안녕하세요 찐망고입니다.
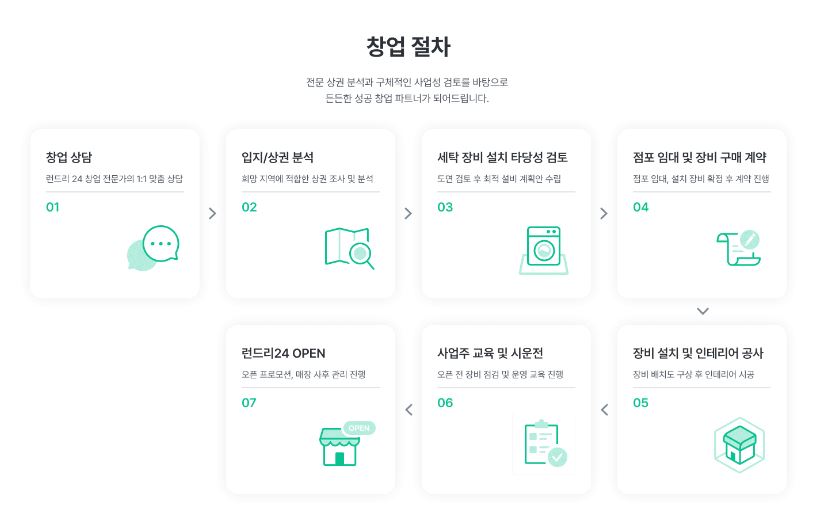
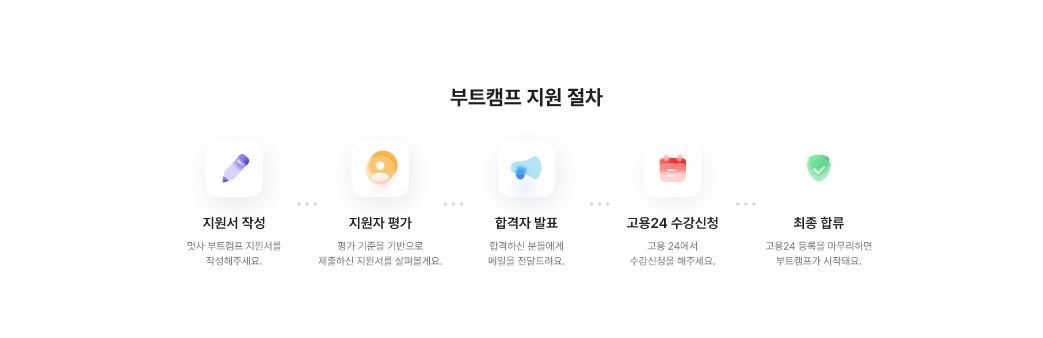
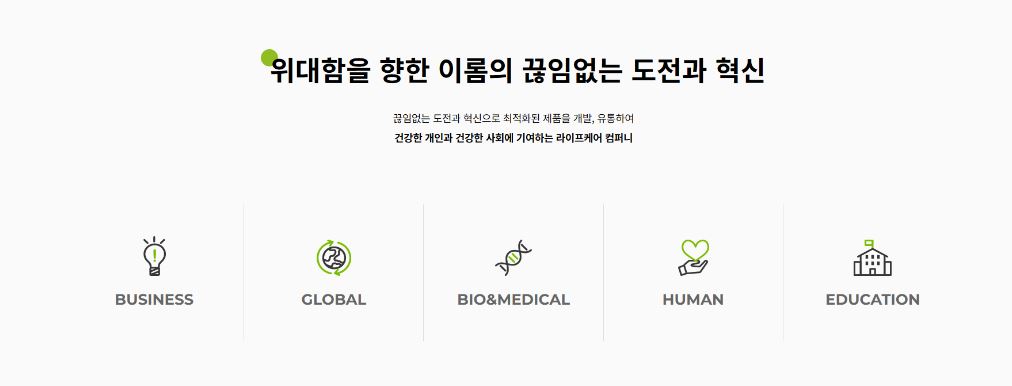
웹디자인에서 리스트형태로 나열된 레이아웃들 자주 보게 되죠?
이때, 단순히 박스와 텍스트만 배치하면 다소 밋밋하거나 정보를 효과적으로 전달하기 어려울 수 있습니다.
이런 경우에는 UI아이콘을 활용해 보는 것을 추천합니다.
아이콘은 단순히 장식용이 아니라, 사용자가 각 섹션의 내용을 직관적으로 이해할 수 있도록 돕는 중요한 요소인데요.
간단한 이미지 하나만으로도 사용자는 페이지의 구조와 각 항목의 의미를 쉽게 파악할 수 있고,
한눈에 필요한 정보를 확인할 수 있게 됩니다.






