안녕하세요 찐망고입니다.
머터리얼 디자인에서 접근성 텍스트 관련 포스팅 입니다.
접근성 텍스트란?
접근성 텍스트는 Google의 TalkBack(안드로이드), Apple의 VoiceOver(iOS), **Freedom Scientific의 JAWS(데스크톱)**과 같은 스크린 리더 접근성 소프트웨어에서 사용됩니다.
스크린 리더는 **화면에 표시된 텍스트와 UI 요소(버튼 등)**을 읽어주며, 보이는 텍스트와 **보이지 않는 대체 텍스트(Alternative Text)**도 읽어줍니다.
보이는 텍스트와 보이지 않는 텍스트
- 보이는 텍스트: UI 요소의 레이블, 버튼의 텍스트, 링크, 양식 등에 표시되는 텍스트.
- 보이지 않는 텍스트: 이미지에 대한 대체 텍스트처럼 화면에 표시되지 않는 설명
경우에 따라 화면에 보이는 텍스트 대신 접근성 텍스트를 사용하여 사용자에게 더 많은 정보를 제공할 수 있습니다.
보이는 텍스트와 보이지 않는 텍스트가 모두 설명적이고 의미가 있을 때,
사용자는 화면에서 헤딩이나 링크를 사용해 더 쉽게 탐색할 수 있습니다.
스크린 리더를 사용하면 접근성 텍스트를 테스트하거나 추가할 부분을 식별할 수 있습니다.
대체 텍스트(Alt Text)
Alt 텍스트는 코드에 삽입된 짧은 설명(최대 125자)으로, 이미지를 볼 수 없는 사용자에게 이미지를 설명합니다
주의점
- Alt 텍스트는 이미지에만 사용되며, "이미지(image)" 또는 "사진(picture)"이라는 표현을 포함할 필요가 없습니다. 스크린 리더가 대신 읽어줍니다.
장점
- 이미지가 로드되지 않을 때 대체 텍스트가 대신 표시되므로 시각 장애가 없는 사용자에게도 유용합니다.
- 타겟 키워드 포함 시 사용자가 더 쉽게 이해할 수 있으며 **검색 엔진 최적화(SEO)**에도 도움이 됩니다.

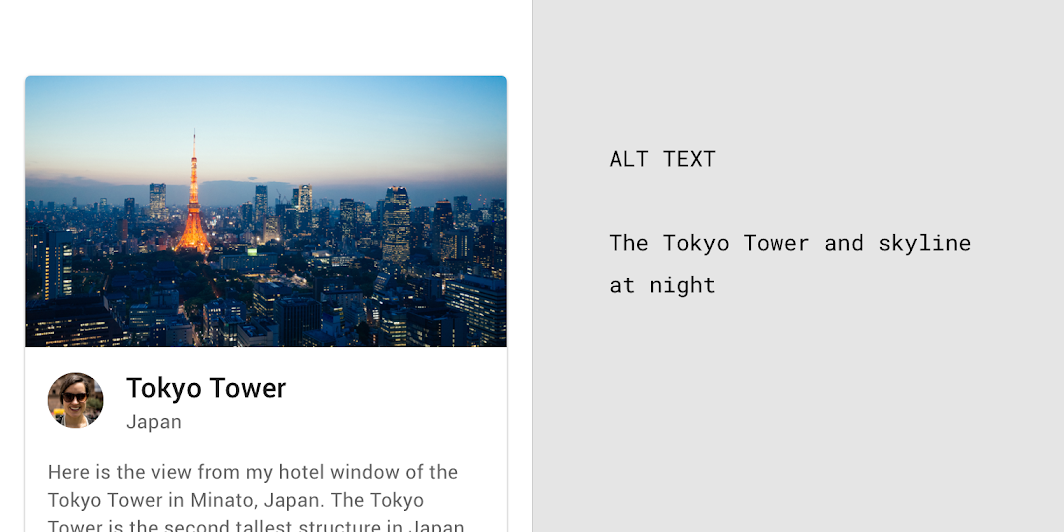
Do. "The Tokyo Tower and skyline at night"
- "The Tokyo Tower and skyline at night"
→ 밤에 도쿄 타워와 스카이라인이 보이는 모습을 구체적이고 시각적으로 전달.

