반응형
브라우저에서 보이는 스크롤 자체를 css로 커스텀 할 수 있는데요.
요즘은 일부러 스크롤을 안보이게도 하던데..
사용자경험 측면에서 스크롤이 없는게 과연 맞는것일까 잠깐 생각해보았습니다 ㅎㅎ
https://m.manyo.co.kr/main/index.php
m.manyo.co.kr
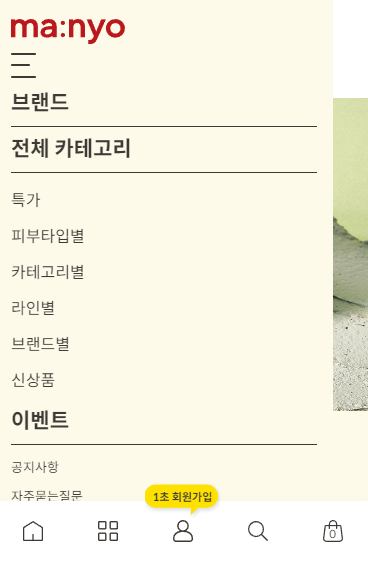
마녀공장 모바일 사이트 인데요
네비게이션 부분에 스크롤이 보이지 않아요

CSS로 커스텀 하는 경우 IE에선 소용이 없지만
그분은 운명하셨으므로 한번 써볼까요? ㅎㅎ
/* 스크롤바 커스텀 css */
.navi-scroll::-webkit-scrollbar {
width: 0;
/* 스크롤바 너비 */
}
.navi-scroll::-webkit-scrollbar-thumb {
height: 100%;
/* 스크롤바 길이 */
background-color: transparent;
/* 스크롤바 컬러 */
}
.navi-scroll::-webkit-scrollbar-track {
background-color: transparent;
/* 스크롤바 뒷배경색 */
}
.navi-scroll이라는 클래스는 스크롤 바가 생기는 부분에 임의적으로 넣어놓은 클래스이고
브라우저 자체에서 없애길 바라면 body로 수정하면 되겠죠?


이렇게 transparent처리를 해서 있지만 안보이게 숨겨 보았습니다.
아 뒷 배경이 고정되길 바란다면
html.on,
html.on > body {
height: 100%;
overflow: hidden;
}네비게이션이 나왔을 때 저 코드가 추가되게 셋팅 하시면 됩니다.
저는 클래스 셋팅을 많이 편이라 저렇게 수정 해 보았습니다.
그럼 네비게이션 버튼을 클릭할 때 html에 on클래스가 추가되면서
뒷 배경은 움직이지 않고 앞에 네비게이션 부분에만 스크롤이 생겨서 위아래로 움직이겠죠?
반응형
'WEB > CSS' 카테고리의 다른 글
| CSS Grid Layout-2 (1) | 2024.01.02 |
|---|---|
| CSS Grid Layout-1 (1) | 2023.12.29 |
| boxmodel) margin과 padding 테스트 문제 (0) | 2023.09.06 |
| Form 디자인 하기 - 체크박스에 이미지 넣기 (0) | 2023.07.18 |
| css flex를 배워보자 - 2 (1) | 2023.06.29 |