안녕하세요 찐망고입니다.
벌써 5번째 카테고리인 플러그인 포스팅으로 넘어왔네요
저는 피그마 플러그인을 많이 사용하는 편은 아닌데요.
그래도 있으니까 편하다 하는 것들 위주로 포스팅 해볼게요.
일단 이전글..
0. styles등록 (text, color) - 이전글 참조
2023.07.03 - [피그마] - 피그마 ui-스타일가이드, 스타일 등록하기
피그마 ui-스타일가이드, 스타일 등록하기
안녕하세요 찐망고 입니다. 웹을 어느정도 정리하고 피그마강의를 써볼까 했는데.. 이렇게 두서가 없어??? 피그마도 순서대로 업로드해야하는데 일단 급한것부터 올려볼게요.. 수업시간에 CJFRESH
uiweb.tistory.com
1. Layout grid
2023.07.05 - [피그마] - 피그마 Layout grid
피그마 Layout grid
안녕하세요 찐망고입니다. 할게 많은 와중에 피그마 포스팅 중이고 피그마는 진짜 딱 몇개의 키워드만 공부하시면 끝나는 그만큼 기능은 적지만 알찬 프로그램이에요. 참고로 너무 많은 기능을
uiweb.tistory.com
2. Auto Layout
2023.07.07 - [UIUX디자인/피그마] - 피그마 Auto Layout (오토레이아웃)
피그마 Auto Layout (오토레이아웃)
안녕하세요 찐망고입니다 오늘은 피그마의 Auto Layout에 대해서 포스팅 해볼까 해요 엄청 편리하고 좋은 기능이라 생각합니다요!! 일단 피그마 이전글들을 참고해주시구요 0. styles등록 (text, color)
uiweb.tistory.com
3. Constraints
2023.07.11 - [UIUX디자인/피그마] - 피그마 Constraints, 컨스트레인트
피그마 Constraints, 컨스트레인트
안녕하세요 찐망고입니다 오늘은 피그마의 Constraints에 대해서 포스팅 해볼까 해요 일단 피그마 이전글들을 참고해주시구요 0. styles등록 (text, color) - 이전글 참조 2023.07.03 - [피그마] - 피그마 ui-
uiweb.tistory.com
4. Component & Variant
2023.07.13 - [UIUX디자인/피그마] - 피그마 컴포넌트, 베리언트 (Component, Variants)
피그마 컴포넌트, 베리언트 (Component, Variants)
안녕하세요 찐망고입니다 오늘은 피그마의 Component와 Variants에 대해서 포스팅 해볼까 해요 일단 피그마 이전글들을 참고해주시구요 0. styles등록 (text, color) - 이전글 참조 2023.07.03 - [피그마] - 피
uiweb.tistory.com
피그마 플러그인은
Commnuity에서 Plugins을 클릭 후 사용할 플러그인을 골라 install 하면 되는데
자주 사용하는 플러그인들은 저장하시면 됩니다.
제가 사용하는 플러그인 종류인데요 많은가요? ㅎㅎ

html.to.design
이 플러그인은 모바일 주소를 입력하면 피그마에서 웹페이지의 모든 요소를 불러오는데요
디자인 요소의 크기, 색상, 글꼴, 이미지등을 보존하고, 피그마에서 직접 HTML코드로 추출 할 수도 있습니다.


저는 모바일 네이버를 불러봤는데요 로딩이 조금 있고..