Caution. "Skyline"
- "Skyline"
→ 너무 짧고 구체적이지 않아 도시의 어떤 스카이라인인지 설명 부족.

Do. "A rooftop view of the Tokyo Tower and skyline at night"
- "A rooftop view of the Tokyo Tower and skyline at night"
→ 옥상에서 보이는 도쿄 타워와 스카이라인, 시간대(밤) 포함.

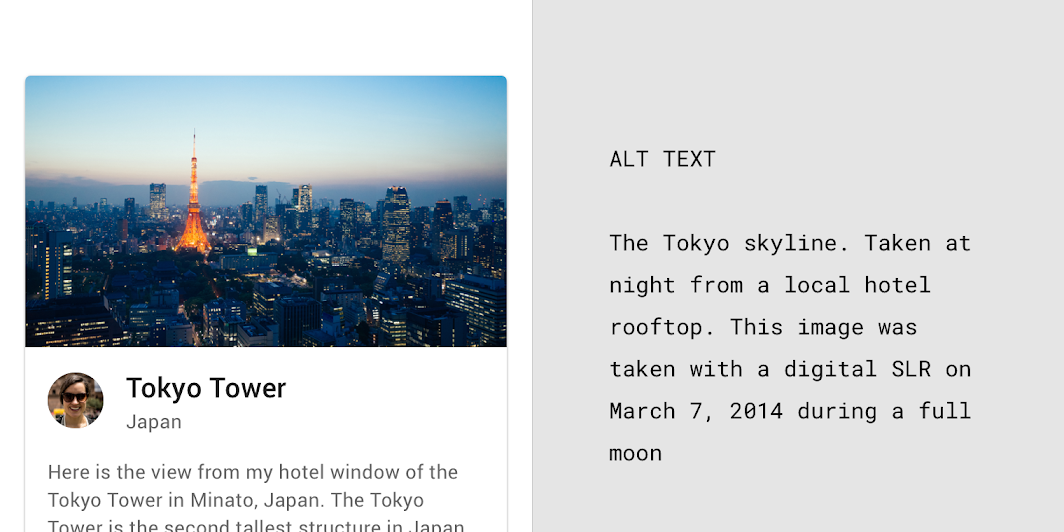
Caution. "The Tokyo skyline. Taken at night from a local hotel rooftop. This image was taken with a digital SLR on March 7, 2014 during a full moon"
- "The Tokyo skyline. Taken at night from a local hotel rooftop. This image was taken with a digital SLR on March 7, 2014 during a full moon"
→ 지나치게 길고 불필요한 정보(촬영 장비, 날짜) 포함.
- 스크린 리더가 125자 이상을 읽지 않기 때문에, 중요한 정보를 포함하더라도 일부가 생략될 가능성이 있습니다.
- 촬영 장비와 날짜 같은 정보는 일반적으로 이미지의 주요 의미를 전달하는 데 불필요하므로 생략해도 괜찮습니다.

Do. "An evening skyline view in Shibakoen, Minato City, Tokyo, Japan"
- 일본 도쿄 미나토구 시바코엔에서 보이는 저녁 스카이라인.
→ 지역(시바코엔, 미나토구, 도쿄, 일본)과 시간대(저녁) 등 핵심 정보를 포함하면서도 간결합니다.- 장점: 적절한 키워드(도쿄, 미나토구, 시바코엔)를 사용해 이미지의 맥락을 제공하며 SEO와 접근성을 모두 충족합니다

