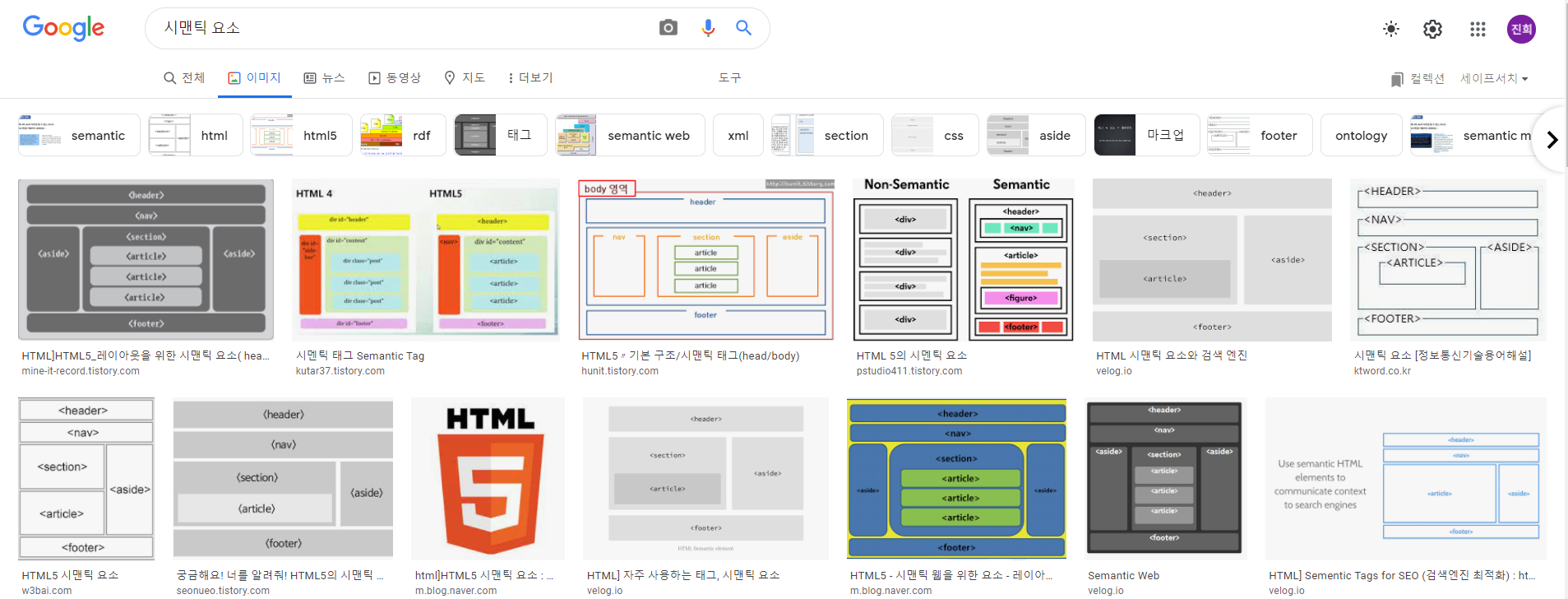
안녕하세요 찐망고입니다.이전에 SEO(검색엔진최적화)작업에 대한 포스팅을 했는데요. SEO(검색 엔진 최적화)작업안녕하세요 찐망고입니다. 마케팅에서 SEO(검색 엔진 최적화)가 필수라고들 하죠?그런데 정작 "SEO를 어떻게 작업하고, 실제로 무슨 일이 벌어지는지" 궁금한 분들이 있을거라 생각합니다. 오늘은uiweb.tistory.com 그렇다면 현재 마크업하는 입장에서 우리는 멀 체크하며 작업을 해야할 지 알아봐야겠죠? 물론 그동안 계속 포스팅을 하긴 했지만 정리차원에서1. HTML 마크업에서 체크해야 할 요소 1. 시맨틱 태그 사용콘텐츠 구조를 명확히 하고 검색 엔진이 쉽게 이해할 수 있도록 합니다.예: , , , , 등의 시맨틱 태그 사용. SEO란 무엇인가? 검색 엔진 최적화는... 2..