원래 레이아웃의 시작은 Float이긴 했는데
ie작별인사하시고 굳이 써야되는 상황이 적은 것 같아
레이아웃의 끝판왕(이라고 생각했는데 그리드 레이아웃과 섞어쓰는것이..)
flex에 대해서 포스팅 해보려 합니다.
워낙 자세하게 나온 포스팅들이 많지만 시작해보겠어요
예전 학생과의 카톡..내용

float를 배우고 flex를 하고 나면 생각보다 너무 편리해서 학생들이 좋아하고 잘 사용하긴 했는데
중요한건 제대로 알고 써야 하니까~
flex는 display 속성 중 하나이고
flex와 inline-flex가 있어요 block과 inline-block개념이라 생각하시면 되고
잘 모르겠으면 일단 보고오...
2021.12.12 - [WEB/HTML] - inline요소와 block요소
inline요소와 block요소
오랜만에 포스팅하는 찐망고입니다. 일주일에 한두 번이라도 포스팅하는 게 나름 계획이긴 했는데 쉽지 않네요.. 그저 출퇴근만 할 뿐인데 바빠요.... 더보기 더보기 실은 안 바빠요 그저 게으를
uiweb.tistory.com
flex는 블록형태의요소들을 좌우정렬할 때 많이 쓴단 말이에요
<ul class="container">
<li>리스트1</l1>
<li>리스트2</l1>
<li>리스트3</l1>
<li>리스트4</l1>
</ul>위에서 아래로 정렬되어있는 저 요소에 ul.container에 display: flex를 지정하면
좌우정렬로 바뀌는거죠 그러면서 container는 플렉스컨테이너가 되고 각각의 li들은 플렉스 아이템이 됩니다.
컨테이너와 아이템 각각 그들만의 특징이 있어요.
플렉스컨테이너는
flex-wrap속성과, flex-direction속성, justify-content속성
그리고 align-items속성 그리고 align-content를 사용할 수 있습니다.
flex-wrap의 기본값은 nowrap
justify-content의 기본값은 flex-start
align-items의 기본값은 stretch입니다
See the Pen flex by 찐망고 (@nnwbliyz-the-styleful) on CodePen.

flex를 적용하자마자 제일 중요한건 방향이에요
기본값은 row이고 column으로 바꾸면 아마 그림이...

파랑색과 붉은색의 방향이 바뀌는걸 확인할 수 있습니다
flex-direction이 row일때와 column일때의 상황인데요
row인 경우엔 justify-content가 좌우정렬을 뜻해요
align-items가 위아래 정렬을 뜻하죠
align-items기본값은 stretch인데 컨테이너 높이만큼 늘어나 있죠? 쭉쭉 늘어난다는 뜻이에요
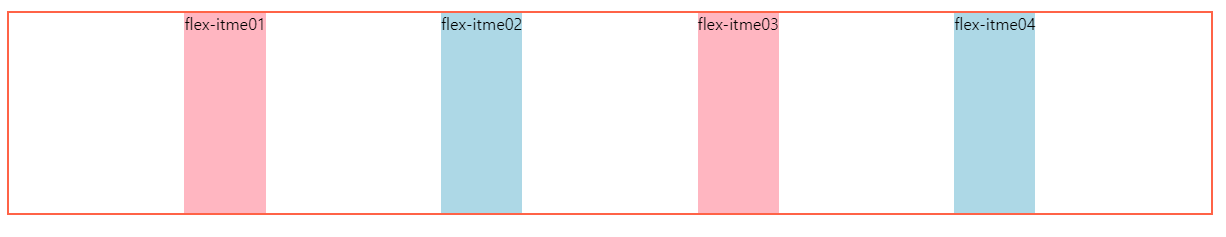
justify-content는 flex-start, flex-end, center, space-between, space-around, space-evenly라는 값으로 이루어지는데
각각 코드펜에 적어보는걸 추천합니다 ㅎ



