안녕하세요 여러분.
블로그 매일 포스팅한다고 그랬는데...
봐주는 사람은 없지만
굳이 제 의지로 css 카테고리에 두 번째 글을 써봅니다.
먼가 블로그의 콘셉트를 잡아야 하는데
존대와 반말을 섞어쓰다보니 콘셉트 잡기도 쉽지 않네요..
저번에 reset.css에 관련된 글을 하나 남겼습니다.
2021.06.30 - [마크업/CSS] - RESET.CSS
RESET.CSS
마크업 퍼블리싱하면서 가장 중요한 부분 중 하나는 크로스 브라우징인데.. 각 브라우저마다 html요소가 보이는 부분이 조금씩 다르다 보니...(안녕 ie? 니 얘기야 ios너도... 인마) html의 각 요소를
uiweb.tistory.com
딱히 질문이나 댓글이 없어서 지나감;;
오늘은 HTML문서에서 아주 중요한 역할을 가진 FONT에 대해 포스팅을 해보려고 합니다.
기본적으로 웹사이트(반응형+적응형포함)에서 가장 많이 사용하는 한글 폰트로는
Noto sans Kr 인 것 같은데요
음 제가 막 프로젝트를 최신까지 한 것은 아니지만
디비컷 기준 최상위 페이지 3장을 기준으로 기본 글꼴을 찾아보면
거의 모두 Noto sans kr를 사용합니다.
일단 저 서체의 가장 큰 특징은 고딕체입니다.
실제 css에서 지정할 땐
body { font-family: "Noto sans Kr", sans-serif; }위처럼 지정합니다 옆에 sans-serif는 산세리프라고, 획의 삐침이 없는 서체를 뜻합니다.
우리나라 글씨체로 따지면 "돋움체"정도가 되겠네요.
sans-serif 외 serif와 monotype이 있는데 그건 일단 나중에 추가로 설명을 하도록 하겠습니다.
일단 noto sans kr을 많이 적용한 이유가 무엇일까요
기본적으로 한글 폰트는 고딕체 계열이 좀 더 가독성이 높고 이미지와 여백 사이에서 제 역할을 잘하기도 합니다
그런 점에서 이 글꼴은 일단 가독성이 아주 좋은 편이고, 영문 글꼴도 나쁘지 않고요..
또 noto sans CJK Kr을 다운로드하면 한, 일, 중 폰트도 지원이 가능합니다.
상업용도 무료로 배포하죠. 공짜라는 것!
그리고 폰트 굵기도 아주 다양하죠.. ^^
사용자가 브라우저를 켜고 웹페이지에 접속했습니다.
저 위 코드를 적용한다 해서 그 서체가 짠 하고 보이는 것은 아닙니다
noto sans 서체 자체가 실제로 윈도우에 있는 기본 글꼴은 아니기 때문에 본인 pc에 저 서체가 없으면
noto sans 대신 sans-serif인 기본 고딕체 모양이 나올 것이고
그건 브라우저마다 조금씩 다릅니다. "돋움체"가 될 수 도 있고, "맑은 고딕"이 될 수도 있죠
방금 한 시간짜리 작업물이 날아갔습니다.
제가 학생 사이트 수정해주다가 쿠키를 통째로 지웠거든요..
임시저장도 안 해놓고..
그냥 ctrl + F5 하면 될 것을..
하 정말 전... 다시 시작해볼게요..
자 각설하고,
어느 사용자든 웹페이지에 접속하자마자 Noto sans 서체를 보기 위해선
작업하는 사람 입장에선 두 가지 중 하나를 선택해줘야 합니다.
첫 번째는 웹폰트를 사용하여 해당 서버에 있는 폰트 위치의 링크를 빌려오는 방법이고
두 번째는 직접 내가 작업하고 있는 서버에 폰트를 올려놓는 것이죠.
남의 서버를 이용하느냐 내 서버를 이용하느냐의 차이점인데..
음 첫 번째가 너무 쉽고 간편해서 많이들 이용하고 있습니다.
단점도 있습니다 그거 쓰다가 하... (아래에 이어서 써보겠습니다)
일단 웹폰트는 Google, adobe정도를 많이 쓰는 것 같고.
아무래도 우리나라에선 구글 웹폰트 사용량이 훨씬 많습니다.
일단 가져다 쓰기가 너무 쉽거든요 접속해 보겠습니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

