안녕하세요. 찐망고입니다.
오늘은 Apple Touch Icon 관련 포스팅을 해볼까 하는데요.
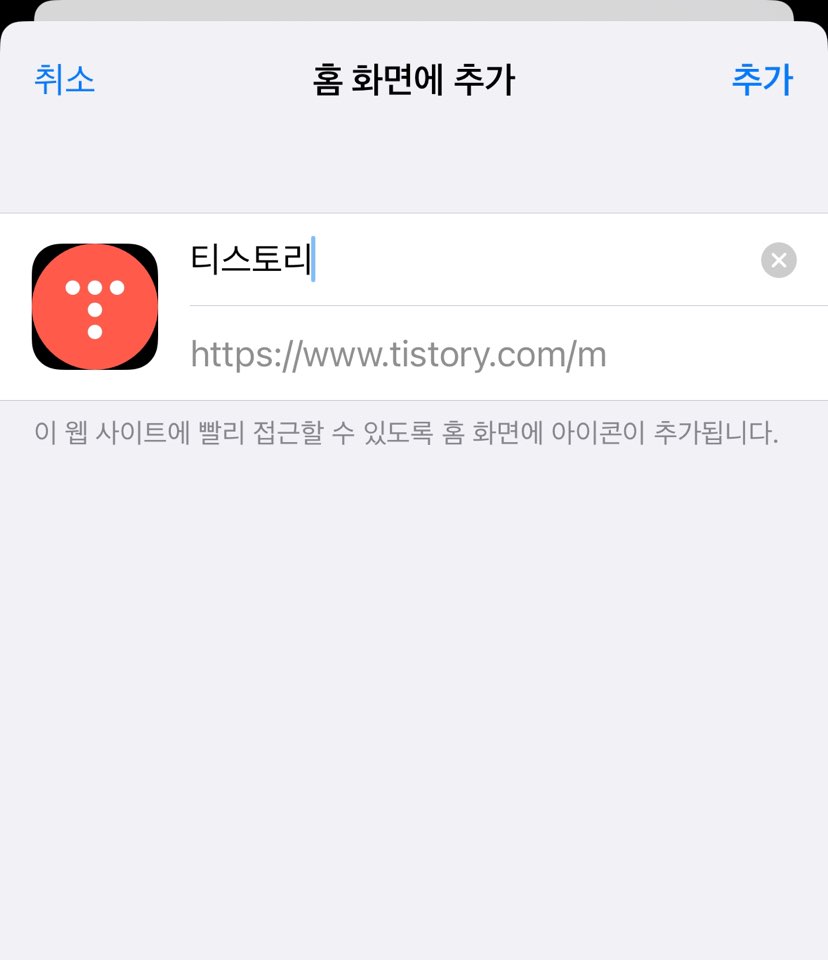
Apple Touch Icon은 iOS기기에서 웹 사이트를 홈 화면에 추가할 대 사용하는 아이콘 입니다.
이 아이콘을 설정하면 사용자가 웹 사이트를 홈 화면에 추가했을 때 표시되는 아이콘 이미지를 지정할 수 있습니다.
물론 Apple Touch Icon을 웹 사이트에 추가하는 것이 필수는 아니지만,
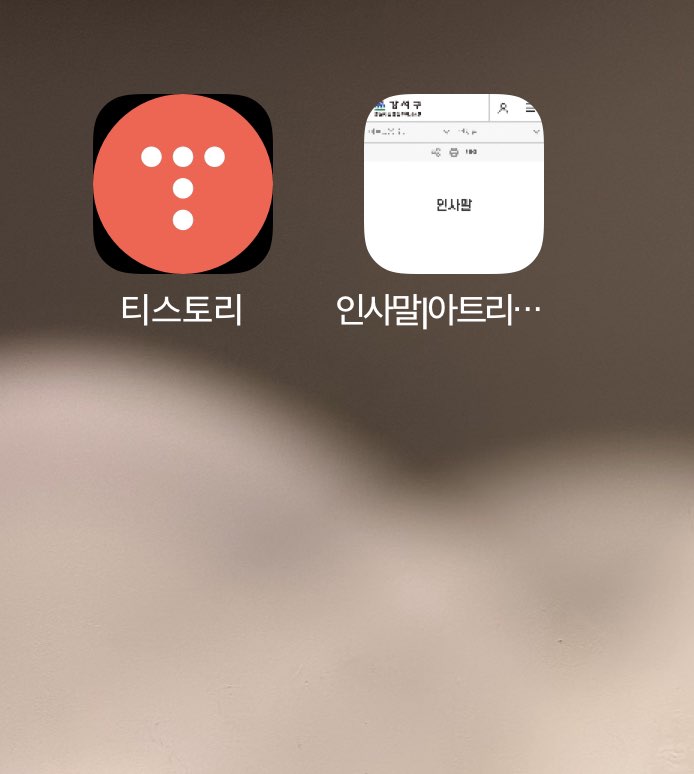
홈화면 추가시 iOS 기기의 홈화면에 아이콘이 깔끔하게 표시됩니다.
