안녕하세요 찐망고입니다.
이전글을 읽고 오시길 바랄게요
flex를 배워보자 - 1
원래 레이아웃의 시작은 Float이긴 했는데 ie작별인사하시고 굳이 써야되는 상황이 적은 것 같아 레이아웃의 끝판왕(이라고 생각했는데 그리드 레이아웃과 섞어쓰는것이..) flex에 대해서 포스팅
uiweb.tistory.com
display: flex를 선언하면
부모요소가 flex-container가 되면서 자식들이 flex-item이 된다고 했는데요
각 flex-item들에게 각각의 속성을 지정할 수 있습니다.
See the Pen flexItem by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
align-self
부모요소에게만 적용할 수 있는 정렬속성들이
각각의 플렉스 아이템에게도 적용이 가능한데요 align-self입니다. 각각 위아래 정렬이 가능하구요.
flex-start, flex-end, center, stretch 가 있습니다. (위에서 직접 확인해보세요)
flex-grow
flex-grow는 플렉스 아이템을 유연하게 늘린다는 뜻이에요.
기본값은 0이에요.
See the Pen Untitled by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
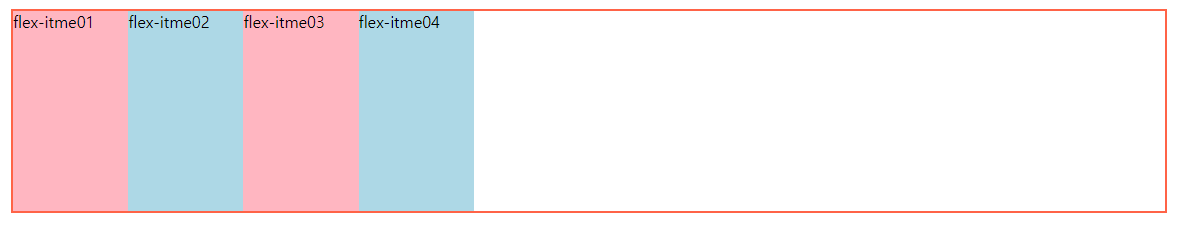
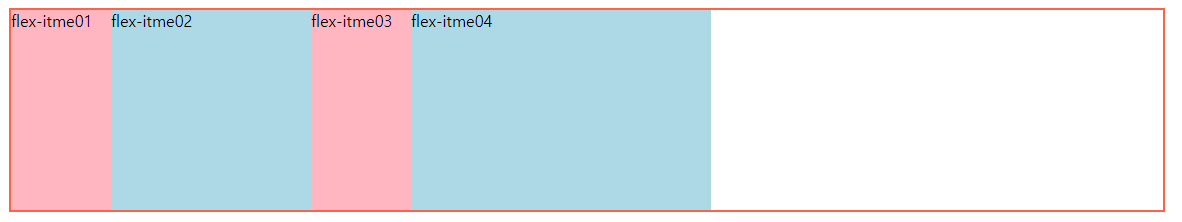
위의 예시를 보면 제가 각각의 li에 width값을 10%씩 줬거든요.


그럼 당연히 네번째 li다음엔 여백이 보여야 해요.
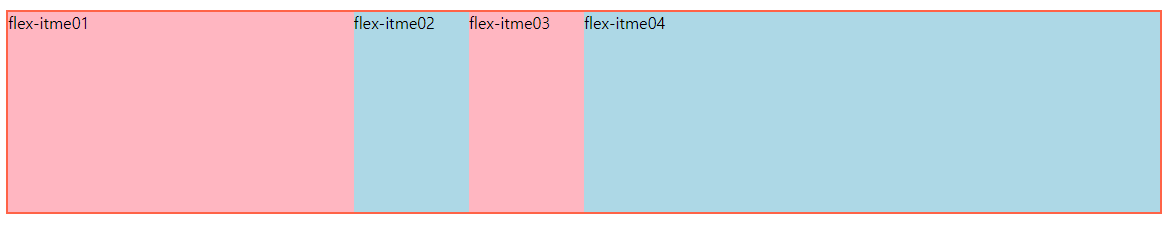
하지만 첫번째 li에 grow값을 1을 주고 네번째 li에 grow값을 2를 줬더니 여백이 사라지고
남은 여백을 grow를 준 요소들이 1:2로 가져간게 보이나요??
flex-shrink
flex-shrink는 플렉스 아이템을 유연하게 줄인다는 뜻이에요.
기본값은 1입니다.
See the Pen flex-shrink by 찐망고 (@nnwbliyz-the-styleful) on CodePen.