다른 속성들보다 저 세가지 속성을 구별하는게 중요한데요
space-between은 부모요소 끝에 첫번째와 마지막 아이템이 정확하게 맞고 나머지 여백을 엔빵...
space-around는 보면 여백이 패딩 만나듯이 만나는거에요
flex-item02랑 flex-item03각각의 양옆에 여백이 두배가 되는게 보이시죠?
space-evenly는 여백을 각각 사이좋게 만나게 하는건데 ie에선 적용이 안됩니다
하지만 ie는 운명하셨으니까요 괜찮아요 그렇다고해요 우리
align-item은 위아래 정렬을 의미해요
기본값인 stretch를 기준으로 flex-start, flex-end, center, baseline이 있습니다
가장 좋은건 위아래 정렬을 한다는 거죠
위아래 정렬이라니..
위아래 center정렬이 가능하다니 하하하
여러분은 모를거에요..그 옛날 버튼 텍스트를 가운데 정렬하기위에 썼던 그 수많은 방법들을
나중에 위아래 center정렬에 관련해서도 포스팅 해볼게요 ㅎㅎ
여튼 여기까지가 flex-direction이 기본정렬인 row일 경우고
만약 방향이 row에서 column으로 바뀐다면 justify-content속성과 align-items의 속성도 방향이 변경됩니다.
그러니까 justify-content의 속성이 위아래로 align-items의 속성이 좌우로 변경되는거에요
직접 개발자도구에서 눌러보는것 도 추천해요

자 그리구 flex-wrap..
flex는 유연한 친구인데 플렉스 아이템 그러니까 각각의 li들이 width사이즈가 있을 수도 있잖아요
100%기준으로 33.33%씩 가져갔다 칠까요?
width를 지정안하면 auto값을 가져요 (inline-block한 크기)
width를 주면 그만큼 가로값을 가지는데 그게 유연하게 들어가요..
음 그건 플렉스아이템 속성설명할때 따로 포스팅 하겠습니다.


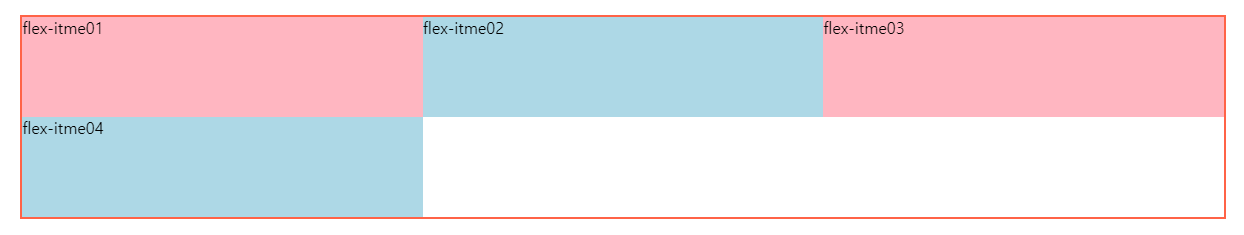
wrap을 지정하면 저렇게 수치가 넘어가는 만큼 줄바꿈이 되는데
저런상황에서 위아래 정렬을 좀 하고 싶다 하면 align-content를 사용할 수 있어요

See the Pen flex-2 by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
align-content는 wrap이 된 경우에 위아래 정렬을 할 수 있는 속성인데
center, flex-start, flex-end, space-around, space-between, strech가 있고
각속성은 위의 속성과 값과 같습니다.
flex-item쪽 속성은 다음 포스팅에 이어서 해보도록 하겠습니다
'WEB > CSS' 카테고리의 다른 글
| Form 디자인 하기 - 체크박스에 이미지 넣기 (0) | 2023.07.18 |
|---|---|
| css flex를 배워보자 - 2 (1) | 2023.06.29 |
| box model (박스모델) - margin (0) | 2022.01.13 |
| box model (박스모델) - border와 padding (0) | 2021.12.30 |
| 웹에서 사용가능한 웹아이콘 적용방법 - XEIcon (0) | 2021.07.23 |