반응형
안녕하세요 찐망고입니다.
수업중에 만들어본 boxmodel 테스트 문제인데요.
친구들이 풀면서 고생하길래 블로그에도 공유해봅니다.
아직 초보자 이신 분들 한번 풀어보세요.
아래 문제가 테스트 문제구요~
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스모델</title>
<style>
* { margin: 0; padding: 0; }
li { list-style: none; }
a { text-decoration: none; }
html { font-size: 62.5%; }
h1 { background-color: yellow; }
ul > li {
width: calc(33.33% - 5px);
display: inline-block;
background-color: orange;
}
footer > p { background-color: lightblue; }
</style>
</head>
<body>
<section>
<h1>제목요소</h1>
<!--
섹션에 위아래 여백을 패딩속성을 이용하여 80px 지정해주세요
제목요소 텍스트를 가운데로 보내주세요.
제목요소 아래쪽 여백을 마진속성을 이용하여 30px주세요
-->
<ul>
<li><a href="#">menu01</a></li>
<li><a href="#">menu02</a></li>
<li><a href="#">menu03</a></li>
</ul>
</section>
<!--
menu텍스트들을 가운데 정렬 해주세요
li요소에 border를 3px를 주세요 (컬러, 속성 상관없음)
단, border지정 후 좌우 정렬이 유지되게 할 것
a에 padding속성을 축약하여 위아래 값을 60px로 지정해주세요
-->
<footer>
<button><span>이용약관</span></button>
<p>©copyright</p>
</footer>
<!--
버튼을 오른쪽으로 붙여주세요
footer > p요소를 오른쪽으로 붙여주세요
-->
</body>
</html>

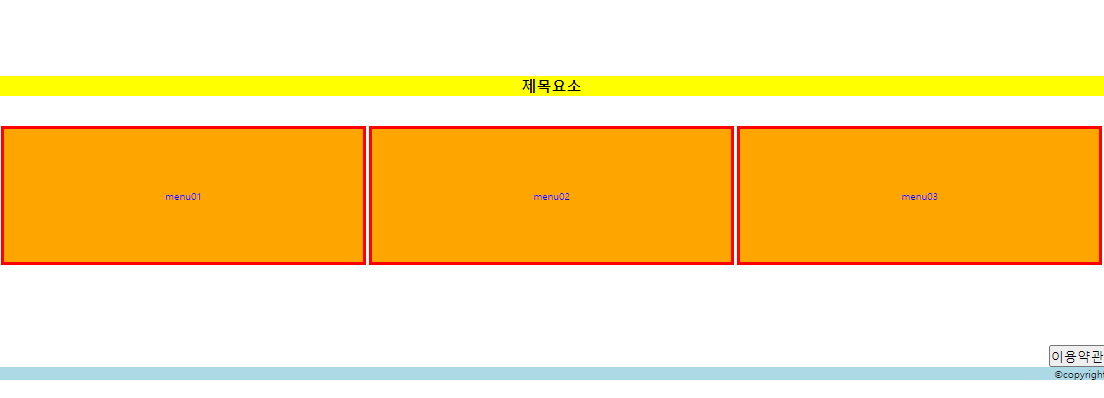
결과이미지를 보고 똑같이 만드는 작업입니다

답은 여기요!
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스모델</title>
<style>
* { margin: 0; padding: 0; }
li { list-style: none; }
a { text-decoration: none; }
html { font-size: 62.5%; }
section {
padding: 80px 0;
text-align: center;
}
h1 {
margin-bottom: 30px;
background-color: yellow;
}
ul > li {
width: calc(33.33% - 5px);
display: inline-block;
box-sizing: border-box;
border: 3px solid red;
background-color: orange;
}
a {
display: block;
padding: 60px 0;
}
footer > button {
display: block;
margin-left: auto;
}
footer > p {
text-align: right;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<h1>제목요소</h1>
<!--
섹션에 위아래 여백을 패딩속성을 이용하여 80px 지정해주세요
제목요소 텍스트를 가운데로 보내주세요.
제목요소 아래쪽 여백을 마진속성을 이용하여 30px주세요
-->
<ul>
<li><a href="#">menu01</a></li>
<li><a href="#">menu02</a></li>
<li><a href="#">menu03</a></li>
</ul>
</section>
<!--
menu텍스트들을 가운데 정렬 해주세요
li요소에 border를 3px를 주세요 (컬러, 속성 상관없음)
단, border지정 후 좌우 정렬이 유지되게 할 것
a에 padding속성을 축약하여 위아래 값을 60px로 지정해주세요
-->
<footer>
<button><span>이용약관</span></button>
<p>©copyright</p>
</footer>
<!--
버튼을 오른쪽으로 붙여주세요
footer > p요소를 오른쪽으로 붙여주세요
-->
</body>
</html>
2021.12.30 - [WEB/CSS] - box model (박스모델) - border와 padding
box model (박스모델) - border와 padding
안녕하세요 찐망고입니다. 오늘은 box model에 관련해서 포스팅을 하려고 합니다~ 카테고리를 HTML로 지정해야 할지 CSS로 지정해야 할지 잠시 고민했어요.ㅎ 일단 제 포스팅은 박스 모델에 관련하
uiweb.tistory.com
2022.01.13 - [WEB/CSS] - box model (박스모델) - margin
box model (박스모델) - margin
안녕하세요 찐망고입니다~ 이 포스팅은 며칠 만에 마무리가 될지 모르겠지만 일단 시작해보도록 하겠습니다. 지난번 포스팅에서 제가 박스 모델 관련 padding과 border에 관해서 설명하였는데요~ 20
uiweb.tistory.com
반응형
'WEB > CSS' 카테고리의 다른 글
| CSS Grid Layout-1 (1) | 2023.12.29 |
|---|---|
| 스크롤 바 css로 커스텀 (0) | 2023.10.06 |
| Form 디자인 하기 - 체크박스에 이미지 넣기 (0) | 2023.07.18 |
| css flex를 배워보자 - 2 (1) | 2023.06.29 |
| css flex를 배워보자 - 1 (0) | 2023.06.27 |