flex-shrink를 기본값으로 제공함으로써 컨테이너 바깥으로 아이템들이 튀어나가는걸 방지하는데요.
아무래도 컨테이너크기에 맞춰 줄어들다보면 반응형 작업시 원하지 않는 크기까지 줄어들 수 있으므로..
상황에 따라 사용하면 됩니다.
flex-basis
flex-basis는 플렉스아이템의 가로길이를 지정한다고 생각하면 되는데요.
기본값은 auto입니다.
See the Pen flex-basis by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
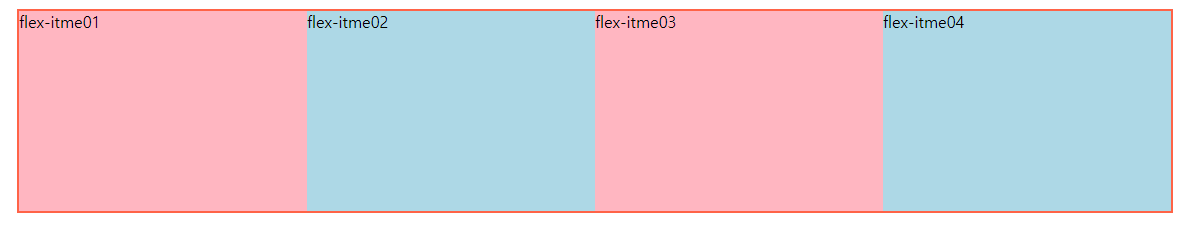
보면 제가 전체 플렉스 아이템에게 flex-basis를 100px로 지정했습니다.
그리고 각각 다시 flex-basis를 넣어보는데
보면 flex-basis로 지정된 값을 width값으로 변경할 수가 없는거 체크해주시고


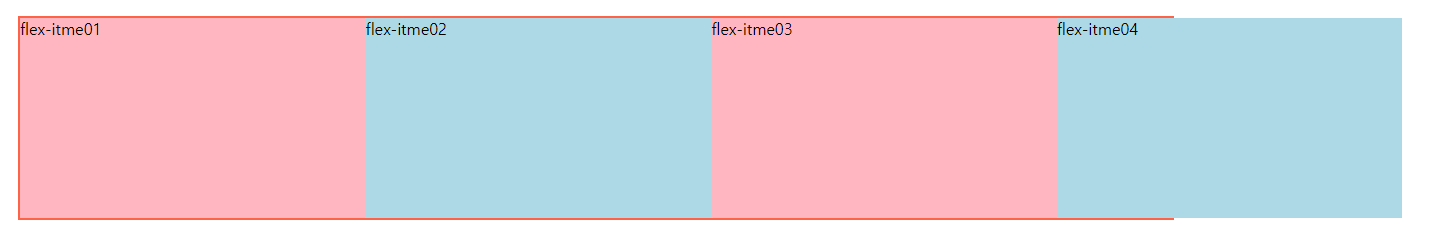
위아래는 같은 조건에 세번째 03요소에만
flex-basis를 100px에서 1000px로 실제 컨테이너보다 억지로 커지게 넣어봤는데요
따로 200px과 300px로 지정된 요소들이 알아서 줄어드는게 느껴지시죠?
네 맞아요 flex-shrink가 기본값인 1로 설정되어있어서 컨테이너를 넘어가지 않으려고 알아서 줄어들었어요. ㅎㅎ
flex-basis를 0으로 설정할 수 있는데 auto와의 차이점을 보여드릴게요


미세하지만 느껴지나요 item01과 item02의 크기의 차이가
grow에 1이상 수치를 주면 아이템들이 각각의 크기를 제외한
남은 여백을 가지고 비율에 맞춰 각각 가져가는데
basis가 0이되면 전체 컨테이너를 기준으로 여백을 가져가요
그래서 저렇게 grow값이 같아도 크기가 달라질 수 있다는 점!!~ 명심하시고 넘어갈게요.
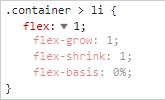
참고로 flex-grow, flex-shrink, flex-basis는 한번에 묶어서
flex: 0 1 auto 이렇게 적용시킬 수 있구요.



