안녕하세요
찐망고입니다 오늘은 피그마의 Constraints에 대해서 포스팅 해볼까 해요
피그마 이전글들을 참고해주시구요
피그마의 constraints는 디자인 요소의 크기와 위치를 프레임안에서 제어하는 기능인데요.
컨스트레인트를 사용하면 디자인요소(예: 프레임, 그룹, 컴포넌트 등)를
다른 요소나 프레임에 상대적으로 맞출 수 있습니다.
이를 통해 디자인 요소의 크기를 유지하거나, 요소 간의 간격을 일정하게 유지하거나,
요소를 중앙에 정렬하는 등의 작업을 수행할 수 있어요.
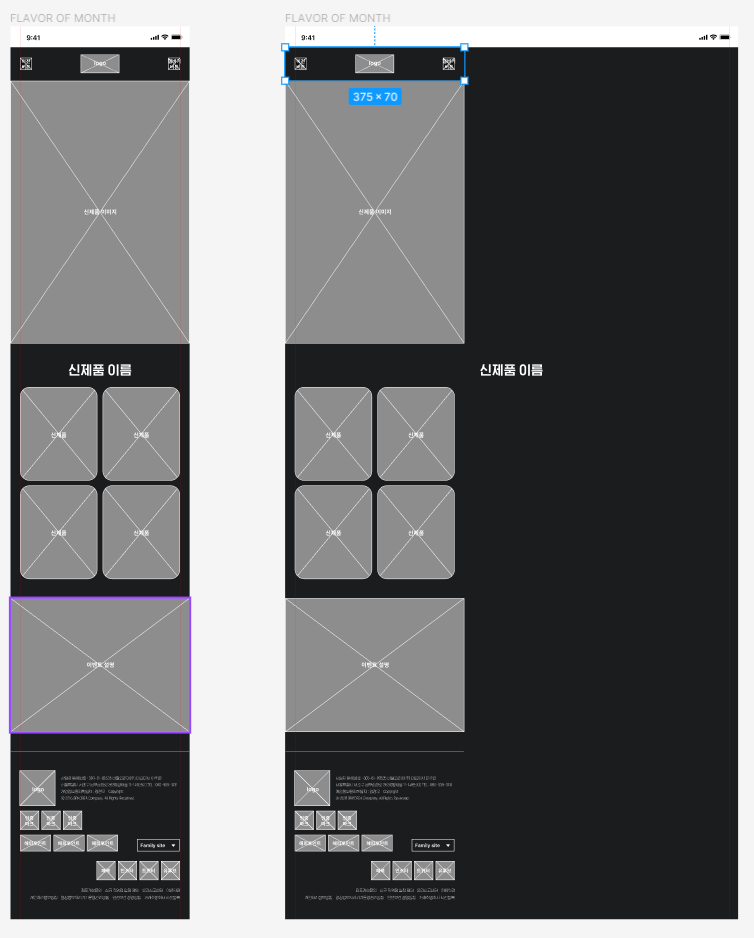
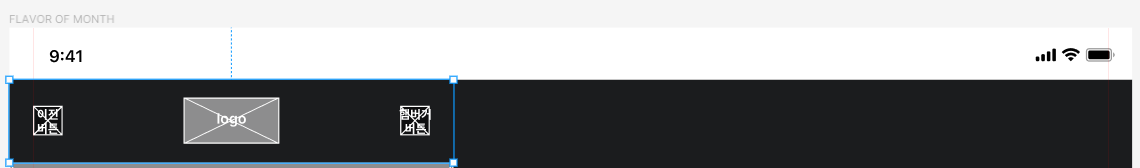
아래 그림을 볼까요?

