안녕하세요 찐망고 입니다.
오늘은 모바일 뷰포트 관련 이야기를 포스팅 해볼게요
vw와 vh는 뷰포트 너비와 높이를 이야기합니다.

폰트나 여백이나 길이의 단위를 뷰포트 단위를 사용하게 되면, 아무래도 브라우저 사이즈에 영향을 받겠죠?
1vw는 뷰포트 너비를 기준으로 100분의 1인데
만약 브라우저 사이즈가 1850px이라면 1vw는 18.5px이라고 생각하면 됩니다.
1vh는 뷰포트 높이를 기준으로 100분의 1이고 브라우저 높이에 따라 변하겠죠?
요소 높이에 100vh를 주게 되면 전체 높이에 꽉 차게 작업을 할 수 있는데
모바일에선 이슈가 좀 있습니다.
모바일 주소 표시줄 영역 때문인데요.

저렇게 주소표시줄 때문에 밀리는 현상 많이 보셨나요? ㅎㅎ
그래서 풀페이지 사이트 만들 때도 저런 현상들 때문에 모바일에선 스크롤을 풀어주는 작업들을 했죠
이후 모바일에 대응하는 새로운 단위가 생겼는데요.

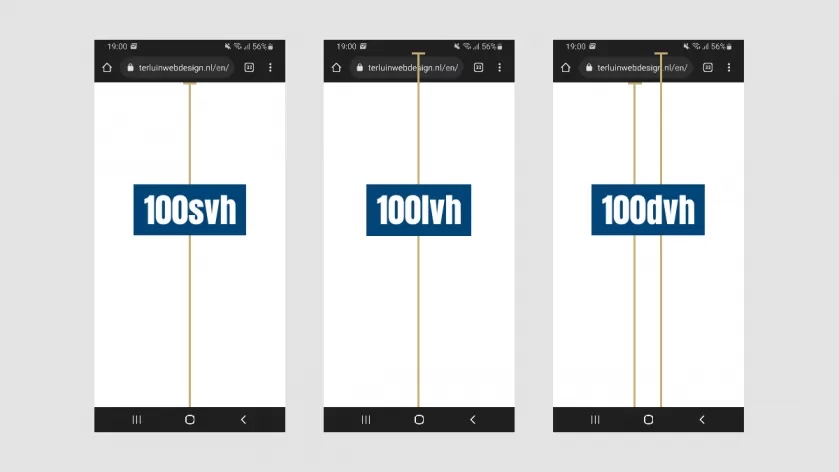
svh는 가장 작은 뷰포트 높이를 반영합니다. 주소창이나, 모바일 인터페이스 요소를 제외하고요
lvh는 최대 뷰포트 높이를 반영하고
dvh는 현재 뷰포트 높이를 반영합니다. 스크롤에 따라 동적으로 바뀌겠죠?
vh와 dvh를 같이 적용 해서 작업하면 좋을 것 같아요.
// 출처
크고 작은 동적 표시 영역 단위 | Blog | web.dev
동적 툴바와 함께 모바일 표시 영역을 고려하는 새로운 CSS 단위
web.dev
Incoming: 20 new CSS viewport units: svh, lvh, dvh, svw, lvw, dvw, ...
Explanation of current viewport units and all 20 incoming new viewport-relative CSS units: svh, lvh, dvh, svw, lvw, dvw, and many more.
www.terluinwebdesign.nl
The trick to viewport units on mobile | CSS-Tricks
Viewport units have always been controversial and some of that is because of how mobile browsers have made things more complicated by having their own
css-tricks.com
'WEB > CSS' 카테고리의 다른 글
| 웹 디자인을 위한 기본 폰트 단위: px, em, rem 이해하기 (0) | 2024.04.16 |
|---|---|
| CSS 그리드로 메이크샵 레이아웃 클론코딩하기 (0) | 2024.04.15 |
| 마우스 호버 CSS 밑줄 효과, CSS hover 밑줄 애니메이션 (0) | 2024.04.08 |
| CSS Grid Items 속성 (0) | 2024.02.28 |
| CSS Grid Container 속성 (0) | 2024.02.02 |