검색창에 Noto만 쳐봐도 많은 글꼴을 확인할 수 있지만..
한글이 적용 가능한 녀석을 찾아 클릭해 봅니다

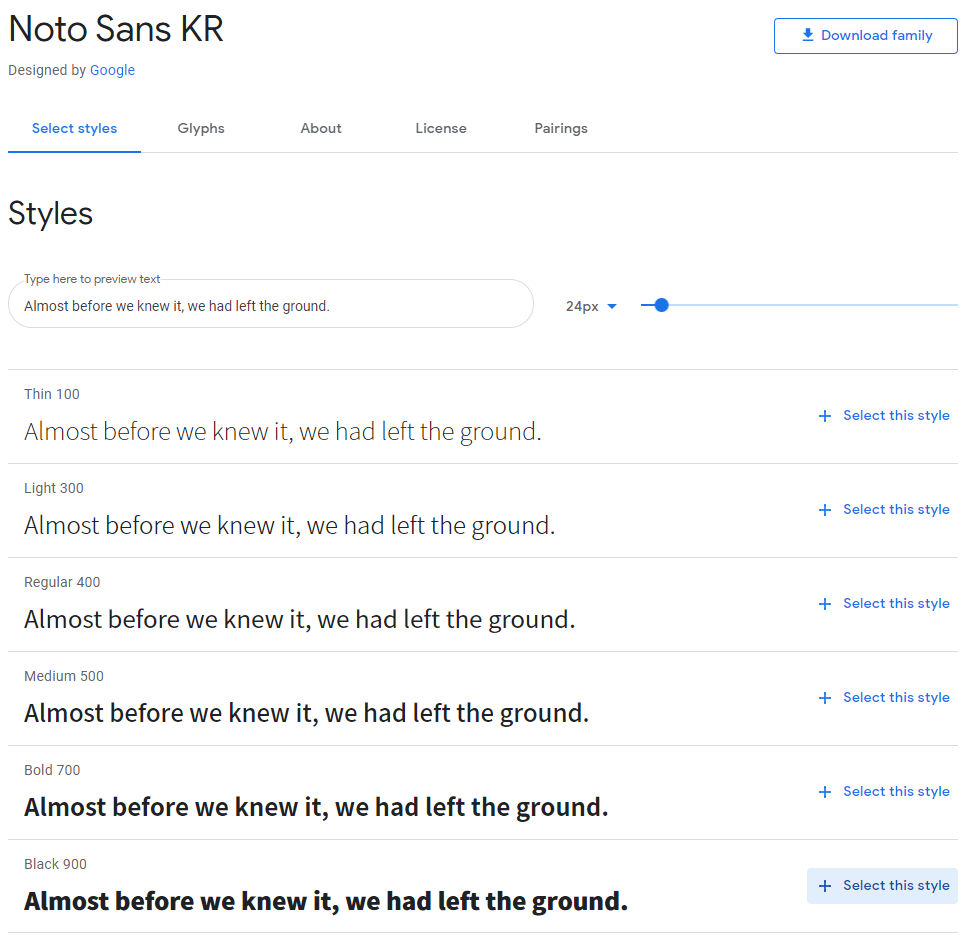
구글 웹폰트에서 Noto sans KR은 총 기본 Regular400을 제외하고 5개의 기본 스타일을 제공합니다.
본인이 직접 select this style을 눌러 어떤 스타일들을 추가해야 할지 결정하면 되는데, 요즘은
여러 두께감으로 ui디자인을 강약 강약 조절하며 가독성을 높이는 게 유행이라..
다 선택해 줍니다.

