안녕하세요 찐망고입니다.
오늘은 머터리얼 디자인, 레이아웃과 타이포그래피 관련 포스팅을 해볼게요
Material Design의 터치 대상 가이드라인은 화면을 볼 수 없거나 작은 터치 대상을 누르기 어려운 사용자들이
앱 내의 요소를 쉽게 탭할 수 있도록 돕습니다.
터치 및 포인터 대상 (Touch & Pointer Targets)
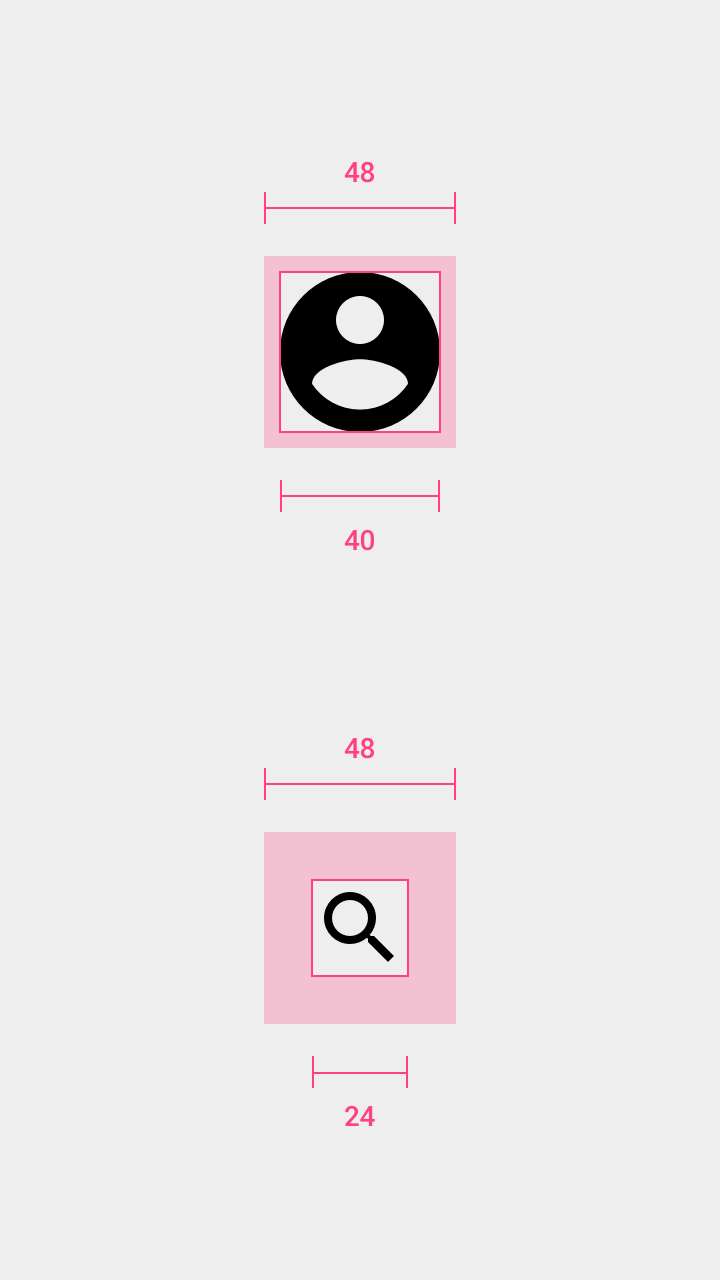
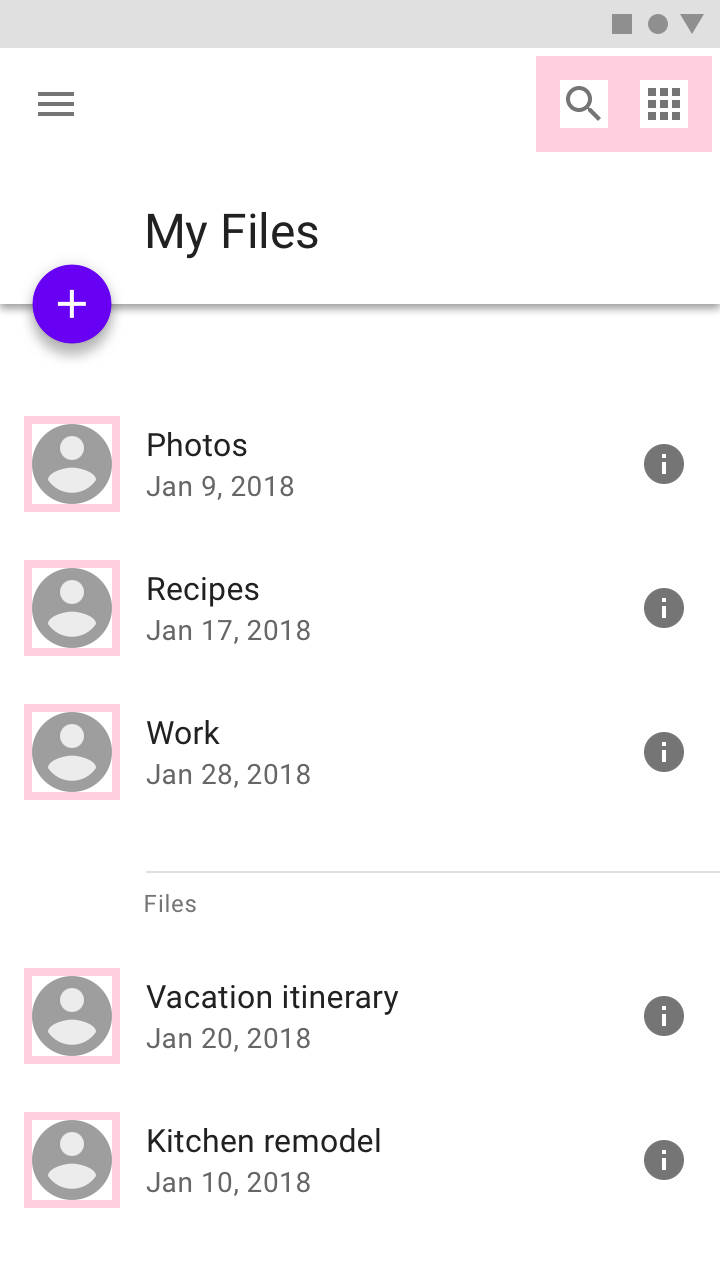
터치 대상 (Touch Targets)
터치 대상은 사용자 입력에 반응하는 화면의 일부입니다. 이들은 요소의 시각적 경계를 넘어 확장됩니다.
예를 들어, 아이콘의 크기가 24 x 24dp일 수 있지만, 주변 패딩이 포함되어 전체 48 x 48dp의 터치 대상을 형성합니다.
대부분의 플랫폼에서는 터치 대상을 최소 48 x 48dp로 설정하는 것이 좋습니다.
이 크기의 터치 대상은 약 9mm의 물리적 크기에 해당하며, 화면 크기와 관계없이 적용됩니다.
터치스크린 요소의 권장 크기는 7~10mm입니다.
더 넓은 사용자 범위를 고려하여 더 큰 터치 대상을 사용하는 것이 적절할 수 있습니다.
iOS에서는 44 x 44pt가 권장되는 터치 대상 크기입니다.
플랫폼별 구현 가이드를 보려면 [개발자 리소스 페이지](developer resource page)를 방문하세요.
Android vs iOS 터치 대상 비교
| Android | 48 x 48dp | 약 9mm | 1dp ≈ 0.1875mm |
| iOS | 44 x 44pt | 약 9mm | 1pt ≈ 0.2mm |
포인터 대상 (Pointer Targets)
포인터 대상은 터치 대상과 비슷하지만, 마우스나 스타일러스와 같은 모션 추적 포인터 기기 사용에 적용됩니다.
포인터 대상 크기는 최소 44 x 44dp로 설정하는 것이 좋습니다.