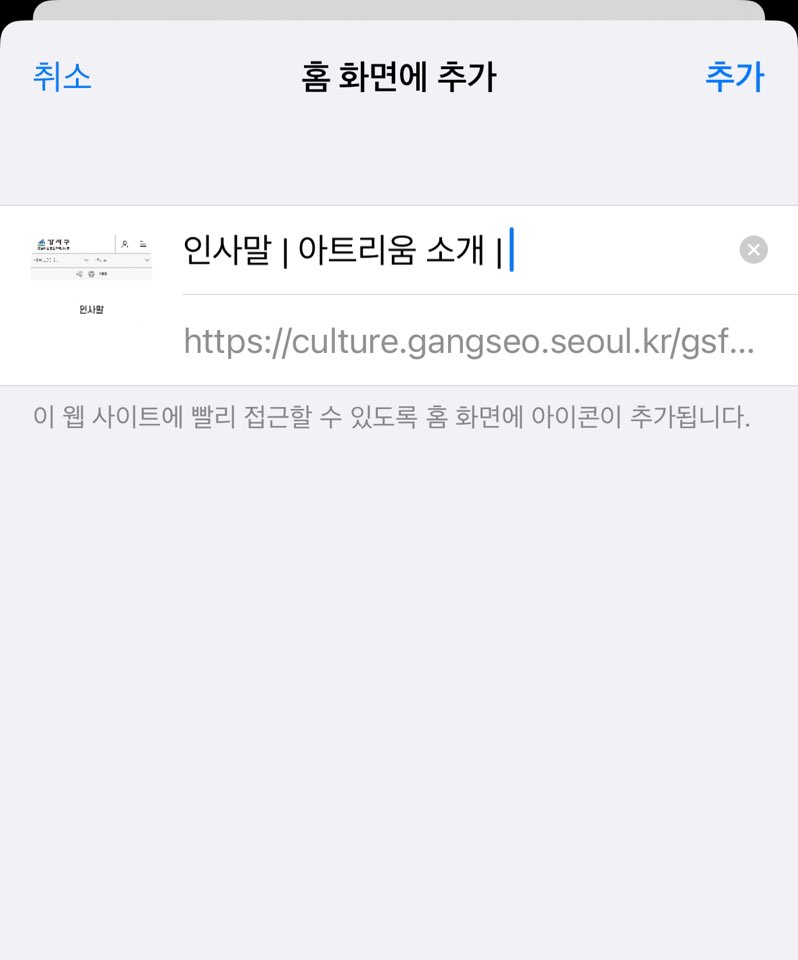
만약 이 아이콘이 없다면 기본 웹 브라우저 아이콘이나 웹사이트의 축소된 화면이 표시될 수 있는데
그거 정말 너무나 별로겠죠?
또한 Apple Touch Icon을 설정하는 것은 최신 웹표준을 따르는 좋은 관행 중 하나입니다.



Apple Touch Icon 크기를 알아볼까요?
- 180x180:
- sizes="180x180"
- 최신 고해상도 Retina 디스플레이 기기 (iPhone 6 Plus 및 이후 모델)
- 167x167:
- sizes="167x167"
- iPad Pro
- 152x152:
- sizes="152x152"
- iPad 및 iPad mini Retina
- 120x120:
- sizes="120x120"
- iPhone Retina (iPhone 4 및 이후 모델)
- 76x76:
- sizes="76x76"
- iPad (비 Retina)
- 72x72:
- sizes="72x72"
- iPad (비 Retina)
- 60x60:
- sizes="60x60"
- iPhone (비 Retina)
- 57x57:
- sizes="57x57"
- iPhone (비 Retina, iPhone 3 및 이전 모델)
요즘에는 대부분 최신 iOS기기에서 고해상도를 지원하기 때문에 몇 가지 주요 크기만 설정하면 충분합니다.
보통 가장 많이 사용하는 크기는 다음과 같습니다.
<head>
<link rel="apple-touch-icon" sizes="180x180" href="/path/to/apple-touch-icon-180x180.png">
<link rel="apple-touch-icon" sizes="167x167" href="/path/to/apple-touch-icon-167x167.png">
<link rel="apple-touch-icon" sizes="152x152" href="/path/to/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="120x120" href="/path/to/apple-touch-icon-120x120.png">
</head>
'WEB > HTML기초' 카테고리의 다른 글
| VSCode) Alt + B 단축키로 HTML 파일 브라우저로 바로 열기 (0) | 2024.10.04 |
|---|---|
| WOFF와 WOFF2의 차이점 (0) | 2024.08.22 |
| 파비콘의 중요성 및 설정 방법 (0) | 2024.07.16 |
| 정의형 목록요소 dl, dt, dd요소 (2) | 2024.01.23 |
| youtube iframe 연결하여 자동 재생하기 (1) | 2024.01.03 |