구글 웹폰트는 link방법과 import방법 두 가지로 나뉘는데
어떤 방법으로 적용할 건지에 따라 선택하면 됩니다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
</head>html문서 안에 적용 시엔 저렇게 head와 head사이에 붙여 넣기 하면 끝!
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
body { font-family: 'Noto Sans KR', sans-serif; font-weight: 300; }
h1 { font-weight: 900; }css문서 내에 적용 시 import 방법을 사용하면 됩니다.
이젠 font-weight를 100, 300, 400(기본), 500, 700, 900 이렇게 사용이 가능합니다.
당연히 숫자가 클수록 두꺼워지겠죠..
글씨가 두꺼워질수록 줄 간격도 신경 써야 하고, 아무래도 헤드라인에 많이 사용된다는 걸 명심하세요~
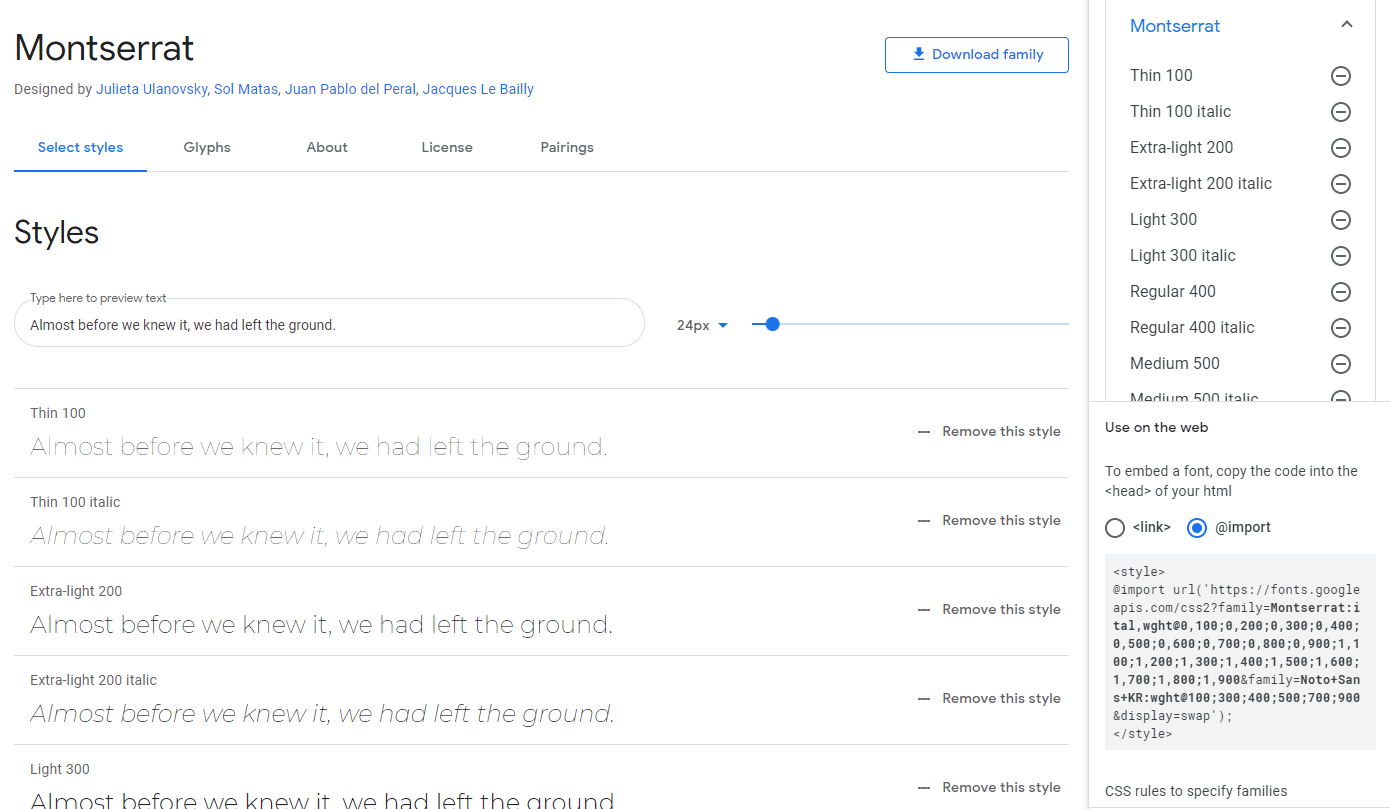
아 만약 영문서체와 한글 서체를 각각 불러와서 사용하고 싶다면 영문서체를 검색하시고

아무래도 한글 서체보다 영문서체가 style종류가 더 많고.. 더 많고..
이 서체도 꾸준히 사용하는 영문서체입니다. sans-serif 서체이고..
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
body { font-family: 'Montserrat', 'Noto Sans KR', sans-serif; }css적용 시 영문서체를 먼저 표기해야 합니다.
물론 따로따로 지정하는 게 가장 좋겠지만, 내가 섞어서 쓰고 싶을 때도 있잖아요??
위처럼 css를 적용한 경우 당연히 영문서체는 앞에 있는 Montserrat가
한글 서체는 자동으로 Noto sans KR이 적용됩니다.
가장 기본적인 건데 저걸 거꾸로 쓰는 친구들을 가끔 봐서..