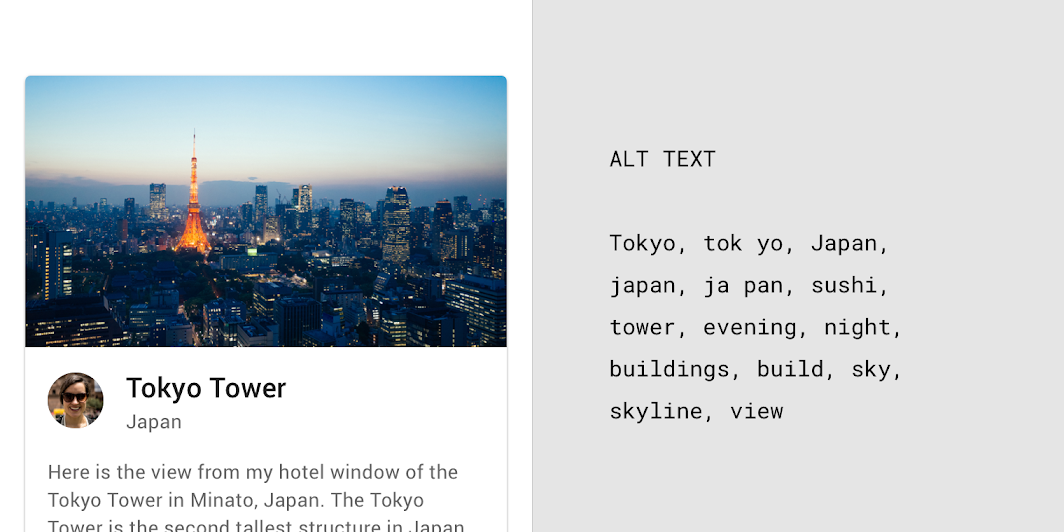
Don't. "Tokyo, tok yo, Japan, japan, ja pan, sushi, tower, evening, night, buildings, build, sky, skyline, view"
- 도쿄, 토쿄, 일본, 자판, 스시, 타워, 저녁, 밤, 건물, 빌딩, 하늘, 스카이라인, 전망.
→ 관련 키워드만 나열한 것으로, 의미 있는 설명이 전혀 없습니다.- 단점:
- 중복된 단어와 무의미한 정보: 동일한 단어(예: "Tokyo"와 "tok yo")를 반복하거나 이미지와 상관없는 "sushi"와 같은 단어를 포함해 혼란을 줍니다.
- 스크린 리더 사용자에게 비효율적: 나열된 단어들은 이미지의 실제 내용을 설명하지 않으므로 사용자에게 불편을 줍니다.
- SEO를 위한 비정상적 키워드 사용: 키워드를 너무 많이 넣으면 검색 엔진 알고리즘에 의해 스팸으로 간주될 가능성도 있습니다.
- 단점:

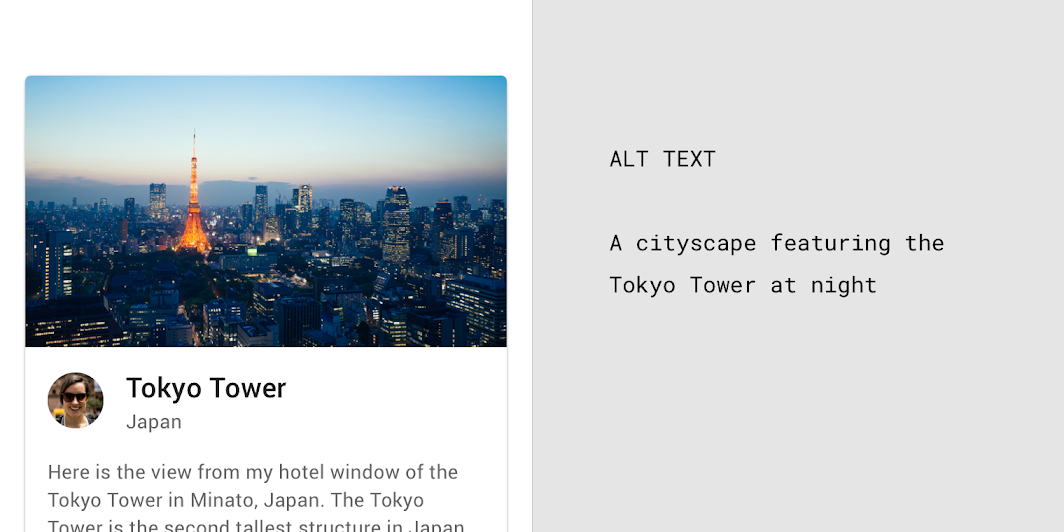
Do. "A cityscape featuring the Tokyo Tower at night"
- 밤에 도쿄 타워가 포함된 도시 풍경.
→ 이미지를 간결하면서도 명확하게 묘사한 예시입니다.- 장점:
- "도시 풍경(cityscape)"이라는 단어로 배경을 설명하며, 주요 대상인 "도쿄 타워"와 시간대("밤")를 포함해 구체적인 정보를 전달합니다.
- "image of" 또는 "picture of"와 같은 불필요한 표현을 생략하여 효율적입니다.
- 장점:

