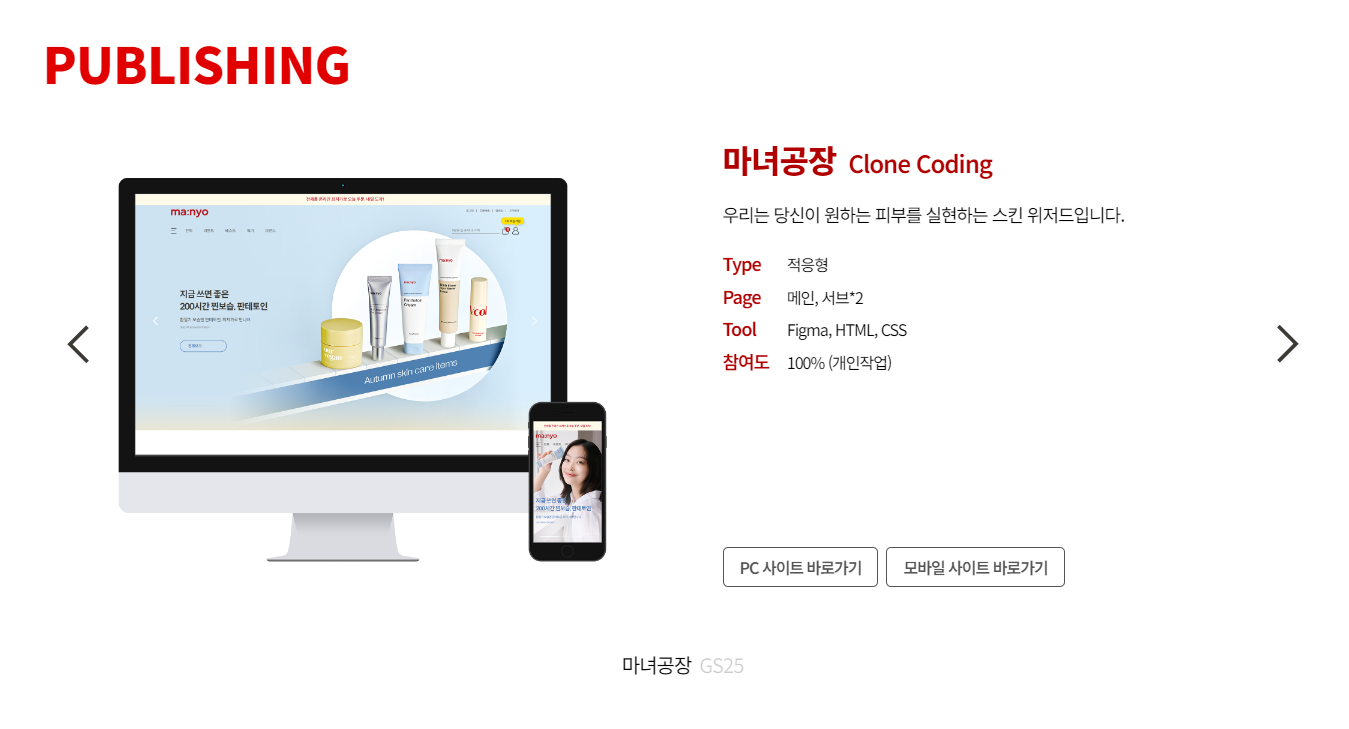
안녕하세요 찐망고입니다. 오래간만에 swiper관련 포스팅을 하네요. 오늘은 pagination의 블릿 모양 대신 텍스트로 나오게 작업을 해볼까 합니다. 마녀공장을 클론코딩한 학생의 swiper슬라이더인데요. 텍스트를 클릭해서 화면을 넘기고 싶은 거죠 ㅎㅎ 여러 방법이 있으나 저는 배열을 이용해서 작업했습니다. const bullet = ['마녀공장', 'GS25']; const swiper01 = new Swiper ('.work-slider, { loop: true, pagination: { el: '.work-slider .swiper-pagination', clickable: true, renderBullet: function (index, className) { return '' + (bulle..