모바일 사이트를 디자인 하는 중인데 당연히 모바일 viewport도 하나의 사이즈는 아니잖아요?
해당 사이즈에서 각각의 디자인요소들이 viewport의 크기에 따라 어떤식으로 보여줘야 할지
컨스트레인트기능을 사용하여 보여줄 수 있는거죠
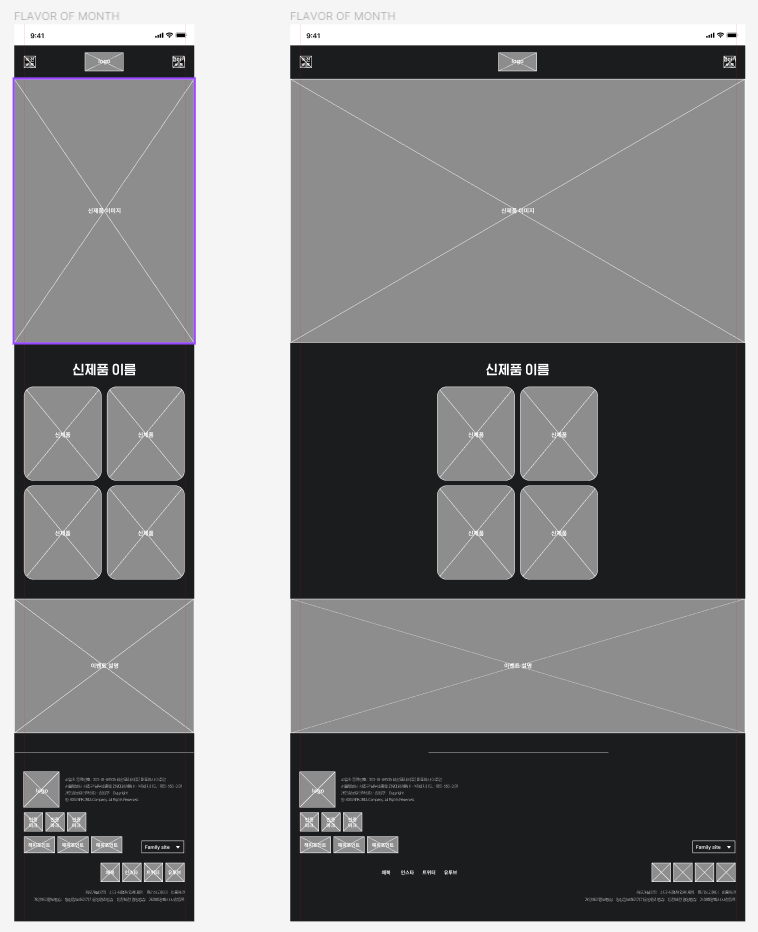
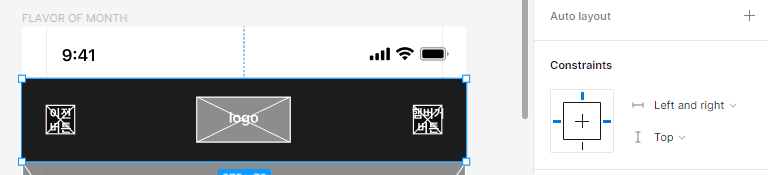
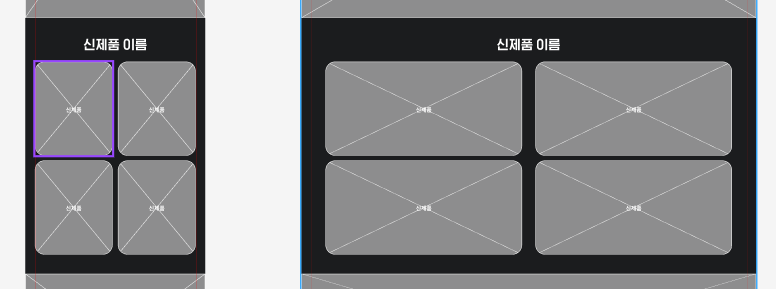
아래그림에서 달라진게 느껴지나요?