Caution. "An image of the Tokyo Tower"
- 도쿄 타워의 이미지.
→ 지나치게 간단하고 비효율적인 설명입니다.- 단점:
- "이미지(image of)"라는 불필요한 단어를 포함해 사용자에게 추가적인 정보를 제공하지 못합니다.
- 배경, 시간대, 맥락이 전혀 없으므로 이미지를 제대로 이해하기 어렵습니다.
- 단점:
Captions, adjacent text, and embedded text
- 캡션(Captions), 인접 텍스트(Adjacent text), 내장 텍스트(Embedded text)
이미지 안과 주변에 있는 텍스트는 접근성을 고려해야 합니다.
이러한 텍스트는 이미지에 대한 중요한 정보를 전달하기 때문입니다.

캡션(Captions)
캡션은 자산(asset, 이미지, 비디오 등)의 아래에 나타나는 텍스트입니다.
→ 누가, 무엇을, 언제, 어디서와 같은 자산의 맥락적 정보를 설명합니다.
→ 시각 사용자와 스크린 리더 사용자 모두 캡션을 통해 자산의 설명을 얻습니다.

Do. 캡션과 Alt 텍스트의 차이:
긴 설명이 필요한 경우에는 Alt 텍스트 대신 캡션을 사용하는 것이 좋습니다.
이유: 캡션은 모든 사용자에게 보이는 반면, Alt 텍스트는 스크린 리더 사용자만 접근할 수 있으며, 125자로 제한됩니다.
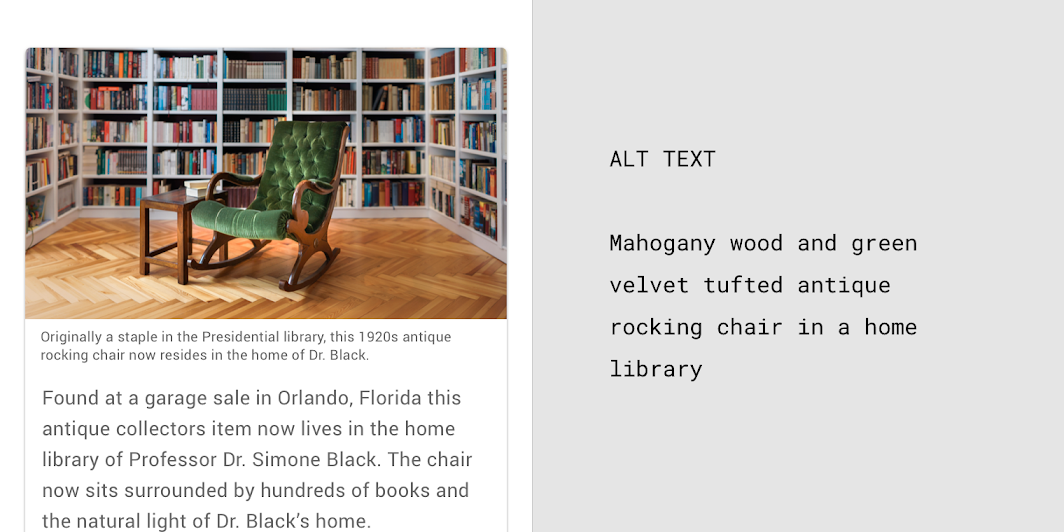
- 캡션 예시:
- "원래 대통령 도서관의 주요 아이템이었던 이 1920년대 앤티크 흔들의자는 현재 블랙 박사의 집에 보관되어 있습니다."
→ 이미지의 역사적 배경과 위치에 대한 상세한 맥락 제공.
- "원래 대통령 도서관의 주요 아이템이었던 이 1920년대 앤티크 흔들의자는 현재 블랙 박사의 집에 보관되어 있습니다."
- Alt 텍스트 예시:
- "가정 도서관에 있는 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자."
→ 짧고 간결하게 이미지의 주요 요소를 설명.
- "가정 도서관에 있는 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자."