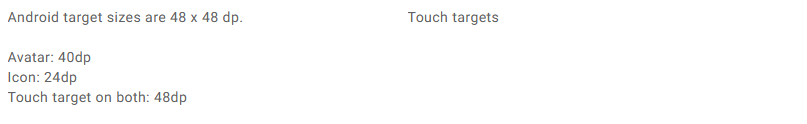
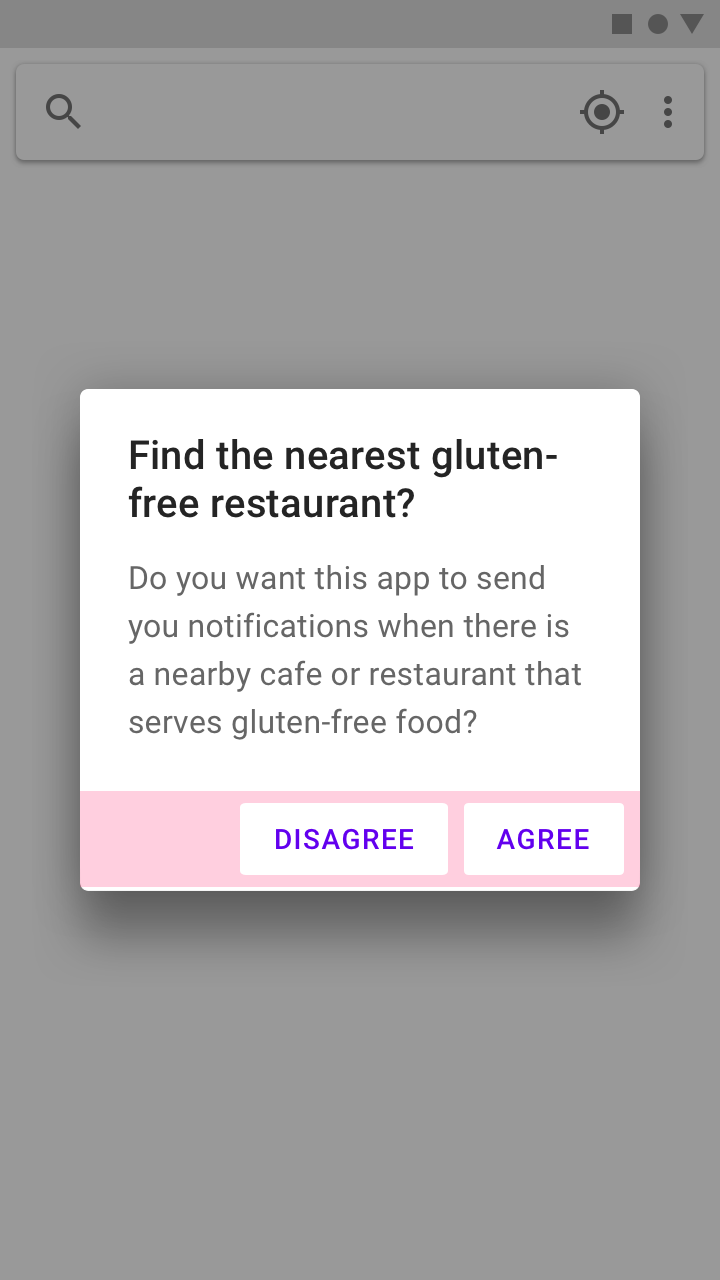
터치 대상 간격
대부분의 경우, 터치 대상 간의 간격을 8dp 이상으로 설정하면 정보 밀도와 사용성을 균형 있게 유지할 수 있습니다.
- 최소 권장 간격: 8dp/pt
- 이상적인 간격: 12dp/pt



레이아웃
유연하고 반응형인 레이아웃은 콘텐츠가 화면 크기에 따라 적절히 확장되도록 도와줍니다.
이를 통해 특정 기기 유형이나 다양한 해상도에서 콘텐츠가 잘려서 표시되는 문제를 방지할 수 있습니다.
반응형 레이아웃 (Responsive layouts)
유연하고 반응형인 레이아웃은 콘텐츠가 화면 크기에 맞춰 조정되도록 하여, 특정 기기 유형이나 해상도에서 콘텐츠가 완전히 표시되지 않는 문제를 피할 수 있도록 도와줍니다.
브레이크포인트 가이드라인
| 화면크기 | 레이아웃 컬럼 |
| 0-599px | 단일 컬럼, 16dp 마진 |
| 600-904px | 2컬럼, 32dp 마진 |
| 905-1239px | 3컬럼, 32dp 마진 |
| 1240px+ | 4컬럼, 32dp 마진 |
항목 그룹화 (Grouping items)
관련된 항목들을 서로 가까이 그룹화하면 가독성을 향상시킬 수 있습니다.