아이콘을 디자인할 때는 백터형태로 제작하는 것이 좋습니다.
SVG(Scalabel Vector Graphics)포맷은 해상도에 관계없이 크기를 자유롭게 조절할 수 있기 때문에
어떤 디바이스나 화면 크기에서도 선명한 아이콘을 제공할 수 있을 수 있어,
웹과 모바일 환경에서 일관된 사용자 경험을 제공합니다.
자 이런 아이콘을 그냥 막 쓰면 안되겠죠?
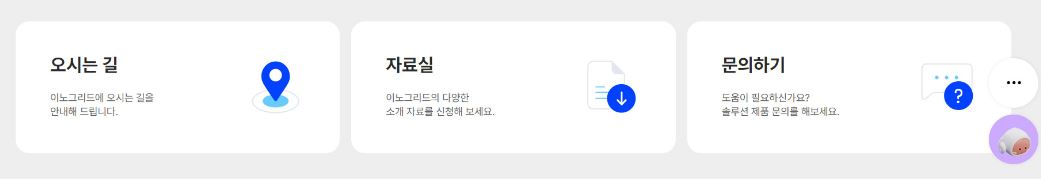
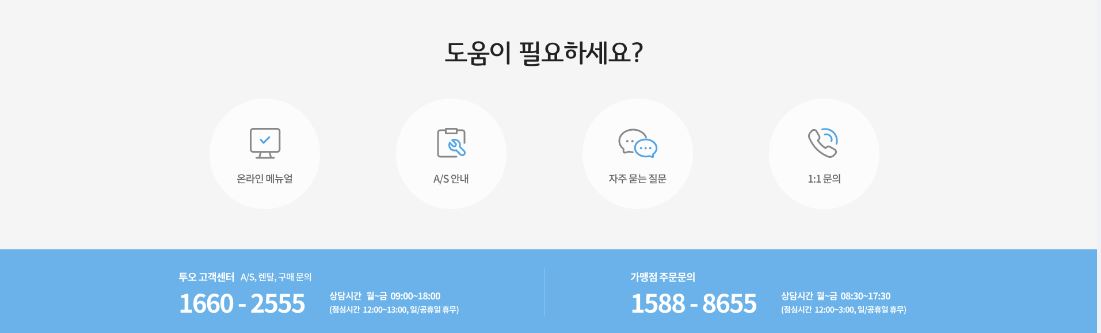
아이콘을 사용할 때 가장 중요한 점은 통일성을 유지하는 것입니다.
만약 웹 페이지나 앱에서 사용하는 아이콘의 스타일이 제각각이라면 어떻게 될까요?
예를 들어, SNS아이콘만 검색해도 디자인이 각기 다른 다양한 스타일을 볼 수 있는데요
각기 다른 다양한 스타일을 혼합되어 사용하는 건 오히려 독이 되죠




아이콘의 통일성을 유지하려면 다음의 요소들을 고려해야 합니다.
- 선두께: 아이콘마다 선의 두께가 다르면 전체 디자인이 어수선해 보일 수 있습니다. 모든 아이콘의 선 두께를 통일되게 맞춰주면 깔끔하고 조화로운 느낌을 줄 수 있습니다.
- 컬러: 아이콘의 색상은 브랜드 아이덴티티와 조화를 이루도록 일정하게 유지하는 것이 중요합니다. 색상을 통일하면 디자인에 자연스럽게 어우러지면서도, 강조하고자 하는 메시지를 효과적으로 전달할 수 있습니다.
- 스타일: 아이콘은 선형(Line) 스타일, 채워진(Fill) 스타일등 다양한 스타일이 있습니다. 하나의 디자인 안에서 동일한 스타일을 사용하는 것이 중요합니다.
- 크기와 간격: 아이콘의 크기를 동일하게 맞추는 건 기본이죠? 다른 요소와의 간격도 균일하게 유지하는 것도 중요합니다.
웹디자인에서 아이콘은 시각적 이해를 돕는 중요한 도구로 자리 잡았습니다.
SVG포맷을 활용해 선명도를 높이고, 작은 디테일을 지키는 것만으로도 사용자가 페이지를 더 쉽게 이해할 수 있겠죠?
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024 하반기 웹디자인 레퍼런스 - 포인트 컬러 (1) | 2024.11.18 |
|---|---|
| 2024 하반기 웹디자인 레퍼런스 - 텍스트와 클리핑효과 (0) | 2024.11.15 |
| 2024 하반기 웹디자인 레퍼런스 - 선을 더하기 (0) | 2024.11.12 |
| 2024 하반기 웹 디자인 레퍼런스 - 좌측을 고정해라 (0) | 2024.11.11 |
| 2024하반기 웹 디자인 레퍼런스 - 비움과 여백 (0) | 2024.11.10 |