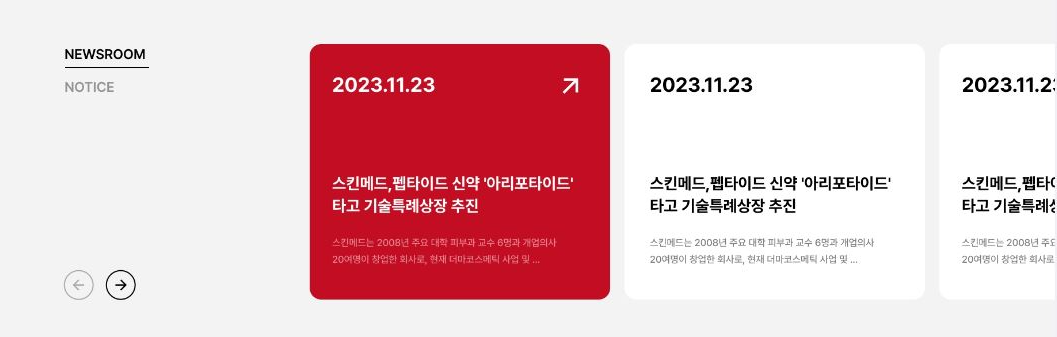
안녕하세요 찐망고 입니다. 어떤 버튼을 강조하고 싶거나,시선을 자연스럽게 유도하고 싶거나,전체 디자인에 시각적 리듬감을 주고 싶다면 포인트 컬러가 써 볼 수 있는데요. 레이아웃은 주로 중립적인 배경 색상(흰색이나 회색등)을 사용하고,포인트 컬러로 특정 요소(제목, 버튼, 활성화된 카드)만 강조하는 거죠. 포인트 컬러를 선택할 때는 다음의 요소를 고려하는 것이 좋습니다.1. 브랜드 컬러: 포인트 컬러는 보통 브랜드의 주 컬러를 반영하거나, 브랜드의 핵심 이미지를 표현하는 색이 가장 적합합니다. 브랜드 컬러를 포인트 컬러로 사용하면 사용자에게 일관된 인상을 주고, 브랜드 인지도를 높이는 데 도움이 됩니다. 브랜드 컬러는 주로 로고색으로 많이 쓰죠? 2. 보색 대비: 배경 색상과 대비되는 색을 사용하면 시..