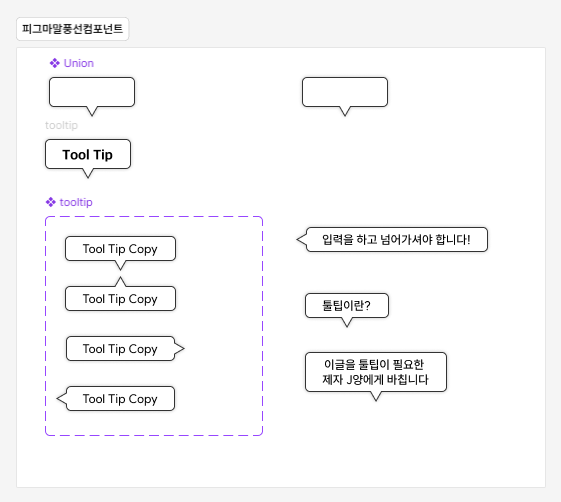
안녕하세요 찐망고입니다.오늘은 피그마를 이용하여 말풍선 컴포넌트를 만들어 볼 건데요.하나 만들어 놓으면 어떤 텍스트를 써도 어떤 방향으로도 사용하기 편한 말풍선이 가능합니다.일단 기본적인 Auto Layout과 Variant 정도만 알면 될 것 같아요 이전에 썼던 포스팅을 읽으면 피그마 말풍선을 쉽게 만들어 볼 수 있는데,컴포넌트로 만들기 위해선 몇 가지 작업이 더 필요해서 새로 포스팅해봅니다. 기본적으로 도형을 이용해서 툴팁박스를 만들 때아래쪽 꼬리 부분은 방향이 top, right, bottom, left로 바뀔 수 있으니 Auto Layout을 이용하여 만들 거예요. 도형 두 개를 합치고 꼭 해야할 것꼭 constrain을 맞춰주셔야 해요. 이후 컴포넌트로 등록합니다.컴포넌트 크기 확인해보세..