Caution. Alt 텍스트와 캡션이 같은 내용을 반복하면 스크린 리더 사용자에게 불편함을 줄 수 있습니다.
→ 동일한 정보를 두 번 듣게 되어 탐색 속도가 느려질 수 있습니다.
Alt 텍스트: "1920년대 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자, 블랙 박사의 집 도서관에 있음."
캡션: "1920년대 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자, 블랙 박사의 집 도서관에 보관."
→ 동일한 내용이 반복되므로 비효율적임.
Adjacent Text - 인접 텍스트
인접 텍스트는 이미지 옆에 위치한 텍스트로, 내러티브(서술)의 일부로 이미지를 설명합니다.
→ 인접 텍스트가 이미 자산(이미지)을 충분히 설명하고 있다면, Alt 텍스트가 필요하지 않을 수 있습니다.
- 이 경우, Alt 태그는 비워둘 수 있습니다(alt="").
- Alt 태그를 비워둘 때는 이미지 파일 이름이 화면에 표시되지 않도록 제거해야 합니다.

캡션과 인접 텍스트 활용 예시
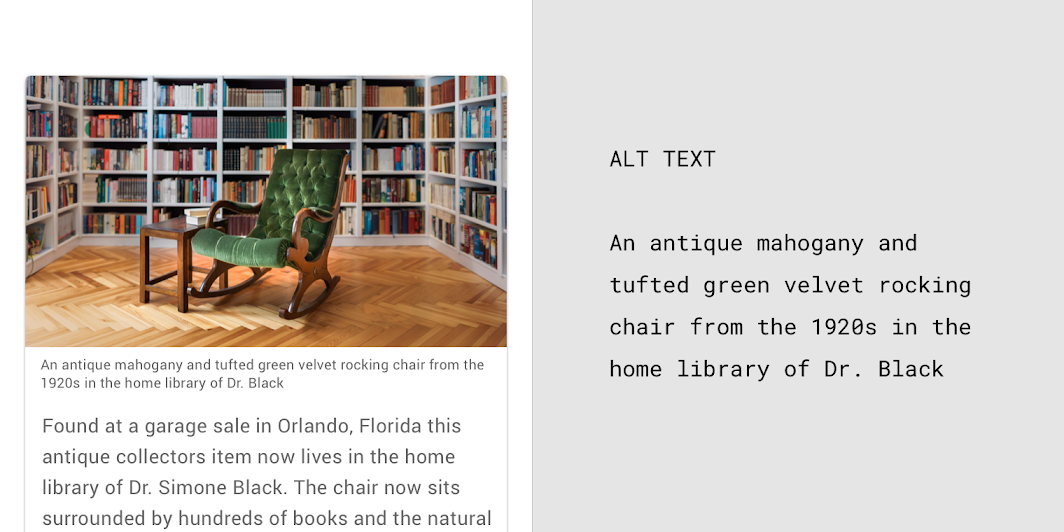
캡션(Caption) 예시:
"원래 대통령 도서관의 주요 아이템이었던 이 1920년대 앤티크 흔들의자는 현재 블랙 박사의 집에 보관되어 있습니다."
→ 이미지에 대한 간결한 맥락적 정보를 제공.
인접 텍스트(Adjacent Text) 예시:
"플로리다 올랜도의 차고 세일에서 발견된 이 앤티크 수집품은 현재 시몬 블랙 박사의 집 도서관에 보관되어 있습니다. 이 의자는 수백 권의 책과 자연광이 어우러진 블랙 박사의 집 도서관에 자리 잡고 있습니다."
→ 내러티브로 이미지의 배경과 맥락을 설명.
Embedded text and Images - 이미지 내장 텍스트
스크린 리더는 이미지에 내장된 텍스트를 읽을 수 없습니다.
→ 이미지에 포함된 텍스트에 중요한 정보가 있다면, 해당 정보를 Alt 텍스트에 포함시켜야 합니다.

