안녕하세요 찐망고입니다.
오늘은 box model에 관련해서 포스팅을 하려고 합니다~
카테고리를 HTML로 지정해야 할지 CSS로 지정해야 할지 잠시 고민했어요.ㅎ
일단 제 포스팅은
박스 모델에 관련하여 border나 padding이나 margin을 주는
css표기법을 써보려는 포스팅은 아니고요~
전체적으로 박스 모델에서 저런 속성들을 사용했을 때 나타나는 특징?
그래서 조심해야 하는 부분을 중점적으로 포스팅하려고 합니다.
저번 포스팅에서 제가 HTML에서 사용하는 요소는
inline요소와 block요소로 나뉜다고 했었는데요 그 각 요소마다 특징이 있었죠??
예를 들어 inline요소는 해당 텍스트 콘텐츠만큼 width값을 가진다거나
block요소는 컨텐츠 크기와 상관없이 브라우저 너비만큼 width를 가진다거나 하는 ^^;
하나의 요소가 있고
요소 안에 콘텐츠를 넣었다고 가정할 때 모든 요소는 박스 형태를 띠게 됩니다.
<style>
div { border: 1px solid darkgreen; }
span { border: 1px solid darkmagenta; }
</style>
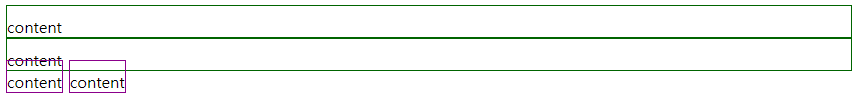
<div>contents</div>
<br>
<div>contents</div>
<br><br>
<span>contents</span>
<br>
<span>contents</span>
콘텐츠가 들어있는 각 div와 span요소에 제가 css를 이용해서 border를 지정하였습니다.
지금 보이는 저 형태를 박스모델 이라고 부릅니다.
border로 지정한 저 테두리를 기준으로 안쪽으로 여백을 또는 바깥쪽으로 여백을 줄 수 있죠
물론 좌우, 위아래 모두 가능합니다.
각 div와 span요소에 제가 테두리 기준으로 안쪽 여백을 넣어볼게요~
안쪽 여백은 padding이라는 css를 사용합니다.
div {
border: 1px solid darkgreen;
padding-top: 10px;
}
span {
border: 1px solid darkmagenta;
padding-top: 10px;
}
padding-top 속성을 각각 10px씩 주었는데요..
div요소는 콘텐츠와 보더 사이에 여백이 들어가면서 요소 자체가 아래로 내려가 보이지 않나요?
밑에 span요소는 컨텐츠와 보더사이에 여백은 들어가는데 요소는 그 자리를 유지하고 있습니다.
그러다 보니 아래 있는 요소와 겹치는 현상이 일어나는 거죠~
저번에 포스팅한 것과 같이 div요소는 block요소이고 span요소는 inline요소인데요.
둘 다 padding이라는 안쪽 여백은 넣을 수 있지만 저렇게 inline요소는 원래 나오는 위치를 유지하기 때문에
상황에 따라 겹치는 경우가 생길 수 있어요.
inline요소끼리 붙어있지 않아서 겹치지 않는다 하더라도 padding을 준만큼 여백을 잡아먹습니다.
연출을 위해 겹치는 거면 상관없지만 그게 아니라면 꼭 체크하고 넘어가야 하는 부분입니다.
div {
width: 100%;
border: 2px solid darkgreen;
padding-top: 50px;
padding-left: 50px;
margin-bottom: 50px;
}
div:first-child {
box-sizing: border-box;
}
두 개의 div에 width값을 100%로 주었습니다.
이런 경우 브라우저의 width사이즈만큼 너비가 꽉 채워지는데요~
그런 다음 padding-left를 이용해서 50px를 주었더니 위쪽 div는 그대로 100%를 유지하고 있고,
아래 div는 늘어나 보이죠? 브라우저 너비만큼 채웠는데 거기에 50px를 더 늘리다 보니
브라우저에 가로 스크롤도 생기고 박스도 그만큼 늘어나 버린 거죠~
width를 주고 padding값을 좌우로 주실 땐 주의하셔야 할게
지금처럼 지정한 너비 + 패딩 좌우 값 + 보더 좌우 값이 더해진다는 거예요~
패딩을 좌우로 주는 작업이 생각보다 많거든요~ 보더를 전체적으로 주는 경우도 많고요~
이런 경우를 원하지 않는다면 padding좌우 값이나 border좌우 값을 너비에 포함시켜야 합니다.
그럴 때 사용하는 것이 바로 box-sizing: border-box에요~
보더를 포함하여 현재 콘텐츠의 크기에 집어넣는다는 뜻입니다.
inline요소야 너비나 높이 자체를 지정할 수 없기 때문에 상관없지만
block요소는 너비를 지정하고 패딩 값을 지정할 때 브라우저 사이즈를 넘기지 않게 조심하셔야 합니다.
