안녕하세요 찐망고입니다.
오늘은 NH농협리츠운용모바일 사이트를 클론디자인해서
네비게이션에 인터렉션을 걸어볼겁니다.

일단 피그마는 디자인패널과 프로토타입 패널로 나누어지고,
프로토타입에서 인터렉션을 걸 수 있어요.

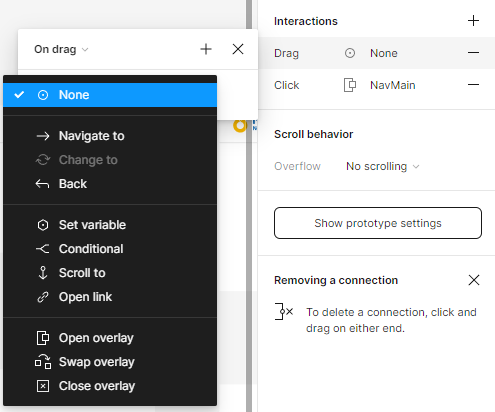
Interractions에 더하기 아이콘을 클릭하면
이벤트와 애니메이션을 각각 고를 수 있는 메뉴가 뜨는데요


원하는 이벤트와 애니메이션을 찾아 골라주면 끝이긴 한데
디테일한 인터렉션을 걸어주려면 프레임작업을 조금 해주는게 좋아요
오늘은 간단하게 네비를 보였다 숨겼다 정도만 해볼게요

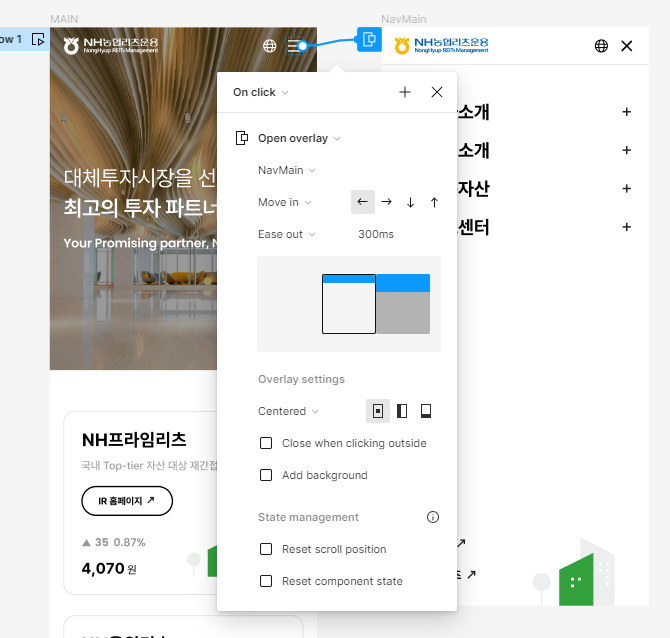
오픈오버레이는 현재 프레임위에 새프레임을 위로 올리는 건데.
위치값을 지정할 수 있어요 Overlay settings에서요 저는 메인프레임과 네비프레임이 같으므로
센터로 정렬을 했고, 오른쪽에서 왼쪽으로 보이기 위해 Move in에 왼쪽 화살표를 선택했습니다.

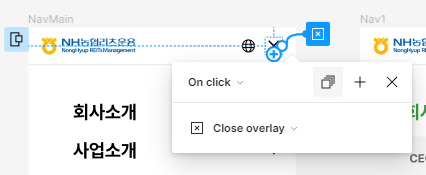
엑스버튼 누르면 닫혀야죠?
Close overlay를 누르면 자동으로 왼쪽에서 오른쪽으로 사라지는 프레임을 확인 할 수 있을거에요
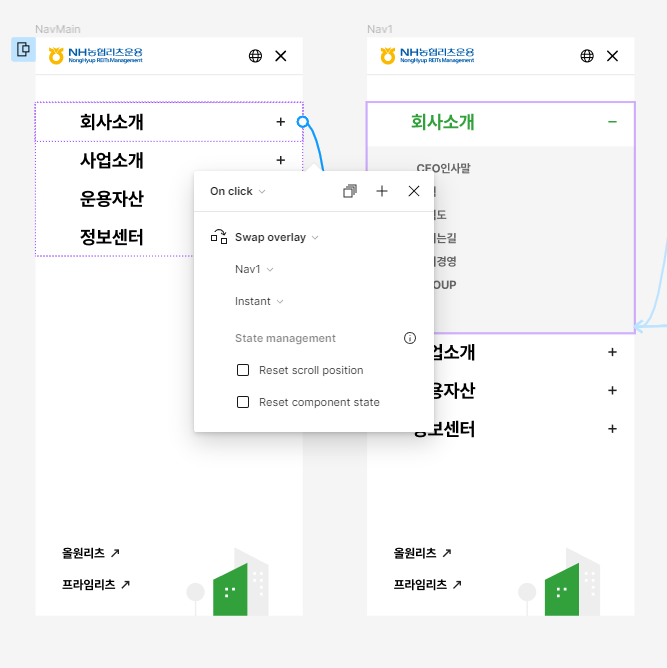
펼쳐지는 서브뎁스도 만들어봐야 합니다.

회사소개를 눌렀을 때 뎁스가 보여야 하니까 뎁스가 있는 프레임을 제작하고
Swap overlay를 이용해서 창이 바로 뜨게 만들었습니다.
(꼭 Swap을 사용할 필요는 없어요)
물론 뎁스가 있는 프레임의 x버튼도 Close overlay를 설정해줬구여
이번에는 Move가 아닌 바로 사라지는게 보일건데 Close overlay를 이용하면
창이 닫힌다는 개념보다는 이전으로 돌아간다고 생각하면 됩니다.
각 옵션의 설명은 포스팅을 따로 할게요 ㅎㅎ
완성된 파일을 아래서 확인해보세요~
Figma
Created with Figma
www.figma.com
'UIUX디자인 > 피그마' 카테고리의 다른 글
| Figma UI3 완벽 해부: 새롭게 달라진 주요 기능과 인터페이스 변화 (0) | 2024.07.18 |
|---|---|
| Figma Config 2024 컨퍼런스 요약 및 주요 업데이트 (0) | 2024.07.03 |
| 작업속도를 향상시켜주는 피그마 추천 플러그인2 (0) | 2023.08.18 |
| 피그마 추천 플러그인 (1) | 2023.07.14 |
| 피그마 컴포넌트, 베리언트 (Component, Variants) (0) | 2023.07.13 |