개발자도구에서 확인이 가능하니까 줄여서 사용할 경우 꼭 내가 원하는대로 적용되는지 확인을 해주시길 바랍니다.
order
order를 적용할 수 있어요 여러분!!!
See the Pen flex-basis-2 by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
요소의 순서를 변경할 수 있는데요.
보면 저렇게 li의 위치들과 상관없이 제가 순서를 뒤죽박죽 변경할 수 있죠..
하지만 아시죠? 실제 li요소의 위치가 구조상 바뀐건 아니고
웹접근성에 벗어날 수 있으니 잘 보고 상황에 맞춰 쓰시면 됩니다.
여기서 링크 걸어보는 웹접근성 포스팅.. 무려 작년 포스팅이네요. ㅎㅎ
2022.01.24 - [WEB/HTML] - 웹접근성이란?
웹접근성이란?
안녕하세요 찐망고입니다. 오늘은 웹 접근성 관련 포스팅을 해보려고 합니다. 이전 글도 확인하고 올게요~ 2021.07.25 - [마크업/HTML] - 웹 표준,크로스브라우징, 시멘틱마크업에 대한 이해 2021.07.26 -
uiweb.tistory.com
z-index
포지션에서만 가능했던 z-index를 사용할 수 있습니다.
겹쳐졌을때 위나 아래로 보낼 수 있는데 (그니까 포토샵의 레이어 처럼 순서가 아니라 포개어졌을때의 느낌)
order처럼 모든 요소에 다 줄 필요는 없고 필요한 요소가 위로 보이고 싶을 때
큰 값을 주면 위로 보입니다.
여기서 그냥 알아보는 z-index의 수치값은 얼마나 줄 수 있나요?
CSS의 z-index 속성에는 일반적으로
32비트 정수 범위인 -2147483648부터 2147483647까지의 값을 사용할 수 있다고 합니다.
저는 기본적으로 -1부터 10단위로 줘요 가장 위로 보여야 하는 요소에 99를 넣습니다 ㅎㅎ
아래는 flexbox로 만들 수 있는 10가지 레이아웃인데 네이버에서 공유한 자료라 링크걸어봅니다.
추천해요 다 알고 있음 피가되고 살이되...
그리고 플렉스 기본 속성을 게임으로도 공부할 수 있어요
개구리게임인데..
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
개구리를 flex속성들을 이용해서 이동시키는건데 생각보다 재밌어요..생각보다..
이 기초적인 내용들을 가지고 이후 수업에선 flex로 레이아웃을 짜보는데요
제 수업 들어본 학생들은 아시죠?
gdweb에서 무작위로 사이트를 골라 섹션 하나하나 flex로 짜보는 연습..
20개쯤 짜다보면 아..이거구나 할 거에요..
그래서 다음 포스팅은 섹션을 하나 캡쳐해서 flex를 이용해서 레이아웃을 만드는 과정을 포스팅해보겠습니다.
flex안에 flex도 넣어보고 grow를 이렇게 쓸수도 있구나 하는 점 등등 해볼까 해요
금방할게요...
쓰면서 보니까 제가 item오타를... 그냥 감안하고 봐주세요..
'WEB > CSS' 카테고리의 다른 글
| boxmodel) margin과 padding 테스트 문제 (0) | 2023.09.06 |
|---|---|
| Form 디자인 하기 - 체크박스에 이미지 넣기 (0) | 2023.07.18 |
| css flex를 배워보자 - 1 (0) | 2023.06.27 |
| box model (박스모델) - margin (0) | 2022.01.13 |
| box model (박스모델) - border와 padding (0) | 2021.12.30 |