권장 사항 (Do)
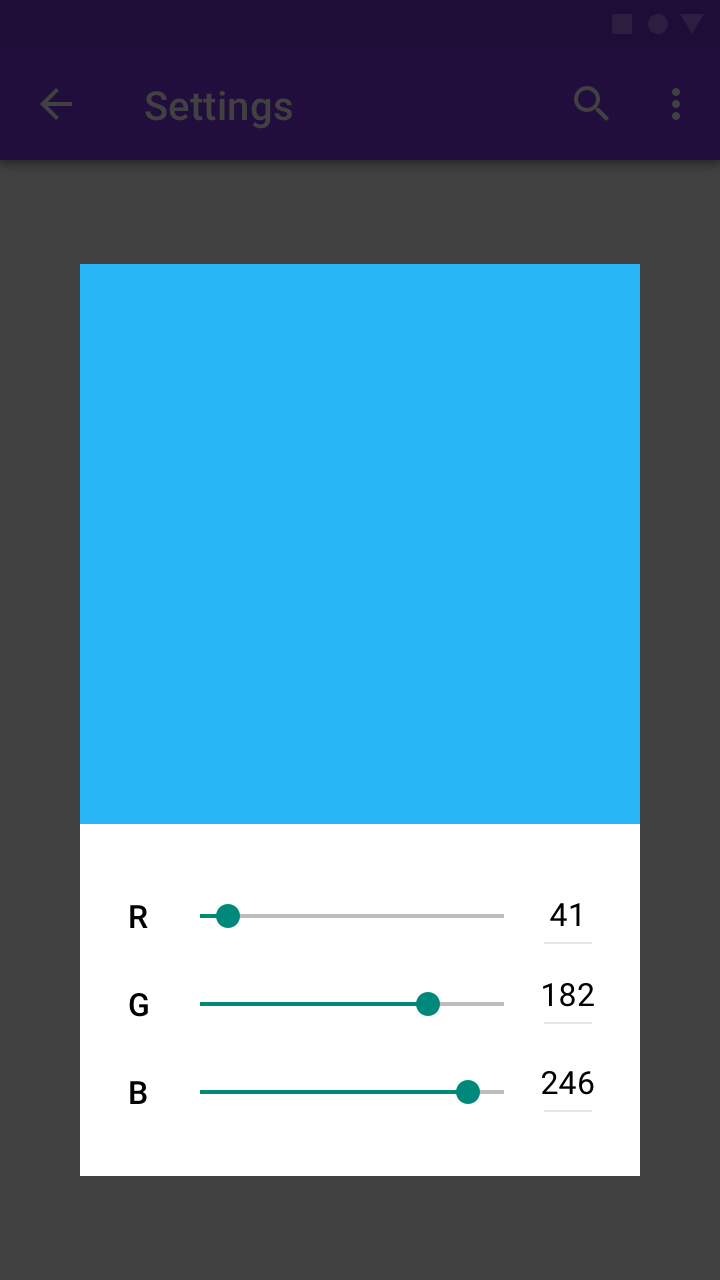
- 슬라이더 값은 슬라이더 컨트롤과 가까운 위치에 배치합니다.
주의 사항 (Caution)
- 슬라이더 값이 컨트롤에서 너무 멀리 떨어져 있다면, 값을 이동시키는 것을 고려하세요.
- 화면 확대 기능을 사용하는 사람들은 슬라이더와 값을 번갈아 보려고 화면을 이리저리 이동해야 할 수 있습니다.
타이포그래피 (Typography)
가독성을 높이기 위해 사용자들은 글꼴 크기를 키울 수 있습니다.
모바일 기기와 브라우저는 사용자들이 시스템 전반에서 글꼴 크기를 조정할 수 있는 기능을 제공합니다.
권장 폰트 크기 및 행간
| 용도 | 크기 | 행간 | 두께 |
| 본문 (Body) | 16sp | 24sp | Regular (400) |
| 제목 (H1) | 24sp | 32sp | Medium (500) |
| 부제목 (H2) | 20sp | 28sp | Medium (500) |
| 캡션 | 12sp | 16sp | Regular (400) |
글꼴 (Fonts)
가독성을 높이기 위해 사용자들은 글꼴 크기를 키울 수 있습니다.
모바일 기기와 브라우저는 사용자들이 시스템 전체에서 글꼴 크기를 조정할 수 있는 기능을 제공합니다.
Android 앱에서 시스템 글꼴 크기를 활성화하려면 텍스트와 관련된 컨테이너를
스케일 가능한 픽셀 (sp) 단위로 측정하도록 설정하세요.
외국어 글꼴이나 큰 글꼴을 위한 충분한 공간을 확보해야 합니다.
다국어 지원을 위한 코드 xml
<!-- 다국어 지원을 위한 여유 공간 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:lineHeight="24sp"
android:paddingHorizontal="16dp"
android:maxLines="2"
android:ellipsize="end"/>
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 구글 머터리얼 디자인 - Imagery (1) | 2024.12.21 |
|---|---|
| 구글 머터리얼 디자인 - 접근성 텍스트 (2) | 2024.12.09 |
| Google Material Design - 접근성 디자인 컬러 팁 (0) | 2024.12.03 |
| Google Material Design - Hierarchy (정보의 계층화) (0) | 2024.11.27 |
| Google Material Design - 보조기술 (1) | 2024.11.24 |