안녕하세요 찐망고입니다.
진짜 제가 CSS도 그렇구 HTML도 그렇구 피그마도 그렇고
꽤 포스팅을 하는데
왜 폰트만 검색되는거죠? 😭😭😭😭
하지만 수업 내용을 공유하는게 목적인 블로그니까..
sticky 포스팅을 작년에 했는데요
또해요.. 또
맞아요 먼가 적용방법을 쉽게 설명하지 않은 것 같아 또..
이건 이전에 쓴 포스팅입니다.
CSS position: sticky 완벽 사용법 & 적용 가능한 사이트예시
안녕하세요 찐망고입니다. 오늘은 position속성 중 sticky를 써볼 건데요..position관련 CSS를 포스팅 해놓은 게 없네요? 이런;; html에서 포지션역할은 여러 가지가 있습니다.잘 쓰면 너무 좋은 데 absolu
uiweb.tistory.com
sticky는 본인 요소를 고정할때나 (fixed역할 - 네비게이션에서 많이 사용)
본인요소를 특정섹션이 덮어가며 지나가게 만들때 사용하면 되는데요.
1. 네비게이션 고정하기
position: sticky; top: 0; 를 적용하면 네비가 스크롤을 따라오다가 지정된 위치에서 고정됩니다.
부모 요소 안에서만 sticky가 적용되므로, 부모가 overflow: hidden;이면 안 돼요.
z-index를 적절히 설정해야 다른 요소에 가려지지 않아요.
header를 고정하기 위해서 style에 들어간 코드를 확인해주세요.

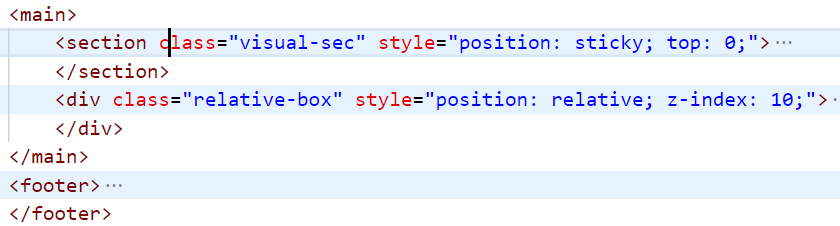
2. sticky적용된 요소를 다른 요소가 덮으며 지나가기
이 효과를 만들려면 sticky 요소 아래 있는 섹션이 높은 z-index와 position: relative;를 가져야 합니다.
position: relative; z-index: 10;을 주면 섹션이 sticky 요소 위로 올라올 수 있음.
position: sticky는 부모 컨테이너 내부에서만 동작하므로 부모 크기를 신경 써야 함.
visual-sec요소에 sticky를 주고 그 요소를 덮으며 지나가기위해 relative-box에 들어간 코드를 확인해주세요.

덮어서 지나가는 요소는 배경색을 넣는것을 추천하구요!
참고로 저 코드는 footer섹션에 도착했을 때 문제가 생길 수 있습니다.
푸터는 따로 떨어져 나가있기 때문이죠
방법은 footer에도 position: relative와 z-index를 같이 주던가
footer {
position: relative;
z-index: 10;
}
relative-box안에 footer섹션을 넣는것도 방법이에요
그럼 main요소는 안쓰는게 좋겠죠? (왜냐하면 main요소 내부에는 footer를 포함할 수 없으니까요!)
<div id="wrap">
<header>...</header>
<div class="page-end">
<section class="visual-sec" style="position:sticky; top: 0;">
</section>
<div class="relative-box" style="position:relative; z-index: 10;">
<section>...</section>
<footer>...</footer>
</div>
</div>
</div>
결론
부모요소의 overflow 값 확인
z-index와 position: relative를 잘 활용할 것
footer처리 주의!~ main안에 넣지 않기 🙅♀️🙅♂️
'WEB > CSS' 카테고리의 다른 글
| min(), max(), clamp() - 활용 예제 (0) | 2025.03.06 |
|---|---|
| [퍼블리싱] 그라데이션 버튼 애니메이션 만들기 - 인크루트웍스 클론하기 (0) | 2025.03.05 |
| 구글 머터리얼 심볼 - html요소로 여러게 적용하기 (0) | 2025.02.05 |
| CSS filter 속성 총정리 - 이제 최신 브라우저에서 사용가능 (0) | 2025.02.04 |
| 2025년 디자이너들을 위한 새로운 프론트엔드 기능들 (0) | 2025.01.10 |