반응형
안녕하세요 찐망고 입니다.
오늘은 Form요소를 CSS를 이용하여 디자인하는 포스팅을 해볼건데요.
Form요소들은 기본적으로 본인들의 스타일이 적용되어있는데요
잘 살려서 작업해 보도록 하죠
기본 예시는 selecto웹사이트를 참고하였습니다.

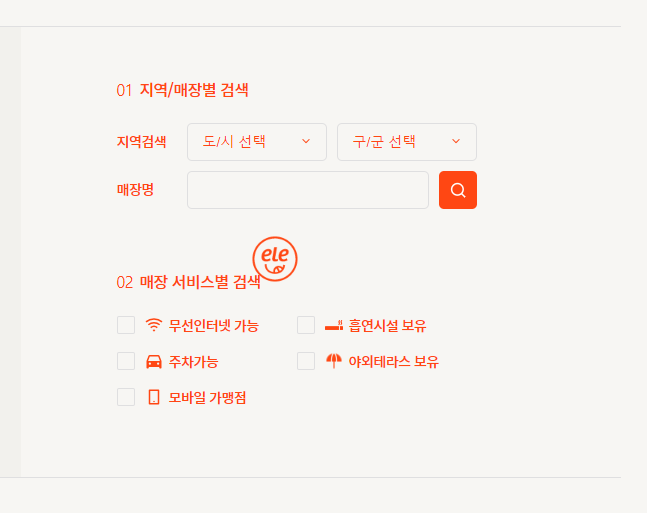
수업 예제로 셀렉토 사이트를 클론코딩 해봤는데요.
오른쪽에 지역검색과 매장명, 매장서비스검색에 체크박스를 디자인해보려구 합니다.
// HTML
<body>
<label for="local-search">지역검색</label>
<span class="sel01">
<select id="local-search" name="local-search">
<option>도/시선택</option>
<option>강원</option>
<option>경기</option>
<option>서울</option>
<option>인천</option>
</select>
</span>
<span class="sel02">
<select>
<option>구/군 선택</option>
</select>
</span>
<label for="store-name">매장명</label>
<input type="text" name="" id="store-name">
<button type="button" class="search-btn">
<img src="img/c-search-ic.svg">
</button>
<dl class="service">
<dt><span>02</span> 매장 서비스별 검색</dt>
<dd>
<input type="checkbox" name="sevice01" id="service01">
<label for="service01">
<span class="txt">무선인터넷 기능</span>
</label>
</dd>
<dd>
<input type="checkbox" name="sevice02" id="service02">
<label for="service02">
<span class="txt">흡연시설 보유</span>
</label>
</dd>
<dd>
<input type="checkbox" name="sevice03" id="service03">
<label for="service03">
<span class="txt">주차가능</span>
</label>
</dd>
<dd>
<input type="checkbox" name="sevice04" id="service04">
<label for="service04">
<span class="txt">야외테라스 보유</span>
</label>
</dd>
<dd>
<input type="checkbox" name="sevice05" id="service05">
<label for="service05">
<span class="txt">모바일 가맹점</span>
</label>
</dd>
</dl>
</body>
select요소를 이용해서 드롭다운 목록을 만들었는데
처음 보이는 부분의 디자인을 위해 span요소를 감싸주었구요
체크박스는 체크박스형태는 CSS가 가능하지만 체크모양 자체를 변경할 수는 없기때문에
체크모양만 이미지를 이용할예정이에요
체크박스가 체크되어있을때 이미지가 나올거라
아래 처럼 CSS를 넣어 줄 거에요
input:checked 되었을 때 그 형제인 label의 자식인 .txt에 after속성을 이용하여
체크박스 이미지를 넣어줍니다.
// CSS
.service dd .txt::before,
.service input:checked + label > .txt::after {
content: "";
display: inline-block;
width: 18px;
height: 18px;
}
.service dd .txt::before {
border: 1px solid #dfdfe0;
border-radius: 2px;
margin-right: 10px;
vertical-align: middle;
}
.service input:checked + label > .txt::after {
position: absolute;
left: 0;
top: 2px;
background-color: #ff4713;
border: 1px solid #ff4713;
background-image: url("https://www.selecto.co.kr/assets/images/main/storeinfo-location/ic/c-check-ic.svg");
background-position: center;
background-repeat: no-repeat;
}
아래 코드로 확인해 볼까요?
See the Pen Form by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
참고사이트
https://www.selecto.co.kr/brand/store_search.asp
셀렉토커피
커피전문점,카페창업,아메리카노 전문점,브런치 카페,입맛에 따라 골라먹는 커피전문점등
www.selecto.co.kr
반응형
'WEB > CSS' 카테고리의 다른 글
| 스크롤 바 css로 커스텀 (0) | 2023.10.06 |
|---|---|
| boxmodel) margin과 padding 테스트 문제 (0) | 2023.09.06 |
| css flex를 배워보자 - 2 (1) | 2023.06.29 |
| css flex를 배워보자 - 1 (0) | 2023.06.27 |
| box model (박스모델) - margin (0) | 2022.01.13 |