https://carriermall.co.kr/page/index?tpl=etc%2Fevent_wiz.html 반응형 사이트입니다
보면 Noto sans서체들이 강약 강약 지켜져 있고.
중간중간 숫자는 Montserrat가 적용되어 있는 걸 확인할 수 있습니다.
네 이것도 3년 전 수업을 들었던 제 학생이 만든 겁니다.. 나름 연차 좀 쌓였다고 저런 것도 만들고
다 컸네... 청출어람이 따로 없네요...
자 이렇게 구글 웹폰트는 사용빈도수가 꽤 높습니다
링크된 코드를 원하는 곳에 붙여 넣고 css를 적용하면 끝이기 때문이죠
사용하기 편리하다는 장점을 가진 웹폰트지만...
그래도 신경이 쓰이는 진짜 끝도 없는 단점이 하나 있습니다 그건 바로..


두 사진의 차이가 조금 느껴지시나요??
못 느끼겠는 분 손들어봐요... 디자인하시는 분은 아니죠? ^^;
학생이 리뉴얼 중인 현대리바트 적응형 사이트(pc부분)의 네비 부분을 캡처했는데요
깨알 같은 홍보를 해보자면 저희 반 학생들은 템플릿을 쓰지 않고 모두 직접코딩을 합니다.
마크업의 기본을 제대로 가르치는 게 제 일이긴 한데..
모 저도 딱 그 정도 수준입니다.
딱 접속을 해서 보면 글씨가 브라우저에 따라 기본 고딕체에서 Noto sans Kr서체로 바뀌는 게 확인이 될 겁니다.
ㅎㅎㅎㅎ
바뀌는 게 눈으로 보여요..
제가 저거 해결방법을 찾아보려고 무난히 노력해 봤는데
웹폰트를 사용하지 않으면 됩니다. ^^
웹폰트를 쓰기 편한데 사용하지 말라는 이 아이러니함..
하지만 최적화하는 방법이 아예 없는 건 아닙니다
https://d2.naver.com/helloworld/4969726
아마 링크글을 보시면 아시겠지만 로딩속도를 줄이는 대체방법들이에요.
아마 그게 최선이겠죠..
디비컷 같은 사이트를 들어가 보시면 대부분은 그냥 사용하긴 합니다.
그래도 저런 약간의 현상조차 싫어하는 클라이언트님을 만나신다면..
웹폰트는 머릿속에서 지우세요..
이젠 두 번째 방법을 사용해야 하니까요...
두 번째 방법은 다음장에 포스팅하도록 하겠습니다.
그냥 완료 누르긴 아쉬어서 써보는
serif와 monotype을 언급해 볼까요?
sans-serif는 고딕체 계열이라고 얘기했었죠 삐침이 없는 서체들..
serif는 삐침이 있는 서체들.. 그래서 명조체 계열이 바로 serif서체입니다.
아마 "바탕체", "궁서체" 이런 폰트들이 serif서체겠죠.
한글이 들어간 웹사이트는 대부분 sans-serif서체를 사용하긴 하는데,
serif서체를 아예 안 쓰는 건 아니에요.
모 전통적이지만 모던한 사이트 같은 데서 사용할 수 도 있겠죠..
전통적인데 모던한 게 무슨 뜻이냐고요? 저도 몰라요.. 제시한 클라이언트만 알뿐..
넘어가서 monotype을 알아볼까요..
monoType은 고정 피치 폰트라고 생각하시면 됩니다.
우리나라에선 굴림, 굴림체와 돋움, 돋움체, 바탕, 바탕체 이들의 차이점을 체크해 보시면 쉽게 이해되실 거예요

각 서체의 간격 차이가 보이나요.
아무래도 한글은 자음과 모음이 만나기 때문에 글씨의 규격이 모두 일정한데
숫자나 영문은 대소문자가 섞여있고 하다 보니, 글씨 자체의 수평 공간이 조금 다릅니다.
모노 타입은 그 수평 공간을 일정하게 유지시켜 주신다고 보면 되고요
폰트를 한 글자씩 드래그해서 보면 체가 붙어있는 글꼴이 글자의 폭과 간격이 같다는 걸 알 수 있습니다.
그럼 진짜 굿뱌~
'WEB > CSS' 카테고리의 다른 글
| box model (박스모델) - margin (0) | 2022.01.13 |
|---|---|
| box model (박스모델) - border와 padding (0) | 2021.12.30 |
| 웹에서 사용가능한 웹아이콘 적용방법 - XEIcon (0) | 2021.07.23 |
| HTML문서에 font적용 방법 (3) | 2021.07.23 |
| RESET.CSS (0) | 2021.06.30 |