안녕하세요 찐망고 입니다.
어떤 버튼을 강조하고 싶거나,
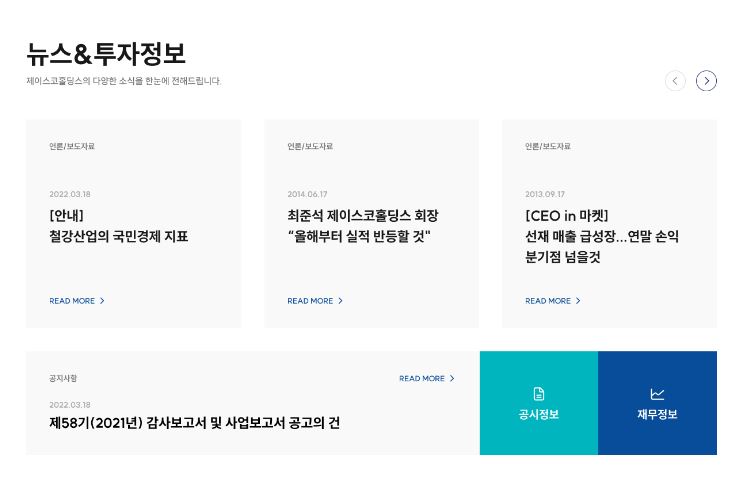
시선을 자연스럽게 유도하고 싶거나,
전체 디자인에 시각적 리듬감을 주고 싶다면 포인트 컬러가 써 볼 수 있는데요.
레이아웃은 주로 중립적인 배경 색상(흰색이나 회색등)을 사용하고,
포인트 컬러로 특정 요소(제목, 버튼, 활성화된 카드)만 강조하는 거죠.





포인트 컬러를 선택할 때는 다음의 요소를 고려하는 것이 좋습니다.
1. 브랜드 컬러: 포인트 컬러는 보통 브랜드의 주 컬러를 반영하거나, 브랜드의 핵심 이미지를 표현하는 색이 가장 적합합니다.
브랜드 컬러를 포인트 컬러로 사용하면 사용자에게 일관된 인상을 주고, 브랜드 인지도를 높이는 데 도움이 됩니다.
브랜드 컬러는 주로 로고색으로 많이 쓰죠?
2. 보색 대비: 배경 색상과 대비되는 색을 사용하면 시각적 집중도가 높아집니다.
예를 들어, 배경이 흰색이면 밝고 채도가 높은 색상(파랑, 빨강 등)이 효과적이고,
배경이 어두운 톤이면 밝은 네온색상이나 흰색이 잘 어울리겠죠
3. 심리적 영향: 색상마다 주는 느낌이 달라서, 어떤 인상을 줄지에 따라 색을 선택하는 것도 중요합니다.
- 빨간색 - 긴급성, 주목성 (버튼, 경고 표시등에 적합)
- 파란색 - 신뢰성, 안정감 (주로 금융, 기술 관련 디자인에 많이 사용)
- 초록색 - 친환경, 안정감 (자연, 헬스 분야)
- 노란색 - 에너지, 즐거움 (활기찬 분위기 필요할 때)
- 보라색 - 고급스러움, 창의성 (럭셔리 한 브랜드나 창의적인 프로젝트에 적합)
4. 채도와 밝기: 포인트 컬러는 채도가 높고 선명한 색이 주로 사용되는데, 밝기와 채도가 낮으면 배경에 묻히기 쉽죠
5. 유행 컬러: 디자인 트렌드를 반영해 포인트 컬러를 선택하기도 합니다.
하지만 유행을 따르기 전에 브랜드와 맞는지 먼저 고려해야겠죠?
6. 접근성: 모든 사용자가 쉽게 볼 수 있도록, 컬러대비가 충분한지 확인해야 합니다.
특히, 배경과 포인트 컬러 간의 대비가 낮으면 시각적 어려움을 겪는 사용자에게 불편할 수 있습니다
W3C의 명도 대비 기준(최소 4.5:1)을 참고해 배색을 조절하면 접근성을 높일 수 있습니다.
결론을 내보자면, 브랜드 컬러를 기준으로, 배경과 대비가 뚜렷하고 시각적 주목도가 높은 색상을 사용하는 것이 좋다!!!
웹 접근성 기준(WCAG)에 적합하도록 명암이 충분히 대비되는 색의 조합 검색 링크
Contrast Finder, 웹 접근성 기준(WCAG)에 적합하도록 명암이 충분히 대비되는 색의 조합 검색
Contrast-Finder는 웹 접근성 기준(WCAG)에 적합하도록 명암이 충분히 대비되는 색의 조합을 찾아줍니다. 그래서 색의 명암비와 관련된 웹 접근성(a11y) 테스트를 충족시키는 데 도움을 드립니다. Contras
app.contrast-finder.org
지정한 컬러와 가장 잘 어울리는 색상 추천 링크
ColorSpace - Color Palettes Generator and Color Gradient Tool
Just Enter a Color! And Generate nice Color Palettes
mycolor.space
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024 하반기 웹디자인 레퍼런스 - 타이포그래피 & SVG 디자인 (0) | 2024.11.22 |
|---|---|
| 2024 하반기 웹디자인 레퍼런스 - 롤링텍스트와 롤링배너 (1) | 2024.11.20 |
| 2024 하반기 웹디자인 레퍼런스 - 텍스트와 클리핑효과 (0) | 2024.11.15 |
| 2024 하반기 웹디자인 레퍼런스 - UI아이콘 활용 (1) | 2024.11.14 |
| 2024 하반기 웹디자인 레퍼런스 - 선을 더하기 (0) | 2024.11.12 |