안녕하세요 찐망고입니다.
오늘은 구글 머터리얼 디자인 Implementing accessibility부분에 대해 포스팅을 시작합니다.
접근성 구현
표준 플랫폼 컨트롤과 시맨틱 HTML(웹에서)을 사용하면,
앱은 플랫폼의 보조 기술과 잘 작동하는 데 필요한 마크업과 코드를 자동으로 포함하게 됩니다.
각 플랫폼의 접근성 표준을 충족하고,
그 보조 기술(단축키 및 구조 포함)을 지원하면 사용자에게 효율적인 경험을 제공합니다.


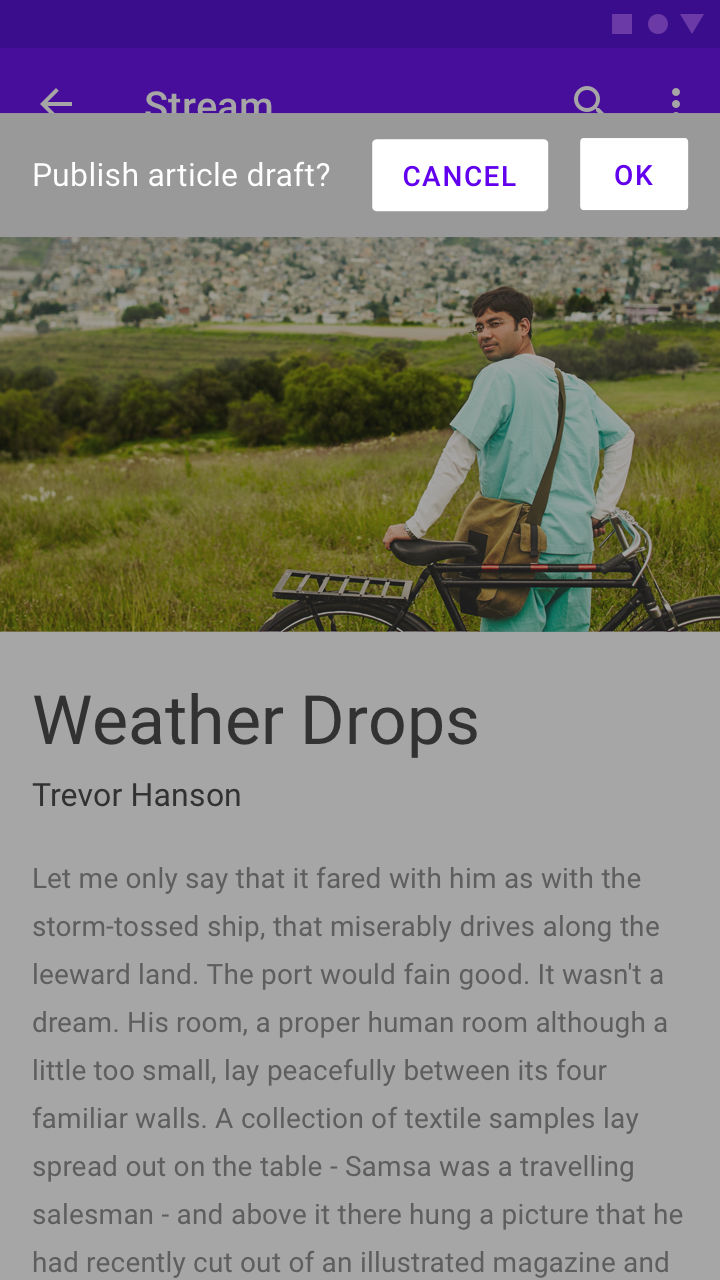
Do. 표준 플랫폼 대화 상자와 같은 기본 요소를 사용하세요.
Caution. 비표준 요소(예: 비표준 플랫폼 대화 상자)를 사용하여 표준 대화 상자 작업을 수행하는 데 주의하세요.
이러한 경우 보조 기술과 잘 작동하려면 추가적인 테스트가 필요합니다.
디자인 구현 중 및 구현 후, 플랫폼의 접근성 설정을 활성화한 상태에서 디자인을 테스트할 수 있습니다.
기타 디자인 고려사항:
- 확장 가능한 텍스트와 넓은 레이아웃은 큰 텍스트, 색상 보정, 확대, 또는 기타 보조 설정이 활성화된 사용자를 수용할 수 있습니다.
- 키보드와 마우스 인터페이스는 모든 작업과 모든 호버 정보를 키보드만으로 사용할 수 있도록 해야 합니다.
- 터치 인터페이스는 화면 리더 및 기타 보조 기술 장치가 인터페이스의 모든 부분을 읽을 수 있도록 해야 합니다.

Do. UI(사용자 인터페이스)를 확대 및 큰 텍스트와 잘 작동하도록 확장하세요.

Caution. 이 UI는 확대 및 큰 텍스트와 잘 작동하지 않았습니다. 일부 콘텐츠가 겹치거나 잘린 부분이 있습니다.
UI 요소에 레이블 추가하기
스크린 리더 사용자가 어떤 UI 요소를 탭할 수 있는지 알 수 있도록,
스크린 리더가 컴포넌트 이름을 소리 내어 읽을 수 있도록 설정하세요.
contentDescription 속성은 버튼, 아이콘, 탭과 같이 텍스트가 보이지 않는 아이콘을 포함한 컴포넌트에 추가할 수 있습니다.
웹 애플리케이션의 경우, aria-label을 추가하세요.

'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2025년 모바일 디바이스별 해상도: 반응형 뷰포트 가이드 & 트렌드 분석 (0) | 2025.02.25 |
|---|---|
| UX Design - 디자이너를 위한 접근성 연구 가이드 (1) | 2024.12.24 |
| 구글 머터리얼 디자인 - Sound and motion (1) | 2024.12.22 |
| 구글 머터리얼 디자인 - Imagery (1) | 2024.12.21 |
| 구글 머터리얼 디자인 - 접근성 텍스트 (2) | 2024.12.09 |