(물론 margin이나 left, right도 마찬가지긴 하지만)
반응형 작업 시 가로에 스크롤 생기면 그거 찾느라 스트레스가..
그렇다고 전체 wrap 같은 데다가 스크롤이 왜 생긴지도 모르면서 overflow: hidden 이런 거 하면 저한테 혼나여..
다 찾아냄..😊
padding속성은 생각보다 많이 사용하는 속성입니다.
요소에 배경 이미지를 넣고 패딩으로 공간을 만들어 주기도 하고,
내비게이션에서 사용하는 a요소인 경우 padding으로 공간을 만들어 링크의 영역을 넓히기도 하거든요
음 그러니까
* { margin: 0; padding: 0; font-size: 12px; }
ul { text-align: center; }
li { list-style: none; display: inline-block; background-color: lightcoral; }
a { text-decoration: none; color: darkcyan; display: inline-block; background-color: lightblue; }
ul:first-child a { padding: 100px; }
ul:last-child > li { padding: 100px; }<ul>
<li><a href="#"><span>menu1</span></a></li>
<li><a href="#"><span>menu2</span></a></li>
<li><a href="#"><span>menu3</span></a></li>
<li><a href="#"><span>menu4</span></a></li>
</ul>
<ul>
<li><a href="#"><span>menu1</span></a></li>
<li><a href="#"><span>menu2</span></a></li>
<li><a href="#"><span>menu3</span></a></li>
<li><a href="#"><span>menu4</span></a></li>
</ul>
위와 아래는 똑같은 메뉴 구성인데, 제가 위 메뉴엔 a요소에게 padding을
아래 메뉴엔 li요소에게 padding을 주었습니다.
참고로 a요소는 inline요소라 그냥 padding을 주면 안 된다고 했죠?
그래서 block이나 inline-block요소로 변경해주셔야 합니다.
참고로 inline-block은 inline과 block속성을 둘 다 유지하는 거예요~
width, height값도 지정이 가능하고 inline요소처럼 본인 요소의 공간만큼만 자리를 차지하죠~
코드를 보면 제가 현재 a와 li요소에 inline-block속성을 지정했습니다
a는 패딩을 주기 위해 li는 가로로 정렬하기 위해서 주었는데
li와 li사이에 흰색 공간이 남는 게 보이나요~?
저 공간은 li와 li사이에 enter를 쳐서 나온 여백이에요.
원래 html상에선 스페이스바 한 칸의 여백만 인지하기때문에 enter를 쳐도 스페이스바 한칸 공간만큼
틈이 생기는 거죠~
저걸 없애려면 각 요소끼리 붙여 넣기를 하던가~
float와 overflow를 사용하셔도 됩니다.
아니면 다른 정렬을 사용해도... (flex라거나, grid라거나 하는..😁)
자, 지금 현재 하늘색 부분이 a의 영역이고,
저 영역에 마우스 커서가 닿으면 이벤트가 발생하게 되겠죠~
각 메뉴 사이로 움직이는 동안 이벤트가 계속 발생하게 하려면
아무래도 아래보단 위쪽 메뉴처럼 짜는 게 좋습니다.
div {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 40px;
/* padding: 20px 30px 10px 40px */
}
div {
border-width: 2px;
border-style: solid;
border-color: #ccc;
/* border: 2px solid #ccc */
}
css로 지정할 땐 윗 css처럼 따로 혹은 축약해서 지정이 가능 합니다~
https://www.w3schools.com/css/css_padding.asp
https://www.w3schools.com/css/css_border.asp
오늘은 여기까지만 하고 포스팅을 끝내야 할 것 같아요
별 내용은 아닌거 같은데 쓰는데 생각보다 시간이 좀 걸렸어요
연말이라 더 게을러지는 것 같기도 하고😂😂
margin까지 포스팅하고 싶었는데 그러면 올해안에는 포스팅을 못할거같아서
정리하도록 하겠습니다.
다음 포스팅은 제발 이해하고 사용했으면 하는 margin에 대해서 포스팅해볼거구요~
아니 모든 css는 좀 제발 이해하고 썼으면 좋겠...
'WEB > CSS' 카테고리의 다른 글
| css flex를 배워보자 - 1 (0) | 2023.06.27 |
|---|---|
| box model (박스모델) - margin (0) | 2022.01.13 |
| 웹에서 사용가능한 웹아이콘 적용방법 - XEIcon (0) | 2021.07.23 |
| HTML문서에 font적용 방법 (3) | 2021.07.23 |
| 안녕 구글웹폰트? 아니 폰트에 대해서 (0) | 2021.07.21 |