안녕하세요~
작심삼일로 또 끝날것 같지만 매일매일 포스팅하기 이틀 차 찐망고입니다.
오늘은 어제에 이어서 HTML 문서에 글꼴을 적용하는 방법에 대해서 포스팅해보려고 합니다.
이전 글은 아래에서 확인합니다.
2021.07.21 - [마크업/CSS] - 안녕 구글 웹폰트? 아니 폰트에 대해서
안녕 구글웹폰트? 아니 폰트에 대해서
안녕하세요 여러분. 블로그 매일 포스팅한다고 그랬는데... 봐주는 사람은 없지만 굳이 제 의지로 css 카테고리에 두 번째 글을 써봅니다. 먼가 블로그의 컨셉을 잡아야 하는데 존대와 반말을 섞
uiweb.tistory.com
이전 글에선 구글 웹폰트를 이용해서 폰트를 적용하는 방법에 대해서 설명하였고,
오늘은 내 서버에 직접 폰트를 넣어보는?
그래서 적용해보는 작업을 해볼 예정입니다.
웹폰트에서 적용해보던 Noto sans Kr 서체를 다운로드하여 보려고 하는데요.
구글링 하면 워낙 잘 나오긴 하는데
저는 직접 제 블로그에 업로드를 해주는 친절함...😁

웹폰트만 계속 쓰다 보니 폰트의 세계가 나름 넓더라고요..
나름 미디어디자인과 졸업생이긴 한데..
그때 배웠던 타이포그래피 수업은 어디 저 멀리 우주에 가져다 버렸는지.. (아 또 그거랑은 상관이 없나)
일단 다운을 받아보시면 otf파일이 보일 거고 모두 더블클릭하여 설치하시면 됩니다.

예시를 보여주기 위해 파일을 지우고 다시 설치하는 이 세심함 🤣
위 빨간 네모에 보면 OpenType레이아웃, 포스트스크립트 윤곽선이라고 보이네요
설치 파일은 otf파일과 ttf파일이 있는데,
아주 잘 설명한 포스팅을 찾아서 링크를 걸어봅니다
https://www.yoondesign-m.com/64
TTF는 뭐고, OTF는 뭐야? 알쏭달쏭한 글꼴 포맷 TTF/OTF 완벽 해부!
인터넷에서 무료로 배포하고 있는 폰트를 다운받을 때, 혹시 이 아이들을 발견하신 적 있으신가요? 바로 TTF와 OTF! 그냥 무료 배포용 폰트를 다운받아 사용하고 싶었을 뿐인데, 둘 중 어떤 파일을
www.yoondesign-m.com
자, 일단 내 컴퓨터에 Noto sans kr서체를 설치하였습니다.
이젠 내 컴퓨터에서는 문서작업, html작업, 포토샵 같은 그래픽 프로그램에서
모두 이 서체를 사용할 수 있어요.
제가 이 서체를 사용하여 html문서를 만들고 서버에 업로드를 하고
도메인 주소를 통해 사용자가 접속을 하면 당연히 그 사용자의 윈도 글꼴 상황에 따라
현재 이 Noto sans kr 서체는 보일 수도 안 보일 수 도 있는 거죠!
그래서 보이게 하기 위한 두 번째 작업으로 폰트를 직접 css로 연결해보도록 하겠습니다.
여기서부터 본론이란 얘기죠
일단 제일 중요한 건 경로입니다.
제가 HTML 수업할 때 가장 중요하게 생각하는 첫 번째 포인트가 경로인데요.
이 경로를 정확하게 파악해야, 링크를 걸고 이미지를 띄우고
서버상에 수많은 폴더와 파일들 사이에서 길을 잃지 않아요..
그리고 두 번째는 폰트 파일의 포맷 변환이에요.
지금 저희가 받은 파일은 otf파일은 설치 파일이고,
실제 서버상에 올라가야 하는 파일은 각 브라우저가 읽을 수 있는 형태의 포맷이어야 합니다.
제가 제일 사랑하는 사이트인 w3Schools 가 있어요.
워낙 이쪽 분야가 머가 자꾸 생기고, 없어지고, 유행을 하다가, 사라지고
기준점이 애매모호하달까.
저는 강의를 하지만, 현장일도 가끔 하기 때문에 정확하게 작업하는 걸 좋아해요
여하튼 기초를 이해하기? 증빙자료가 될만한? 그런 사이트입니다.
홍보는 아닙니다 1도 받는 거 없어요
실은 저도 포스팅을 하지만 블로그 글들을 100% 믿진 않아요
그땐 맞았지만 지금은 틀릴 수 있거든요 ㅎㅎ
https://www.w3schools.com/css/css3_fonts.asp
CSS Web Fonts
CSS Web Fonts The CSS @font-face Rule Web fonts allow Web designers to use fonts that are not installed on the user's computer. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically
www.w3schools.com

