안녕하세요 찐망고입니다.
오늘은 구글 머터리얼 디자인 Imagery부분에 대해 포스팅 해볼까요
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
이미지의 종류
이미지에 접근성 지침을 적용하려면, 이미지의 종류에 따라 기준이 다르기 때문에 이를 이해하는 것이 중요합니다.
1. 장식용 이미지
장식용 이미지는 페이지 내용에 중요한 정보를 추가하지 않는 이미지입니다.
W3C 기준에 따르면, 장식용 이미지는 다음과 같은 특징이 있습니다:
- 캡션(설명 문구)이 필요하지 않습니다.
- 색상 대비 지침을 따를 필요가 없습니다.
- 대체 텍스트(alt text)를 넣을 필요가 없습니다.
- 스크린 리더가 이미지를 건너뛸 수 있도록 이미지 태그에 빈 값(alt="")을 사용해야 합니다.
2. 정보성 이미지
정보성 이미지는 페이지 내용에 중요한 정보를 전달하는 이미지입니다.
W3C 기준에 따르면, 정보성 이미지는 다음을 만족해야 합니다:
- 주변 텍스트와 관련된 정확한 정보를 전달해야 합니다.
- 반드시 캡션(설명 문구)이 필요합니다.
- 만약 캡션이나 주변 텍스트만으로 이미지를 설명할 수 없다면 대체 텍스트(alt text)를 추가해야 합니다.
- 중요한 내용이 포함된 경우 색상 대비 지침을 따라야 합니다.

DO:
이 정보성 이미지는 해당 장소가 어떻게 생겼는지 보여주는 사진입니다.
대체 텍스트 예시: 뉴욕시 하이라인의 사람들(걷거나 자전거를 타는 모습)을 하늘에서 내려다본 사진.

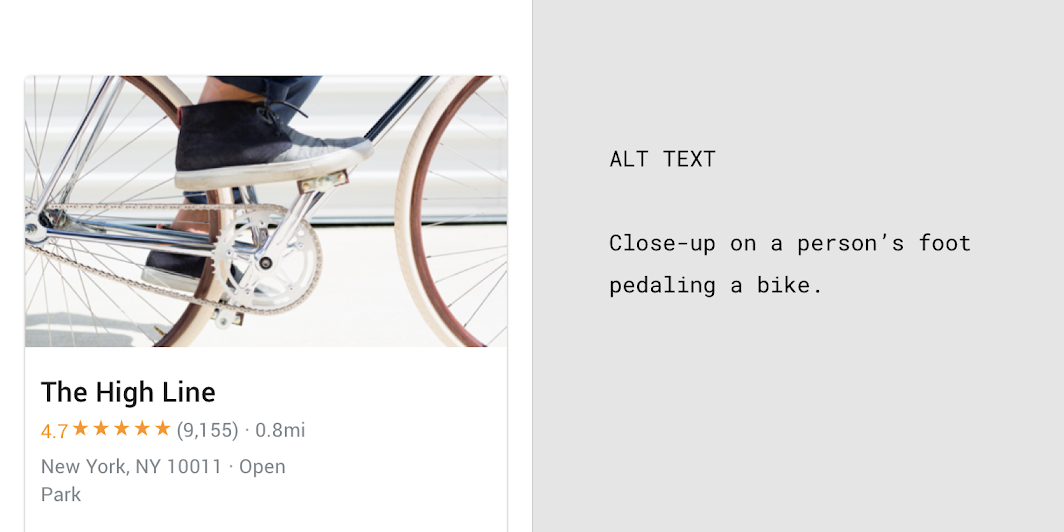
Caution:
장소를 보여주는 데 자전거나 아이스크림 콘 같은 장식용 이미지를 사용하는 것은
스크린 리더 사용자들에게 유용하지 않을 수 있습니다. 이는 추가적인 정보를 제공하지 않기 때문입니다.
대체 텍스트 예시: 자전거 페달을 밟고 있는 사람의 발을 클로즈업한 사진.
필수 요소와 비필수 요소
정보성 이미지는 필수 요소와 비필수 요소를 포함합니다.
필수 정보는 큰 텍스트의 경우 3:1 색상 대비 비율을, 작은 텍스트의 경우 4.5:1 색상 대비 비율을 가져야 합니다.

