안녕하세요 찐망고입니다.
오늘도 간단한 그리드레이아웃을 연습한 샘플을 보여드릴게요.
일단 그리드 레이아웃이 처음이라고 한다면 이전글을 보고 오시고..
CSS Grid Container 속성
CSS Grid Layout-1 안녕하세요 찐망고입니다. 오늘은 그리드 레이아웃에 대해 포스팅을 해볼 건데요. 저는 음 실무에 그나마 더 도움이 될만한 각각의 섹션을 그리드로 짜볼까 하는데요. 수업 중에는
uiweb.tistory.com
CSS Grid Items 속성
CSS Grid Layout-1 안녕하세요 찐망고입니다. 오늘은 그리드 레이아웃에 대해 포스팅을 해볼 건데요. 저는 음 실무에 그나마 더 도움이 될만한 각각의 섹션을 그리드로 짜볼까 하는데요. 수업 중에는
uiweb.tistory.com
CSS Grid Layout-1
안녕하세요 찐망고입니다. 오늘은 그리드 레이아웃에 대해 포스팅을 해볼 건데요. 저는 음 실무에 그나마 더 도움이 될만한 각각의 섹션을 그리드로 짜볼까 하는데요. 수업 중에는 하나의 섹션
uiweb.tistory.com
CSS Grid Layout-2
안녕하세요 찐망고입니다. 오늘도 그리드 레이아웃을 이용한 포스팅을 해볼 건데요. 일단 grid에 관련된 이전글 하나 보시고 2023.12.29 - [WEB/CSS] - CSS Grid Layout-1 CSS Grid Layout-1 안녕하세요 찐망고입
uiweb.tistory.com
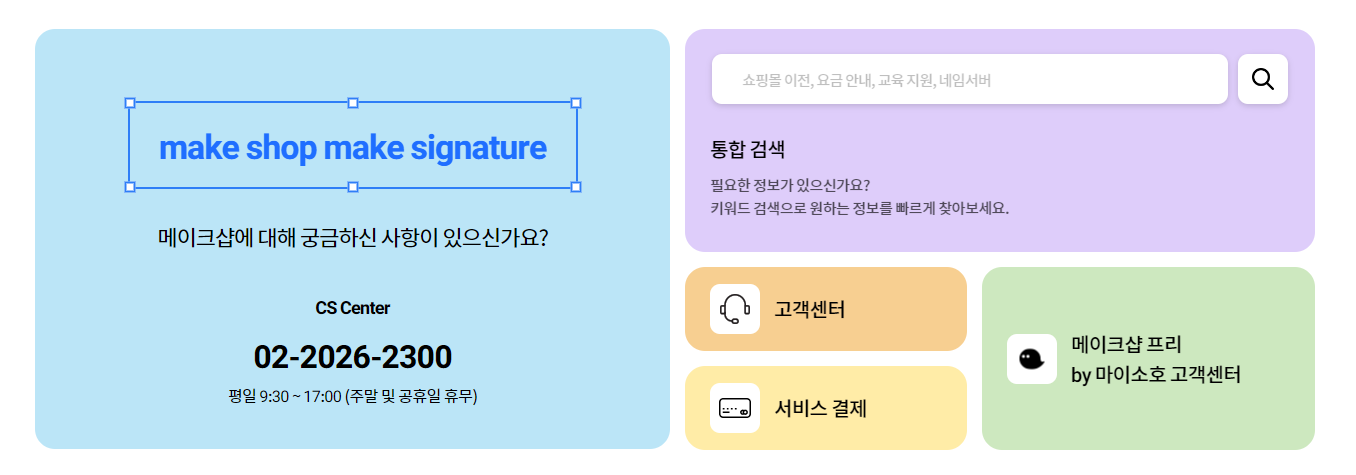
메이크샵이라는 사이트에 있는 섹션 중 하나입니다.

요 부분인데요 딱 보자마자 아 이건 그리드 연습하기 너무 좋은 레이아웃이란 생각이 들었어요.
실제 사이트는 flex를 이용해서 양쪽의 div를 나눠서 짠 거 같은데..
그걸 또 그리드로 만들어 연습해 보는 것도 클론코딩의 묘미죠~?

<div class="grid-box">
<div class="grid01"></div>
<div class="grid02"></div>
<div class="grid03"></div>
<div class="grid04"></div>
<div class="grid05"></div>
</div>
grid-box기준으로 gird-item요소가 다섯 개가 필요하고 각각의 css는 아래를 참고하세요

.grid-box {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
gap: 10px;
}
.grid01 {
grid-row: 1 / 4;
}
.grid02 {
grid-column: 2 / 4;
}
.grid04 {
grid-column: 2 / 3;
}
.grid05 {
grid-column: 3 / 4;
grid-row: 2 / 4;
}
가로로 3등분 세로로 3등분을 할 건데
그리드템플릿은 columns 기준으로 작업하는 게 반응형 짜기 아주 편합니다.
columns 수를 맞춰 자리를 잡아주면 나머지 grid-item요소들이 아래로 떨어지거든요.
grid01박스가 위아래 면적을 다 채우기 위해 grid-row속성을 사용해서 아래 면적을 채워줍니다.

@media (max-width: 1280px) {
.grid-box {
grid-template-columns: 1fr 1fr;
}
.grid01 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
.grid02 {
grid-column: 1 / 3;
}
.grid04 {
grid-column: 1 / 2;
}
.grid05 {
grid-column: 2 / 3;
grid-row: 3 / 5;
}
}
모바일로 넘어가면서 3단에서 2단으로 나눠집니다.
그에 맞춰 grid-template-columns를 수정하고 각각의 grid-item의 위치를 잡아주면 됩니다.
코드펜에서 레이아웃을 확인해보세요.
See the Pen grid layout-3 by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
레이아웃 출처사이트
메이크샵
매출 높은 쇼핑몰 만들기! 초고속 쇼핑몰구축, 교육, 마케팅, 컨설팅 등 제공
www.makeshop.co.kr
'WEB > CSS' 카테고리의 다른 글
| 새로운 구글 머티리얼 심볼 활용법: 웹아이콘의 모든 것 (1) | 2024.04.17 |
|---|---|
| 웹 디자인을 위한 기본 폰트 단위: px, em, rem 이해하기 (0) | 2024.04.16 |
| 모바일 환경에서의 뷰포트 높이: vh에서 dvh로 전환하기 (1) | 2024.04.09 |
| 마우스 호버 CSS 밑줄 효과, CSS hover 밑줄 애니메이션 (1) | 2024.04.08 |
| CSS Grid Items 속성 (0) | 2024.02.28 |