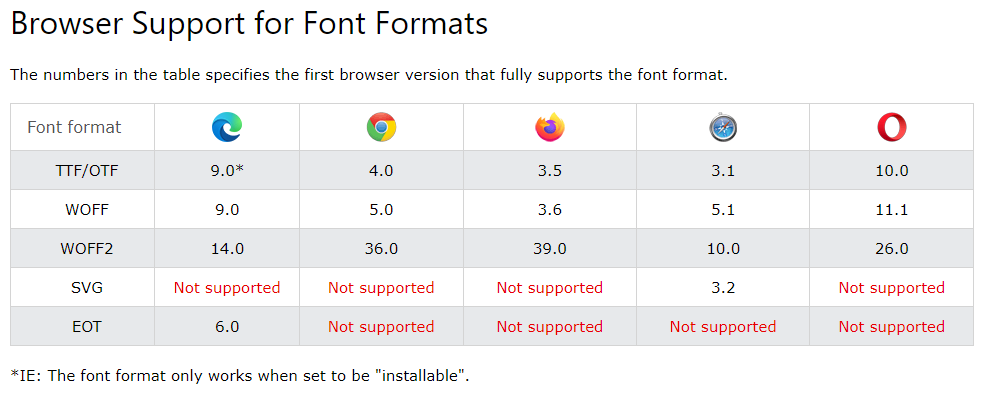
edge, chrome, firefox, safari, opera 다섯 가지의 브라우저를 기준으로 지원하는 포맷 양식 테이블이네요
보면 모두 지원하는 포맷 양식이 보이나요?
네 woff파일과 woff2 파일입니다. (둘 차 이는 용량 차이)
나머지는 지원이 아직 안되고 안돼서 사용할 수 없어요
예전에 ie까지 적용 아니 ie하위 버전이라고 할까요.. 하 또 현타 오네..
여하튼 그 무렵엔 저걸 일일이 맞추자니 웹폰트를 썼습니다 ㅎ
일단 woff파일만 가지고도 모든 브라우저가 지원되는 걸 확인했고.. 작업해 볼게요
@charset "utf-8";
@font-face {
font-family: 'noto sans';
font-weight: 100;
src: url(font/NotoSansKR-Thin.woff) format("woff"),
url(font/NotoSansKR-Thin.woff2) format("woff2");
}
@font-face {
font-family: 'noto sans';
font-weight: 300;
src: url(font/NotoSansKR-Regular.woff) format("woff"),
url(font/NotoSansKR-Regular.woff2) format("woff2");
}
@font-face {
font-family: 'noto sans';
font-weight: 500;
src: url(font/NotoSansKR-Bold.woff) format("woff"),
url(font/NotoSansKR-Bold.woff2) format("woff2");
}
@font-face {
font-family: 'noto sans';
font-weight: 700;
src: url(font/NotoSansKR-Black.woff) format("woff");
}
body { font-family: 'noto sans', sans-serif; }font.css문서를 하나 만들어서 경로에 맞게 폰트를 넣어주고
경로에 맞춰 서버에 잘 업로드해주면 이젠 어떤 사용자가 접속하여도
해당 html문서는 noto sans kr 서체가 잘 적용되어 나올 것입니다.
아 지금 해당 코드의 폴더 위치는 이렇게 되어있습니다.

