안녕하세요~
드디어 3일차 글을 쓰게 된 찐망고입니다.
오늘은 웹에서 사용하기 편한 웹아이콘을 적용하는 방법에 대해서
포스팅을 해보려고 합니다.
제가 예전에 자주 쓰던 사이트는 폰트어썸이고...
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
이번에 포스팅 할 사이트는
https://xpressengine.github.io/XEIcon/
XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io
요 사이트 입니다
요즘 자주 쓰더라구요??
이게 또 자주 쓴다 하면 한번쯤 경험해보고 싶은게 사람마음이라..ㅎ
써보니 편해서 이번 포스팅은 XEIcon으로 해보도록 하겠습니다.

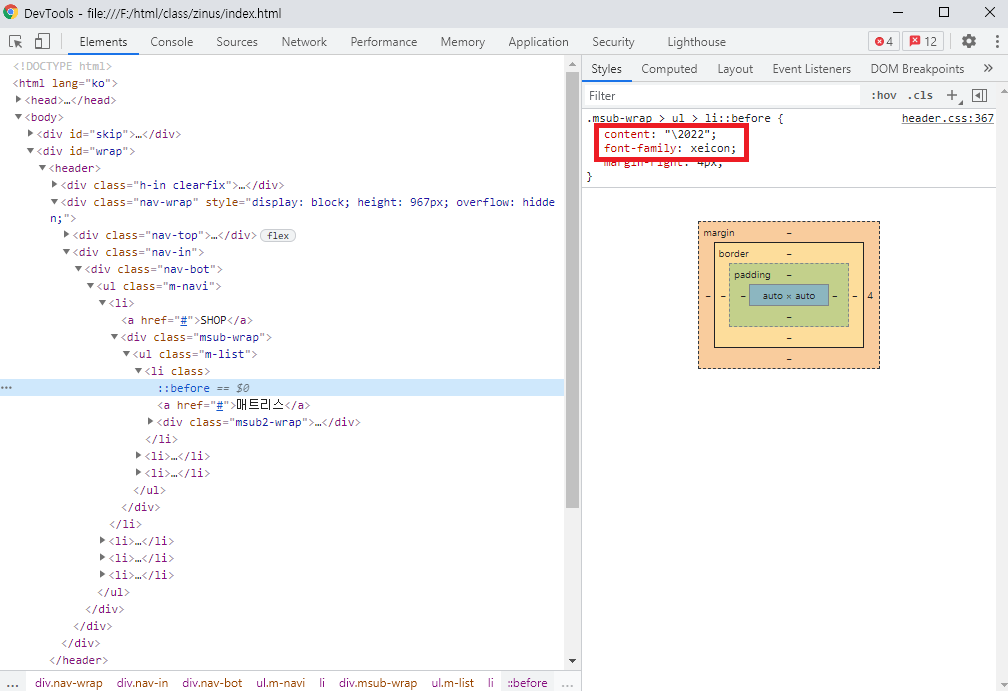
제가 테스트 해본 빨간 박스안에 있는 코드구여
저렇게 입력하면

자 그럼 적용방법에 대해서 알아보겠습니다.
XEIcon사이트에 접속하면 메뉴에 GETSTARTED라는 메뉴를 누릅니다
설치에 관련된 상세한 내용이 나와있는데요..
음 회사 상황에 따라 사용하는 방법은 조금씩 달라질 것 같긴 해요.
근데 저는 강의 하는 입장이니까 제일 쉬운방법으로,
cdn을 직접 복사해서 링크를 거는 방법이 있고
다운을 직접 받아서 그 파일의 경로를 <link> 요소를 이용해 연결해도 괜찮습니다.
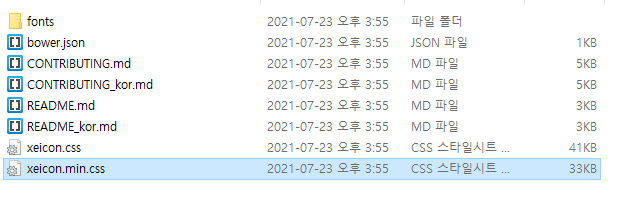
파일을 다운 받아서 보면

우리에게 필요한건 저 제일 아래 xeicon.min.css파일입니다.
저것만 일단 첨부 해 놓을게요 전 친절하니까. 근데 해도 되나? 무료니까 상관없겠죠? ㅎㅎ
<link rel="stylesheet" href="../../css/xeicon/xeicon.min.css">
경로에 맞춰서 저런식으로 연결해서 넣으면 일단 설치는 완료입니다.
와.... 너무 쉽다..
html요소에 class를 이용하여 직접 저렇게 xeicon에 해당하는 클래스 이름을 직접 쓰거나
아니면 오른쪽 css처럼 content속성에 유니코드로 집어넣어도 좋습니다.
전 개인적으로 css를 추천합니다
xeicon.css파일을 열어서 확인해보세요
See the Pen xeicon by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
https://www.w3schools.com/cssref/css_entities.asp
CSS Entities
www.w3schools.com
위 링크는 CSS에서 사용할 수 있는 특수문자 리스트 링크입니다~
나중에 시간이 나면 폰트어썸관련 포스팅도 해볼까 하는데
아마 시간이 안날거에요....(안쓴단 이야기)
https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글아이콘도 있네요??
사용법은 비슷할 거 같은데 전학생 현직장인 학생님께서 세트느낌 낼 때 좋다고 합니다 ㅎ
쓰는 방법은 비슷한거 같은데 나중에 추가로 업로드 해볼게요..😁
2024.04.16 - [WEB/CSS] - 새로운 구글 머티리얼 심볼 활용법: 웹아이콘의 모든 것
새로운 구글 머티리얼 심볼 활용법: 웹아이콘의 모든 것
안녕하세요 찐망고입니다. 이전에 xeicon관련 포스팅을 했었는데요. 드디어 다음 포스팅을.. 2021.07.23 - [WEB/CSS] - 웹에서 사용가능한 웹아이콘 적용방법 - XEIcon 웹에서 사용가능한 웹아이콘 적용방
uiweb.tistory.com
다음포스팅은 크로스브라우징과 웹접근성에 관련된 이야기를 조금 해볼까 합니다
그날이 올까요? 오겠죠;;
'WEB > CSS' 카테고리의 다른 글
| box model (박스모델) - margin (0) | 2022.01.13 |
|---|---|
| box model (박스모델) - border와 padding (0) | 2021.12.30 |
| HTML문서에 font적용 방법 (3) | 2021.07.23 |
| 안녕 구글웹폰트? 아니 폰트에 대해서 (0) | 2021.07.21 |
| RESET.CSS (0) | 2021.06.30 |