Caution. 이미지에 중요한 정보를 텍스트로 내장하고 이를 Alt 텍스트로 반복하면 사용자에게 혼란을 줄 수 있습니다.
→ 중복된 정보는 스크린 리더 사용자 경험을 저하시킬 수 있으므로 신중히 처리해야 합니다
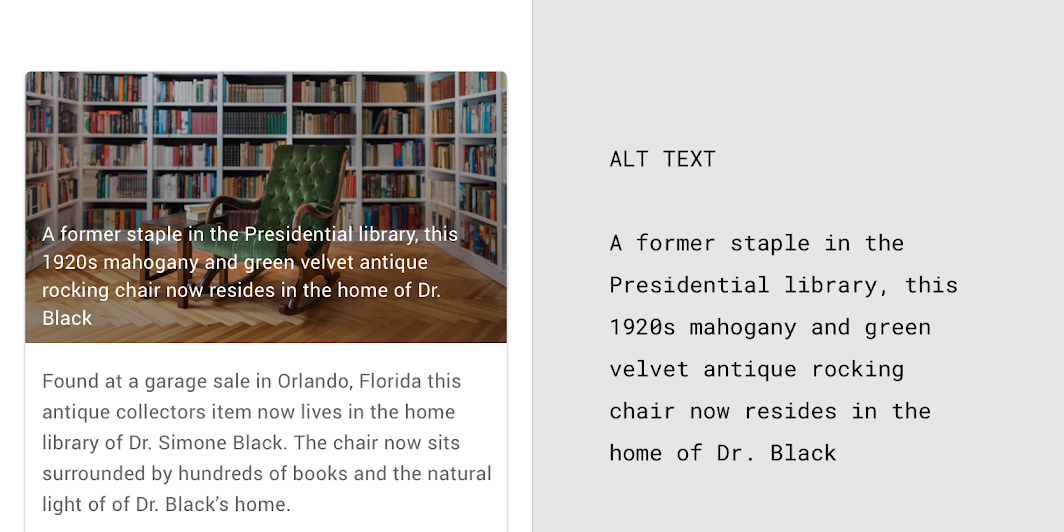
- 내장 텍스트(이미지 안):
"A former staple in the Presidential library, this 1920s mahogany and green velvet antique rocking chair now resides in the home of Dr. Black."
→ 이미지 내의 텍스트가 중요한 정보를 전달. - Alt 텍스트:
"A former staple in the Presidential library, this 1920s mahogany and green velvet antique rocking chair now resides in the home of Dr. Black."
→ 내장 텍스트를 Alt 텍스트로 반복하여 스크린 리더 사용자에게도 동일한 정보를 제공합니다.
Combining alt text and captions - Alt 텍스트와 캡션 결합
Alt 텍스트와 캡션은 서로 다른 목적을 가지고 있습니다.
Alt 텍스트는 캡션이나 인접 텍스트에서 제공되지 않는 중요한 정보를 전달할 때 사용됩니다.
예를 들어, 이미지의 색상, 크기, 위치 등 시각적 특징을 설명하여 이미지를 볼 수 없는 사용자가 이해할 수 있도록 돕습니다.

권장 사항: 긴 설명은 캡션에 사용하세요.
- 캡션: "원래 대통령 도서관에 있던 이 1920년대 앤티크 흔들의자는 현재 블랙 박사의 집에 보관되어 있습니다. 이 의자는 올가을 보스턴에서 열리는 경매에 출품될 예정입니다."
- Alt 텍스트: "가정 도서관에 있는 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자."
→ 캡션은 이미지의 맥락을 전달하고, Alt 텍스트는 시각적 요소에 초점을 맞춥니다.

주의사항
- 캡션과 Alt 텍스트에 같은 정보를 반복하지 마세요.
→ 반복적인 내용은 스크린 리더 사용자의 경험을 방해하고 비효율적일 수 있습니다.
반복의 예:- 캡션: "1920년대에 제작된 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자는 블랙 박사의 집 도서관에 있습니다."
- Alt 텍스트: "1920년대에 제작된 마호가니와 초록색 벨벳으로 된 앤티크 흔들의자는 블랙 박사의 집 도서관에 있습니다."
→ 이처럼 중복된 내용은 사용자 경험을 저하시킬 수 있으므로 피해야 합니다.
Reading Speed (읽기 속도)
- 스크린 리더 사용자는 모든 UI 요소를 소리로 듣게 됩니다.
- 텍스트가 짧을수록 스크린 리더 사용자가 더 빠르게 탐색할 수 있습니다.