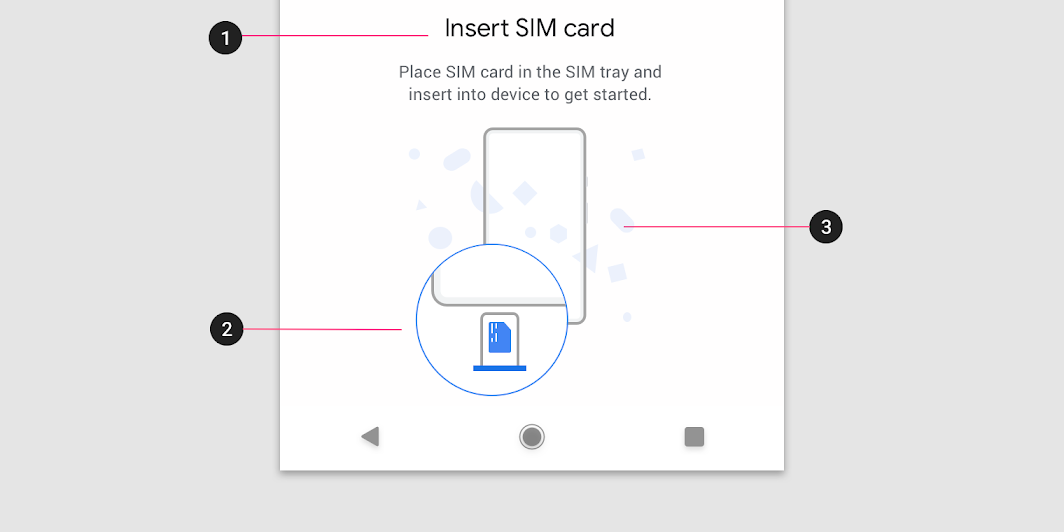
이 삽화는 필수 정보와 비필수 정보를 모두 포함합니다:
- 필수 정보: 텍스트는 모든 색상 대비 비율과 크기 요구 사항을 충족합니다.
- 필수 정보: 지침을 시각적으로 표현한 것으로, 색상 대비 지침을 따릅니다.
- 비필수 정보: 장식적인 요소는 삽화의 배경과 개성을 만들어냅니다. 이 요소들은 정보를 전달하지 않으며 색상 대비 요구 사항을 충족할 필요가 없습니다.
기능성 이미지
W3C에 따르면, 기능성 이미지는 로고, 아이콘, 버튼 내부의 이미지, 그리고 링크처럼 클릭할 수 있는 이미지들을 말합니다.
기능성 이미지의 대체 텍스트(alt text)는 다른 유형의 이미지와 다릅니다.
왜냐하면, 기능성 이미지의 대체 텍스트는 이미지의 내용을 설명하는 것이 아니라, 그 기능을 설명하기 때문입니다.
버튼 안에 있는 아이콘이나 이미지가 특정 기능을 수행한다면,
아이콘 이름이 아니라 동작을 나타내는 동사로 그 기능을 설명하는 대체 텍스트를 추가하세요.
더 쉽게 접근할 수 있는 텍스트 작성법에 대한 정보는 "Writing"을 참고하세요.
2024.12.09 - [UIUX디자인/디자인] - 머터리얼 디자인 - 접근성 텍스트
머터리얼 디자인 - 접근성 텍스트
안녕하세요 찐망고입니다.머터리얼 디자인에서 접근성 텍스트 관련 포스팅 입니다. Writing 접근성 텍스트란?접근성 텍스트는 Google의 TalkBack(안드로이드), Apple의 VoiceOver(iOS), **Freedom Scientific의 J
uiweb.tistory.com
로고
로고는 그 기능을 설명하는 대체 텍스트를 추가할 수 있지만, 고유한 종류의 기능성 이미지로 다음과 같은 문제가 있을 수 있습니다:
- 색상 대비 비율(color contrast ratio)을 충족하지 못할 수 있습니다.
- 텍스트 크기 요구 사항을 충족하지 못할 수 있습니다.
로고의 색상 대비에 대한 자세한 정보는 "Color and Contrast"를 참고하세요.
그러나 로고가 텍스트 링크의 일부이며 어떤 기능도 없이 단순히 장식적인 용도로 사용된다면, null 값(alt="")을 가진 대체 텍스트를 추가하세요.
2024.12.03 - [UIUX디자인/디자인] - Material Design - 접근성 디자인 컬러 팁
Material Design - 접근성 디자인 컬러 팁
안녕하세요 찐망고입니다.역시나 머터리얼 디자인 시리즈를 이어가며 접근성에 관련된 컬러에 대해 자세히 알아보겠습니다. Color and Contrast (색상과 대비) 색상과 대비는 사용자가 앱의 콘텐
uiweb.tistory.com

대체 텍스트는 로고를 클릭하면 사용자가 Google 검색 홈페이지로 이동한다는 것을 나타냅니다.
대체 텍스트 예시: Google 검색 홈페이지로 연결
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 구글 머터리얼 디자인 - 접근성 (0) | 2024.12.23 |
|---|---|
| 구글 머터리얼 디자인 - Sound and motion (1) | 2024.12.22 |
| 구글 머터리얼 디자인 - 접근성 텍스트 (2) | 2024.12.09 |
| 구글 머터리얼 디자인 - Touch Targets 타이포그래피 (2) | 2024.12.03 |
| Google Material Design - 접근성 디자인 컬러 팁 (0) | 2024.12.03 |