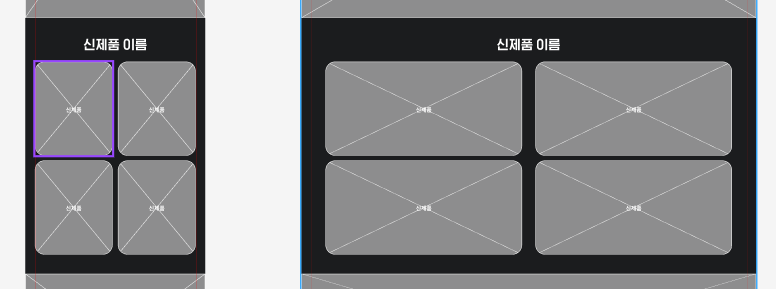
신제품 이름 섹션도 컨스트레인트를 어떤식으로 설정하느냐에 따라
저렇게 가운데 정렬을 시킬 수도 늘어나게 놔둘수도 있습니다.
일단 각각의 옵션을 볼까요?
// 가로 기준
Left - 요소의 왼쪽 가장자리를 기준으로 위치를 제어
Right - 요소의 오른쪽 가장자리를 기준으로 위치를 제어
Left and Right - 요소의 왼쪽과 오른쪽 가장자리를 기준으로 위치를 제어
Center - 요소를 수평방향으로 중앙에 위치
Scale - 요소의 크기를 유지하면서 화면 크기에 맞게 비율을 조정
// 세로 기준
Top - 요소의 상단 가장자리를 기준으로 위치를 제어, 상단에 고정
Bottom - 요소의 하단 가장자리를 기준으로 위치를 제어, 하단에 고정
Top and Bottom - 요소의 상단과 하단 가장자리를 기준으로 위치를 제어
Center - 요소를 수직 방향으로 중앙에 위치, 수직방향으로 중앙에 정렬
Scale - 요소의 크기를 유지하면서 화면 크기에 맞게 비율을 조정
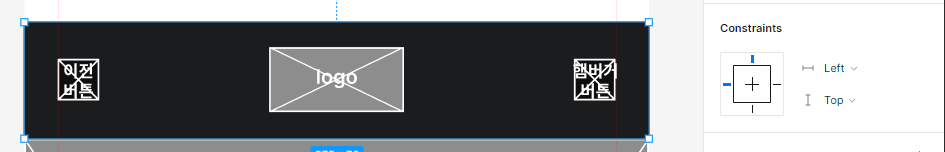
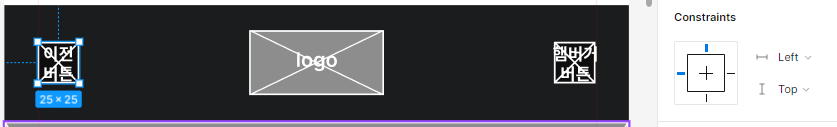
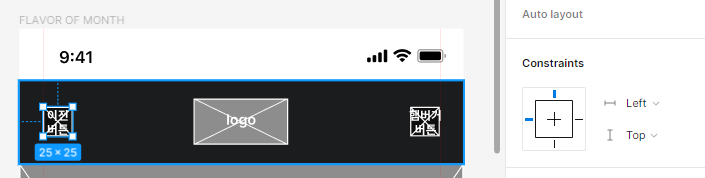
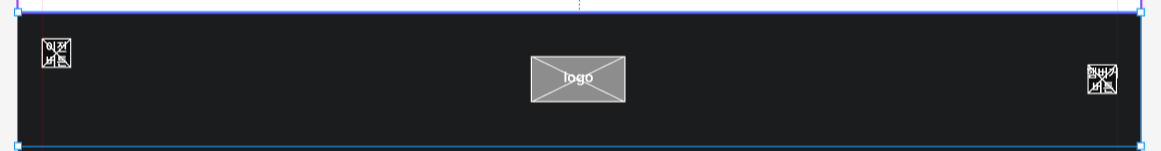
헤더섹션을 가지고 예를 들어볼게요.

저렇게 프레임을 잡으면 오른쪽 패널에 컨스트레인트가 활성화 됩니다.
기본 옵션은 left, top이구여
저 큰 프레임도, 이전버튼그룹도, 로고도, 햄버거버튼조차도 모두 left, top의 기본속성이 적용됩니다.