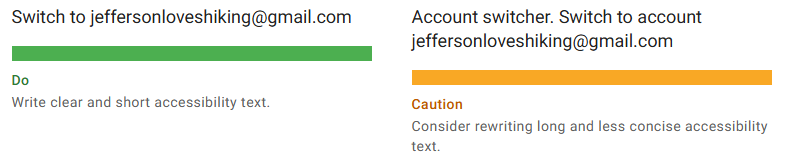
Do. Switch to jeffersonloveshiking@gmail.com
→ 짧고 명확한 접근성 텍스트를 작성하세요.
- 간결한 텍스트 덕분에 스크린 리더 사용자가 빠르게 이해할 수 있습니다.
Caution. Account switcher. Switch to account jeffersonloveshiking@gmail.com
→ 텍스트가 길고 간결하지 않다면 다시 작성하는 것을 고려해야 합니다.
- 불필요하게 긴 문장은 스크린 리더 사용자의 탐색 속도를 느리게 만듭니다.
Control Types and States - 컨트롤 유형과 상태
- 스크린 리더는 컨트롤(버튼, 입력 필드 등)의 유형이나 상태를 자동으로 읽거나 소리로 알릴 수 있습니다.

1. Search
- Do (권장 사항): Search
- 짧은 설명을 사용하세요.
- 간결한 레이블은 스크린 리더 사용자가 쉽게 이해할 수 있습니다.
- Caution (주의 사항): Search field
- 주의: 일반적으로 컨트롤 유형(예: "field")을 명시할 필요는 없습니다.
- ARIA 레이블이 이미 컨트롤 유형을 스크린 리더 사용자에게 알려주므로, 추가적인 설명은 중복되고 불필요합니다.
2. Download over Wi-Fi only
- Do (권장 사항): Download over Wi-Fi only
- 짧은 설명을 사용하여 명확하고 간결하게 상태를 알립니다.
- Caution (주의 사항): Download over Wi-Fi is selected
- 주의: 현재 상태(예: "selected")를 포함하지 않는 것이 좋습니다.
- 상태(선택됨/선택되지 않음 등)는 스크린 리더가 이미 전달하므로, 레이블에 이를 포함하면 불필요하게 중복됩니다.
Developer Note (개발자 참고 사항)
컨트롤의 유형이나 상태가 올바르게 읽히지 않는 경우,
해당 컨트롤의 접근성 역할(Accessibility Role)이 사용자 정의 컨트롤이거나 잘못 설정되었을 가능성이 있습니다.
- 접근성 역할 연관(Accessibility Role Association):
- 각 요소는 웹사이트에서 접근성 역할(Accessibility Role)과 연관될 수 있으며, 올바르게 코드화하여 전달될 수 있습니다.
- 예: 버튼 요소는 "버튼" 역할로, 체크박스는 "체크박스" 역할로 설정해야 합니다.
- 기본 요소(Native Elements):
- 기본 UI 요소를 확장하거나 상속받는 경우, 올바른 역할이 자동으로 설정될 가능성이 높습니다.
- 그렇지 않은 경우, 각 플랫폼의 접근성 정보를 재정의해야 합니다. 이를 위해:
- 웹에서는 ARIA를 참조하십시오.
- Android에서는 AccessibilityNodeInfo를 참조하십시오.
Indicating Elements by Action (행동을 통해 요소를 나타내기)
행동 동사(Action verbs)는 요소나 링크가 탭되었을 때 무엇을 하는지를 나타냅니다.
이는 요소의 외형이 아닌 동작을 설명하여 시각적인 정보 없이도 이해할 수 있도록 돕습니다.

