안녕하세요 찐망고입니다.
이전에 xeicon관련 포스팅을 했었는데요.
드디어 다음 포스팅을..
2021.07.23 - [WEB/CSS] - 웹에서 사용가능한 웹아이콘 적용방법 - XEIcon
웹에서 사용가능한 웹아이콘 적용방법 - XEIcon
안녕하세요~ 드디어 3일차 글을 쓰게 된 찐망고입니다. 오늘은 웹에서 사용하기 편한 웹아이콘을 적용하는 방법에 대해서 포스팅을 해보려고 합니다. 제가 예전에 자주 쓰던 사이트는 폰트어썸
uiweb.tistory.com
요즘은 워낙 svg가 대세이긴 해서 웹에서 사용하는 아이콘들이 svg가 많은데요.
아직도 곳곳에선 xeicon이나 구글아이콘 폰트어썸 등을 사용합니다.
구글아이콘은 사용하기는 편한데 종류가 별로 없어서..ㅎㅎ
워낙 다른 블로그 포스팅에 html을 이용하는 방법이 많은데
전 CSS로 적용시켜 볼게요~
html로 적용한 버전은 추가로 포스팅 하였습니다.
구글 머터리얼 심볼 - 구글 아이콘으로 UI/UX 디자인 완성하기
안녕하세요 찐망고입니다. 결국 제가 구글머터리얼 심볼(Material Symbols)에 대해서 포스팅을 하게 되었네요.솔직히 Customize 기능이 넘 사라 좀 쓸만하죠? 이번 포스팅은 수업 중 클론 코딩을 하다가
uiweb.tistory.com
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
사이트에 접속합니다.
Material Symbols(new)이 새로 생겼어요


이 부분을 변경할 때마다 아이콘의 그림들이 바뀝니다.


왼쪽 옵션을 볼까요?
Weight(두께): 아이콘의 굵기를 의미합니다. 얇은 선은 더 세련된 느낌을 주고, 굵은 선은 강한 느낌을 줍니다.
Grade(등급): 아이콘의 시각적 무게를 조절한다고 생각하면 되는데요.
두께를 변경한 다기보단 아이콘의 강조를 조절한다고 생각하시면 됩니다.
Optical Size(광학크기): 아이콘의 크기가 변할 때 시각적으로 균형을 유지하기 위한 세부 디테일을 조정합니다.
작은 크기는 세부사항을 줄여서 아이콘이 더 단순하고 명확하게 보이게 하고,
큰 크기로 표시될 때는 더 많은 옵션을 추가하여 아이콘을 더 풍부하고 세밀하게 표현할 수 있습니다.
기본의 머티리얼 아이콘과는 다르게 더 다양한 옵션이 있네요.
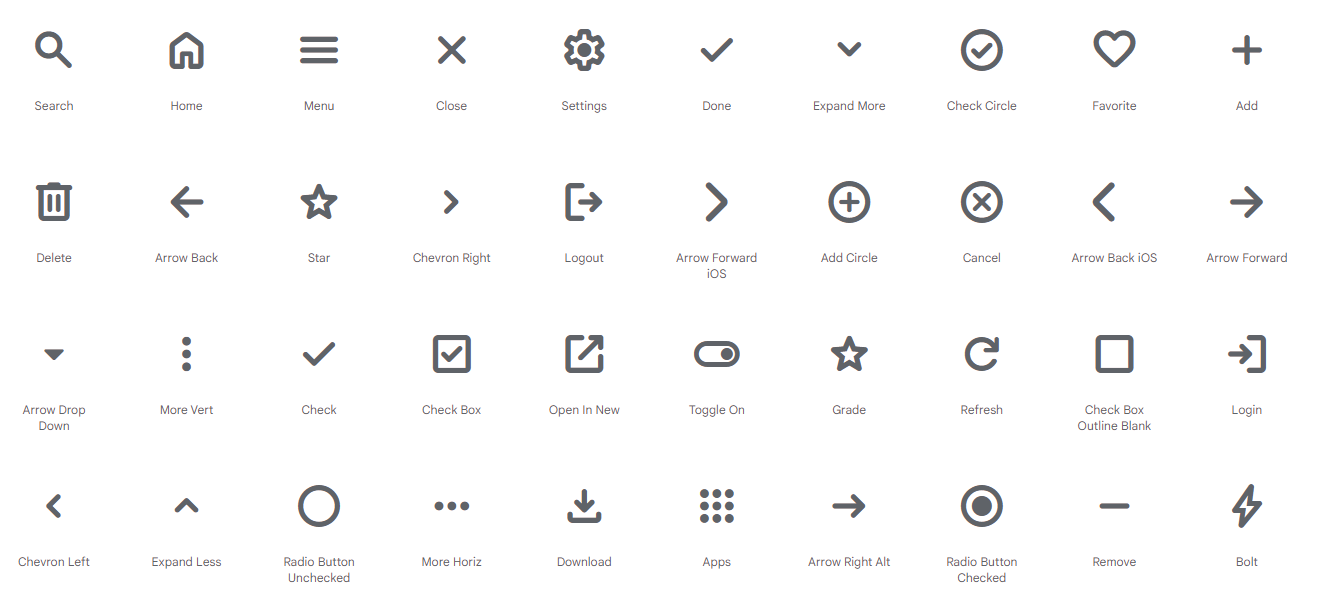
골라서 써볼까요.

