안녕하세요 찐망고입니다.
CSS의 `:is()` 함수는 CSS의 단점이었던
반복되는 셀렉터의 형태를 더 간결하게 그룹화하는 의사클래스입니다.
아래 예시를 볼까요?
ul li,
ol li {}:is(ul, ol) li {}
위에 있는 각각의 li요소를 선택할 때
:is() 클래스를 사용하면 묶어서 처리가 가능합니다.
다중선택에 특화된 셀렉터이죠
:is(section, article, aside, nav) :is(h1, h2, h3, h4, h5, h6) {
color: #BADA55;
}section h1, section h2, section h3, section h4, section h5, section h6,
article h1, article h2, article h3, article h4, article h5, article h6,
aside h1, aside h2, aside h3, aside h4, aside h5, aside h6,
nav h1, nav h2, nav h3, nav h4, nav h5, nav h6 {
color: #BADA55;
}
물론 우리가 h6까지 마크업을 할 일이 거의 없지만 저렇게 길게 늘여진 셀렉터들을
한 줄로 처리할 수 있죠..
클래스선택도 가능합니다.
<div class="text">match</div>
<div class="box">match</div>
<p class="text">not match</p>div:is(.text, .box) {
color: red;
}
예시를 보다 보니 Sass가 생각나시나요?
/* Sass */
div, p, ul, ol {
span {
/* ... */
}
}
div span,
p span,
ul span,
ol span {
/* ...*/
}
:is() 클래스와 Sass는 개념이 아예 다르고 사용목적도 다른데요
Sass는 CSS전처리기(CSS Preprocessor)로, CSS를 작성할 때 사용하는 가장 인기 있는 스크립팅 언어 중 하나입니다.
CSS전처리기로 이루어진 언어는 웹에서 직접 사용되기 전에 순수 CSS코드로 컴파일되는데요
전처리기는 CSS의 기능을 확장하며, 코드를 더욱 효율적으로 관리할 수 있게 해 주고
그중 Sass는 가장 대표적인 CSS전처리기이고, 그 외 LESS나 Stylus 등이 있습니다.
Sass는 변수, 믹스인, 중첩규칙, 함수등을 제공하여 CSS코드를 재사용하고 유지관리하기 쉽게 합니다.
`:is() `함수는 코드의 중복을 줄이는 게 가장 큰 목적이죠. 가장 큰 장점은 특이성 계산에서 유연성을 제공한다는 점입니다.
CSS4작업 초안에 따르면 특이성이라는 말이 나와요

우리 css셀렉터 공부 할 때 셀렉터는 아이디랑 클래스랑 요소에 따라 100점, 10점, 1점으로 점수가 부여된다고 했죠
점수가 높은 요소를 낮은 점수를 가진 요소가 절대로 수정하거나 변경할 수 없죠!
`:is(div,. class, #id) ` 이 경우 #id의 특이성이 가장 높으므로 100점의 점수를 따라간다고 이해하시면 될 것 같아요
<div>이것은 div입니다.</div>
<div class="class">이것은 class가 적용된 div입니다.</div>
<div id="id">이것은 id가 적용된 div입니다.</div>:is(div, .class, #id) {
color: red;
border: 1px solid black;
}
.class {
color: black;
}
#id {
color: orange;
}
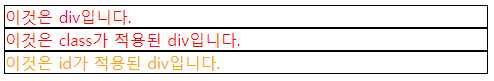
결과

결과를 보면 전체적으로 빨간 글씨와 검정 테두리가 적용된 각각의 요소들이
아이디 값의 점수를 부여받고
그래서 .class로 지정된 검정글씨로는 수정이 안되고
같은 점수인 #id로 지정된 오렌지 글씨로만 변경되는 것이죠~
'WEB > CSS' 카테고리의 다른 글
| CSS clip-path로 사다리꼴 링크 선택 영역 만들기 (0) | 2024.05.20 |
|---|---|
| 초보자를 위한 CSS :where() 셀렉터 가이드: 쉽고 빠르게 배우기 (0) | 2024.05.17 |
| CSS의 :not() 셀렉터 활용하기 (0) | 2024.05.14 |
| CSS의 :has() 선택자 활용하기: 특정 자식 요소 선택하기 (0) | 2024.04.25 |
| 사이트 내 유용한 기능! Sticky 속성의 매력 (0) | 2024.04.18 |