반응형
안녕하세요 찐망고입니다.
오늘은 CSS에 clip-path를 이용하여 사다리꼴 이미지 형태의 선택영역을 만들어볼 건데요.
이전에는 상상도 할 수 없던 디자인들이 요새는 쏟아져 나오네요. 😀

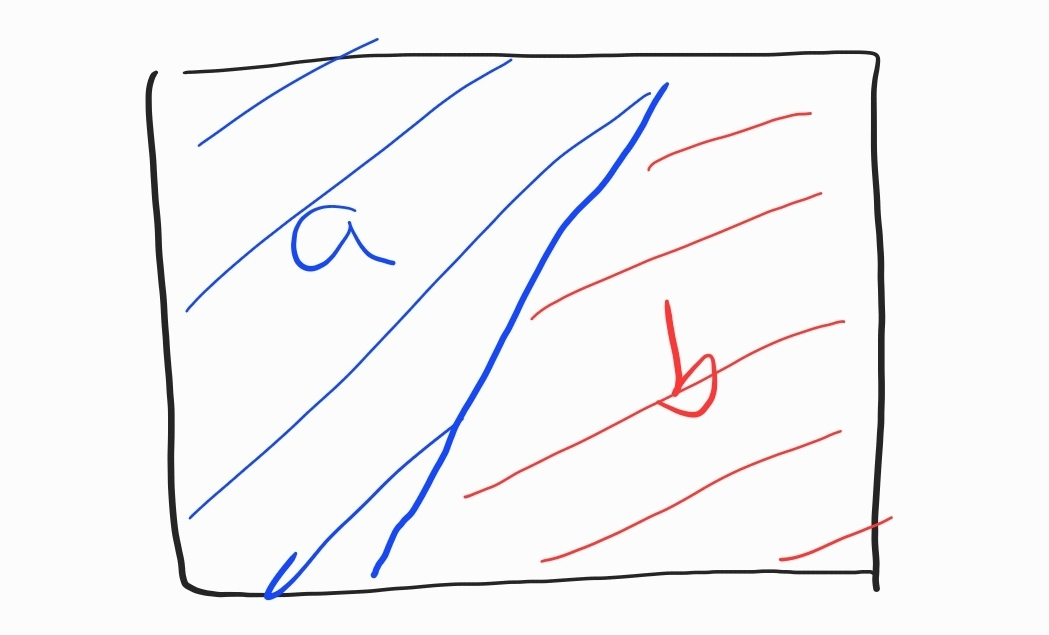
a와 b섹션이 나뉘어 있고,
각각 클릭하면 새창으로 넘어갑니다.
선택영역을 사다리꼴모양과 일치하게 만들어야 하는 거죠
그 이전엔 불가했던 작업이지만,
아! 이미지 맵을 쓰면 되었으려나.. 하지만 이미지 맵은 반응형으로 만들 수 없어요
바로 작업해 볼까요
각 단락에 해당하는 링크를 걸어주고
<div class="container">
<a href="#a" class="link a"></a>
<a href="#b" class="link b"></a>
</div>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f0f0f0;
}
.container {
width: 100%;
height: 100dvh;
position: relative;
background-color: white;
}
.link {
position: absolute;
width: 100%;
height: 100%;
}
.link.a {
clip-path: polygon(0 0, 70% 0, 30% 100%, 0 100%);
background-color: rgba(0, 0, 255, 0.1);
}
.link.b {
clip-path: polygon(70% 0, 100% 0, 100% 100%, 30% 100%);
background-color: rgba(255, 0, 0, 0.1);
}
.link.a:hover {
background-color: rgba(0, 0, 255, 0.3);
}
.link.b:hover {
background-color: rgba(255, 0, 0, 0.3);
}
clip-path 속성은 CSS에서 사용되어 요소의 일부를 잘라내고 특정 모양을 만드는 데 사용됩니다.
이 속성은 요소의 시각적 표현을 다각형, 원, 타원 등 다양한 형태로 제한할 수 있는데요.
이때 clip-path의 값으로 polygon() 함수를 사용하여 다각형 모양을 정의할 수 있습니다.
clip-path: polygon(x1 y1, x2 y2, x3 y3, ...);
/*
clip-path: polygon()은 여러 개의 좌표를 사용하여 다각형 모양을 만듭니다.
각 좌표는 요소의 크기를 기준으로 하며, 좌표들은 다각형의 꼭짓점들을 정의합니다.
여기서 각 x와 y는 백분율(%)이나 픽셀(px)로 표현될 수 있으며,
요소의 크기를 기준으로 상대적인 위치를 나타냅니다.
*/
clip-path: polygon(0 0, 70% 0, 30% 100%, 0 100%);
이 예제에서 사용된 link.a요소의 clip-path 값을 해석해 보면,
- 0 0: 좌상단 모서리(왼쪽 위 코너)
- 70% 0: 요소의 상단에서 오른쪽으로 70% 지점
- 30% 100%: 요소의 하단에서 오른쪽으로 30% 지점
- 0 100%: 좌하단 모서리(왼쪽 아래 코너)
이 좌표들을 연결하면 다음과 같은 사다리꼴 모양이 만들어집니다
요소의 크기: 100% (너비) x 100% (높이)
(0, 0) (70%, 0)
+-----------+
| \ |
| \ |
| \ |
| \ |
+-----------+
(0, 100%) (30%, 100%)
이렇게 정의된 clip-path는 요소를 사다리꼴 형태로 잘라내어, 요소가 이 모양만 보이도록 합니다.
그 외의 부분은 보이지 않게 됩니다.
결과물을 직접 확인해 보세요.
See the Pen Untitled by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
반응형
'WEB > CSS' 카테고리의 다른 글
| CSS 그라디언트 transition 적용 방법 (0) | 2024.08.05 |
|---|---|
| HTML과 CSS: 인라인 스타일, 내부 스타일, 외부 스타일로 배우는 적용 방법 (0) | 2024.07.25 |
| 초보자를 위한 CSS :where() 셀렉터 가이드: 쉽고 빠르게 배우기 (0) | 2024.05.17 |
| CSS의 :is() 클래스 활용하기 (0) | 2024.05.15 |
| CSS의 :not() 셀렉터 활용하기 (1) | 2024.05.14 |