참 쉽죠?
참고로 woff파일은 구글링 해서 변환 사이트를 찾으시면 됩니다.
지금 받으신 설치 파일을 woff파일로 혹은 woff2 파일로 변환하시면 되는데
귀찮죠? 저도 귀찮아요..ㅋ
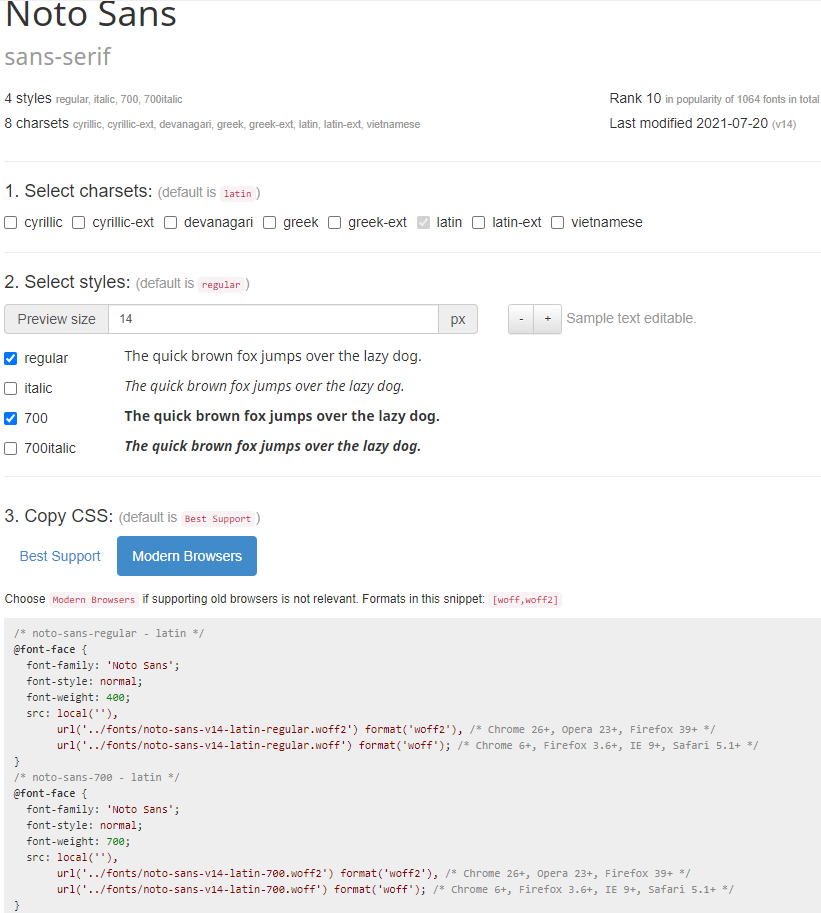
그래서 찾아본 사이트
https://google-webfonts-helper.herokuapp.com/fonts/noto-sans?subsets=latin
google webfonts helper
google-webfonts-helper.herokuapp.com
현장에서 일하고 있는 학생이 찾아준 소중한 링크를 공유합니다 😘
웹폰트와 파일 변환을 모두 해주는 그런 사이트입니다.

음 이번 포스팅은 여기까지 인데요.
쓰다 보니 느낀 건데 제가 말이 많네요
다음 포스팅은 웹에서 사용하는 icon사용법에 대해서 설명하도록 하겠습니다.
내일 내가 쓸 수 있을까?
'WEB > CSS' 카테고리의 다른 글
| box model (박스모델) - margin (0) | 2022.01.13 |
|---|---|
| box model (박스모델) - border와 padding (0) | 2021.12.30 |
| 웹에서 사용가능한 웹아이콘 적용방법 - XEIcon (0) | 2021.07.23 |
| 안녕 구글웹폰트? 아니 폰트에 대해서 (0) | 2021.07.21 |
| RESET.CSS (0) | 2021.06.30 |