이건 프레임의 왼쪽 탑에 고정시킨다는 의미가 되는거고 그래서 고대로 전체프레임을 늘려보면

이런 왼쪽에 다 몰린 상황이 되어버리는 거죠 ㅎㅎ
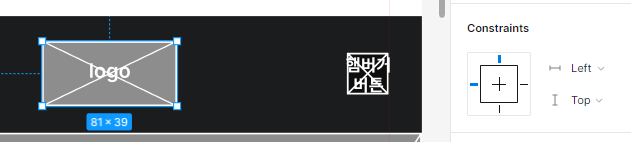
모바일 뷰포트가 늘어나면 이전버튼은 고대로 왼쪽에 고정하고
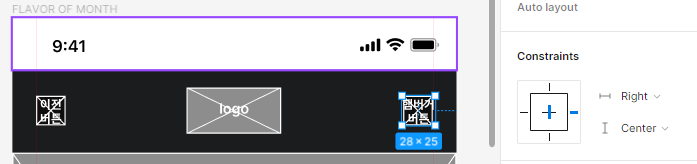
오른쪽 햄버거 버튼은 오른쪽에 고정하고
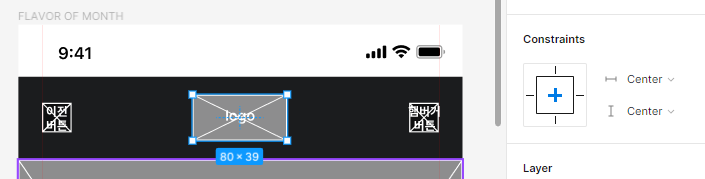
로고는 가운데 정렬이 되는게 좋을 거 같지 않나요?
그렇게 수정해보겠습니다.




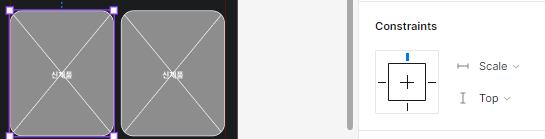
각각의 요소들을 상황에 맞게 수정한 후 뷰포트를 넓혀볼게요


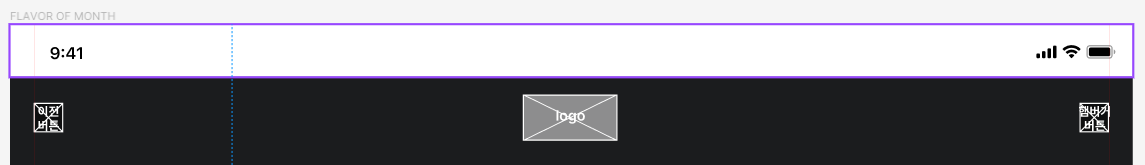
가로로 늘렸을때 어때요 아까보다 훨씬 보기 좋지 않나요?
참고로 이전버튼은 위아래 정렬을 top으로 고정했었거든요. 그래서 헤더 프레임의 높이를 저렇게 늘리니
이전버튼만 top에 고정되고 나머지 요소들은 center정렬되는것도 체크해주세요 ㅎㅎ

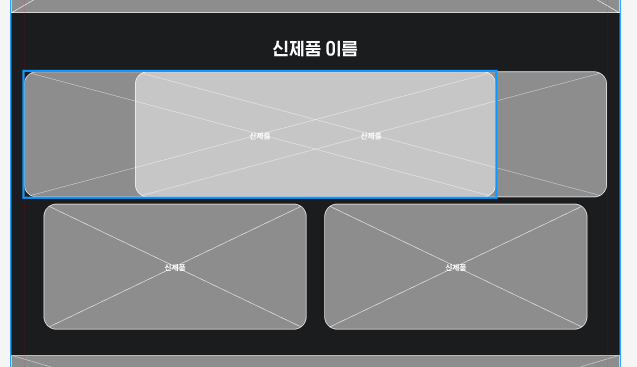
위에 이렇게 늘어나는 요소들은

각각 Scale을 적용하였는데요 Scale은 뷰포트 크기에 따라 사이즈를 비율에 맞춰 늘리는거에요
left and right 와의 가장 큰 차이는 지금 저 신제품 요소들을 각각 left and right를 적용시키면
요소들끼리 겹치는 상황이 됩니다

피그마의 컨스트레인트는 디자인 요소의 크기와 위치를 유지하면서 화면 크기를 조정하거나
다른 요소들과 상호 작용할 때 효과적으로 작업할 수 있습니다.
잘 사용하면 좋겠죠?
'UIUX디자인 > 피그마' 카테고리의 다른 글
| 피그마 추천 플러그인 (0) | 2023.07.14 |
|---|---|
| 피그마 컴포넌트, 베리언트 (Component, Variants) (0) | 2023.07.13 |
| 피그마 Auto Layout (오토레이아웃) - wrap옵션 추가 (0) | 2023.07.07 |
| 피그마 Layout grid (2) | 2023.07.05 |
| 피그마 ui-스타일가이드, 스타일 등록하기 (2) | 2023.07.03 |