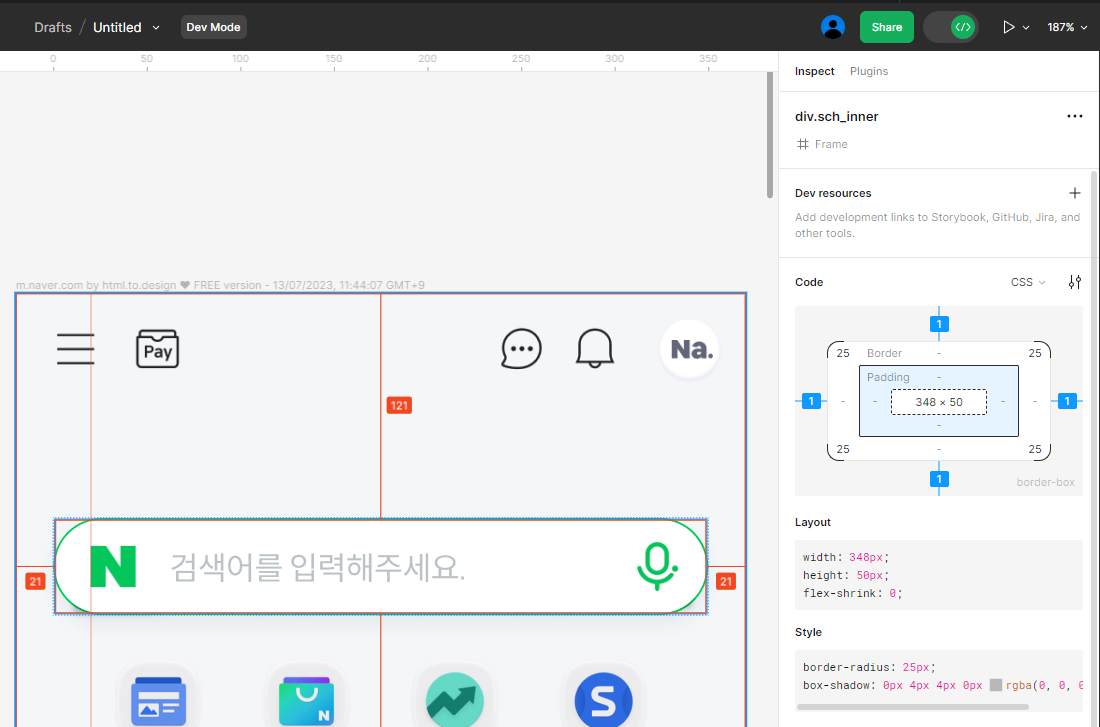
이렇게 피그마에 프레임 형태로 착착착



코드도 당연히 확인 가능하구요 보면 정렬이 아주 정확하지는 않아요
피그마에서 직접 디자인하는 디자이너 입장에서는 당연히 100%만족할 수 없을겁니다.
여백이나 정렬도 엉망이고 저거 또 컴포넌트 정리하고 하려면..
그래도 해당 사이트의 레퍼런스를 찾거나 클론코딩 연습할 때 좋은 플러그인인것 같아요
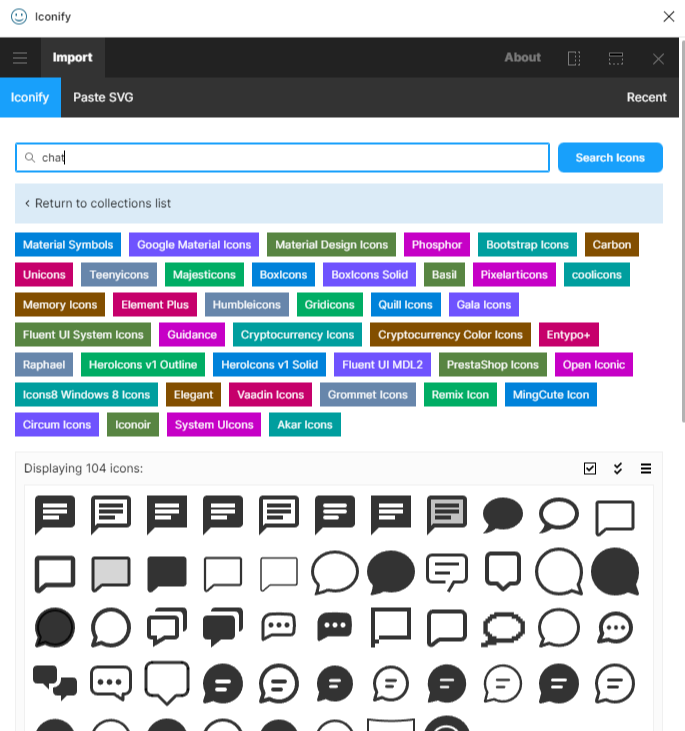
Iconify
아무래도 UI디자인을 하다보면 자주 사용하는 아이콘들이 있단 말이죠
찾기라거나, 홈 아이콘, 햄버거버튼 등등 이런 아이콘들이 모여있는 플러그인이에요

chat이라고 검색하니 말풍선들이 보이죠?
아까 불러온 네이버 화면에 말풍선을 바꿔볼까요??

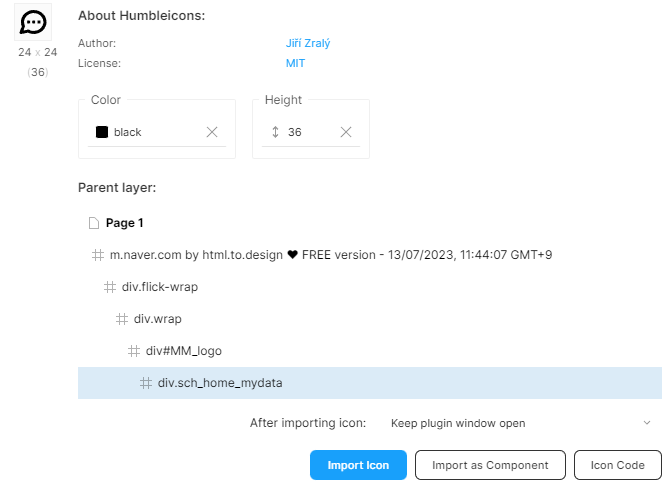
프레임을 선택하고 해당 아이콘을 누르면
아래 사이즈와 컬러 그리구 위치가 같이 선택이 되요