1. "Edit" vs. "Pencil"
- Do (권장): "Edit"
- 설명은 아이콘이 **무엇을 나타내는지(동작)**를 알 수 있도록 작성해야 합니다.
- 예: "Edit"은 사용자가 아이콘을 탭했을 때 편집 동작이 수행된다는 것을 명확히 전달합니다.
- Caution (주의): "Pencil"
- 아이콘의 **모양(연필)**만 설명하는 것은 그 아이콘이 무엇을 하는지(편집) 설명하지 않으므로 적절하지 않습니다.
2. "Show/hide navigation menu" vs. "Side drawer"
- Do (권장): "Show/hide navigation menu"
- 내비게이션 메뉴를 열고 닫는 기능을 설명하기 위해 적절한 접근성 텍스트를 사용해야 합니다.
- 예: "Show navigation menu"와 "Hide navigation menu"는 권장 표현이며, "Show main menu"와 "Hide main menu"도 허용 가능합니다.
- Caution (주의): "Side drawer"
- "Side drawer"는 메뉴의 동작을 설명하지 않으므로, 접근성을 높이기 위해 더 명확한 설명으로 수정하는 것이 좋습니다.
- 예: "Side drawer"는 무엇이 열리거나 닫히는지 구체적으로 알리지 못합니다.
Elements with State Changes (상태 변화를 가지는 요소)
값 또는 상태를 전환하는 아이콘의 경우, 아이콘은 사용자에게 표시되는 방식에 따라 설명되어야 합니다.
별(star) 아이콘이 특정 항목을 위시리스트에 추가하는 동작을 나타낸다면,
앱은 다음과 같이 음성으로 안내할 수 있습니다:
- "Add to wishlist" (위시리스트에 추가)
- "Remove from wishlist" (위시리스트에서 제거)
→ 사용자가 해당 아이콘을 탭했을 때 어떤 동작이 수행되는지 명확히 전달해야 합니다.
Elements with State Changes (상태 변화를 가지는 요소)
설명
값 또는 상태를 전환하는 아이콘의 경우, 아이콘은 사용자에게 표시되는 방식에 따라 설명되어야 합니다.
예시
- 별(star) 아이콘이 특정 항목을 위시리스트에 추가하는 동작을 나타낸다면, 앱은 다음과 같이 음성으로 안내할 수 있습니다:
- "Add to wishlist" (위시리스트에 추가)
- "Remove from wishlist" (위시리스트에서 제거)
→ 사용자가 해당 아이콘을 탭했을 때 어떤 동작이 수행되는지 명확히 전달해야 합니다.
상세 사항
- 아이콘이 항목의 속성인 경우:
- 아이콘이 **속성(예: 체크박스)**이라면, 스크린 리더는 현재 상태(예: "켜짐(on)" 또는 "꺼짐(off)")를 읽어줍니다.
- 예: 체크박스로 코드화된 경우, 아이콘은 스크린 리더가 자동으로 상태를 전달합니다.
- 아이콘이 동작(Action)을 나타내는 경우:
- 아이콘이 동작을 나타내고 선택되었다면, 텍스트 레이블은 수행되는 동작을 구체적으로 명시해야 합니다.
- 예: "Add to wishlist" 또는 "Remove from wishlist"와 같이 동작을 설명하는 텍스트 레이블을 제공합니다.
Control Interactions (컨트롤 상호작용)
사용자는 키보드나 다른 기기를 사용하여 탐색할 수 있으며, 반드시 손가락이나 마우스를 사용할 필요는 없습니다.
따라서, 사용자가 컨트롤과 상호작용하는 방법을 설명할 때는 이러한 점을 고려해야 합니다.
접근성 소프트웨어는 사용자에게 적절한 상호작용 방법을 제공할 것입니다.

"Voice search" vs. "Tap to speak"
- Do (권장): "Voice search"
- 명령어 "Voice search"는 **사용자의 작업(검색)**과 입력 방식(음성)을 연결하여 명확하게 설명합니다.
- Caution (주의): "Tap to speak"
- "Tap to speak"와 같은 명령어는 컨트롤을 활성화하는 방법을 완전히 표현하지 못할 수 있습니다.
- 이 명령어는 "탭(tap)"을 통해 활성화한다고 설명하지만, 키보드 입력, 스위치 장치, 또는 점자 디스플레이와 같은 다른 방식으로도 선택될 수 있습니다.
- 이 작업이 검색을 수행하기 위한 것이라면, "speak(말하기)" 대신 "search(검색)" 작업을 강조하는 것이 더 적합합니다.
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 구글 머터리얼 디자인 - Sound and motion (1) | 2024.12.22 |
|---|---|
| 구글 머터리얼 디자인 - Imagery (1) | 2024.12.21 |
| 구글 머터리얼 디자인 - Touch Targets 타이포그래피 (3) | 2024.12.03 |
| Google Material Design - 접근성 디자인 컬러 팁 (0) | 2024.12.03 |
| Google Material Design - Hierarchy (정보의 계층화) (0) | 2024.11.27 |