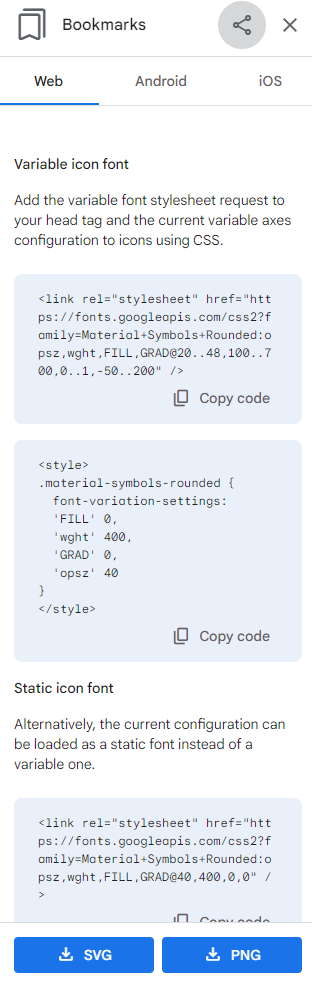
아이콘을 골라서 선택하면 오른쪽 창에 코드가 뜹니다.
위쪽의 Variable Icon Font의 링크를 복사하면
직접 style에서 fill, weight, grade, optical size를 변경할 수 있는데
아무래도 다양한 스타일의 아이콘을 하나의 폰트파일에서 관리할 수 있는 장점이 있겠죠.
특정 스타일의 아이콘을 한두 개만 사용하는 경우 Static Icon Font가 더 단순하고 직관적일 수 있습니다.
아래 예시에서 확인해 볼까요?
See the Pen 구글머터리얼심볼 by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
'WEB > CSS' 카테고리의 다른 글
| CSS의 :has() 선택자 활용하기: 특정 자식 요소 선택하기 (1) | 2024.04.25 |
|---|---|
| CSS position: sticky 완벽 사용법 & 적용 가능한 사이트예시 (0) | 2024.04.18 |
| 웹 디자인을 위한 기본 폰트 단위: px, em, rem 이해하기 (0) | 2024.04.16 |
| CSS 그리드로 메이크샵 레이아웃 클론코딩하기 (1) | 2024.04.15 |
| 모바일 환경에서의 뷰포트 높이: vh에서 dvh로 전환하기 (1) | 2024.04.09 |