Import Icon을 누르면 해당 프레임 위치에 들어가고
Import as Component를 누르면 컴포넌트로 등록된 상태에서 들어가고
Icon Code는 말그대로 code형태구여

아이콘을 누른 상태에서 다른 아이콘을 누르고
Replace메뉴를 누르면 다시 선택한 아이콘으로 변경됩니다.
Autoflow
AutoFlow플러그인은 사용자가 디자인한 웹 페이지나 와이어프레임, 앱의 화면전환을
자동으로 생성해주는 기능을 제공하는데요.
이 플러그인은 디자이너가 레이아웃을 작성하고 요소들을 연결하면,
연결된 요소들간에 자동으로 화면 전환경로를 생성해 줍니다.

프로토 타입 작업 전에 이 플러그인을 사용하여
디자인 작업 시 화면 전환의 시각적인 흐름을 쉽게 시뮬레이션 할 수 있는게 큰 장점이죠.

Autoflow플러그인을 활성화 시킨 후에 연결할 프레임을 선택하구여
메뉴와 nav프레임을 동시에 잡으면

자동으로 Autoflow가 들어가면서 화면전환경로를 생성합니다.
바로 적용할 수 있겠죠?
Content Reel
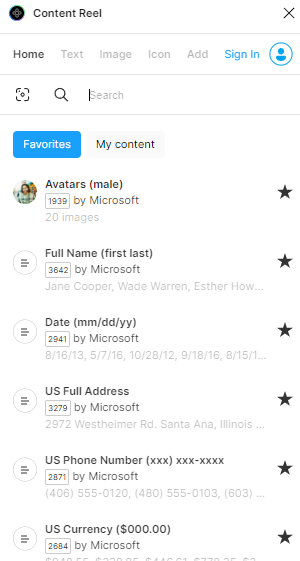
Content Reel플러그인은 더미 텍스트, 아바타이미지, 아이콘, 주소, 전화번호, 이메일 등등
화면 설계나 디자인 시 화면에 필요한 더미 데이터를 바로 적용시켜주는 플러그인인데요



종류가 굉장히 많죠?
적용시켜볼까요?


텍스트를 선택해서 해당 옵션을 누르면 주소와 전화번호가 계속 바뀌면서 들어갑니다.

도형이나 프레임이 있다면 아바타이미지들도 집어 넣을 수 있어요
Mapsicle

지도 위치를 대략 골라서
Creat map을 누르면 해당 사이즈에 맞춰 이미지 파일로 생성이 됩니다 ㅎㅎ

Lorem Ipsum
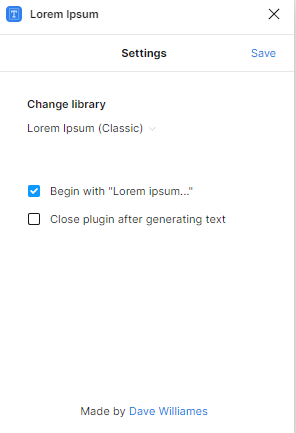
글자를 자동 생성해주는 플러그인입니다.
알파벳, 단어, 구문, 단락등을 기준으로 갯수를 지정해서 생성 가능하고,
아래 Auto-generate는 텍스트 영역을 자동으로 채웁니다.
글자가 한번 생성되면 자동으로 꺼지는데 Settings옵션에서 체크를 풀면 안꺼져요



Unsplash
피그마에서 고품질의 무료 이미지를 쉽게 검색하고 삽입할 수 있도록 도와주는 플러그인인데요.
Unsplash사이트는 수많은 전문 사진작가들이 공유하는 무료 이미지 컬렉션을 제공하는 사이트로도 유명하죠
키워드나 카테고리로 이미지를 검색하고, 적절한 이미지를 선택한 후
피그마의 프레임이나 도형을 선택하고 클릭하면 적용됩니다.

디자인 작업 시 시각적인 컨텐츠를 보완하고 다양한 이미지를 활용할 수 있도록 도와줍니다.
여러분들이 자주 사용하는 플러그인은 무엇일까요?
같이 공유해요 😁
'UIUX디자인 > 피그마' 카테고리의 다른 글
| 피그마 인터렉션 - 네비게이션 만들기 (4) | 2023.08.23 |
|---|---|
| 작업속도를 향상시켜주는 피그마 추천 플러그인2 (0) | 2023.08.18 |
| 피그마 컴포넌트, 베리언트 (Component, Variants) (0) | 2023.07.13 |
| 피그마 Constraints, 컨스트레인트 (2) | 2023.07.11 |
| 피그마 Auto Layout (오토레이아웃) - wrap옵션 추가 (0) | 2023.07.07 |