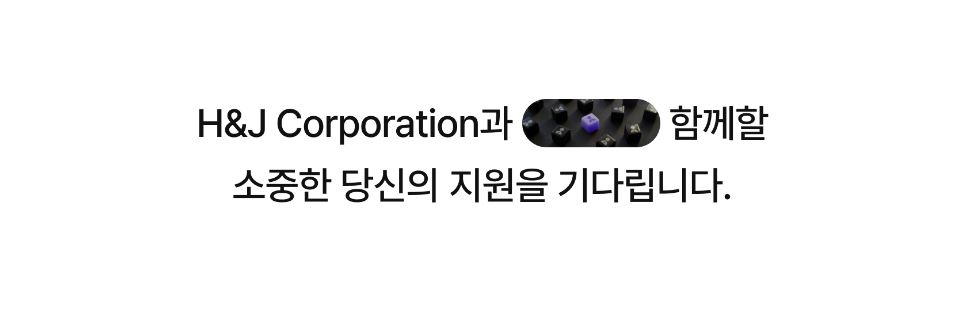
여기서 주목할 점은 텍스트 자체가 이미지의 일부분을 드러내는 창처럼 작용하고,
뒤에 배치된 배경 이미지가 텍스트 안에 자연스럽게 노출되도록 설정된 점입니다.
이렇게 하면 미니멀하고 세련된 느낌이 들죠?





하지만 텍스트와 배경을 동시에, 그리고 그 배경을 그냥 넣는 것보다는 클리핑 효과가 들어가면 어떨까요?
이렇게 하면 텍스트와 이미지가 유기적으로 연결된 느낌을 주면서, 페이지의 흐름을 자연스럽게 이어가게 되죠.
이 방식은 단순히 시각적 흐름을 부드럽게 만드는 것뿐만 아니라,
사용자의 관심을 핵심 메시지로 집중시키는 효과도 있습니다.
이건 단순한 인터랙션보다도 디자인적으로 깊은 인상을 줄 수 있는 장점이 있겠죠
어때요? 시선이 확 사로잡히나요?
웹 디자인에서 이 효과를 구현하는 방법은 간단한데 CSS의 clip-path나 mask 속성을 사용합니다.
나중에 따로 포스팅할게요~
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024 하반기 웹디자인 레퍼런스 - 롤링텍스트와 롤링배너 (0) | 2024.11.20 |
|---|---|
| 2024 하반기 웹디자인 레퍼런스 - 포인트 컬러 (1) | 2024.11.18 |
| 2024 하반기 웹디자인 레퍼런스 - UI아이콘 활용 (1) | 2024.11.14 |
| 2024 하반기 웹디자인 레퍼런스 - 선을 더하기 (0) | 2024.11.12 |
| 2024 하반기 웹 디자인 레퍼런스 - 좌측을 고정해라 (0) | 2024.11.11 |