안녕하세요 찐망고입니다.
CSS에서 min(), max(), clamp() 함수는
반응형 웹 디자인에서 매우 유용하게
사용할 수 있는데요.
이 함수들을 활용하면 보다 유연하고
직관적인 스타일링이 가능합니다.
특히 vw 단위를 많이 사용하는 요즘,
CSS 속성 값을 동적으로 계산할 수 있다는 점에서
큰 장점이 있습니다.
CSS비교함수관련 포스팅을 작년에 했었는데
해당사이트를 번역하고자
추가 포스팅을 해봅니다.
일단 이전글 링크
CSS min(), max(), clamp() 함수로 반응형 웹 디자인 완성하기
안녕하세요 찐망고입니다. CSS에서 min() 함수와 max() 함수는 반응형 웹 디자인에서 매우 유용하게 사용할 수 있는데요.vw단위를 많이 쓰고 있는 이 시점에서 CSS속성 값을 동적으로 계산할 수 있게
uiweb.tistory.com
1. min(), max(), clamp() 함수란?
이전 포스팅을 보시면 알겠지만
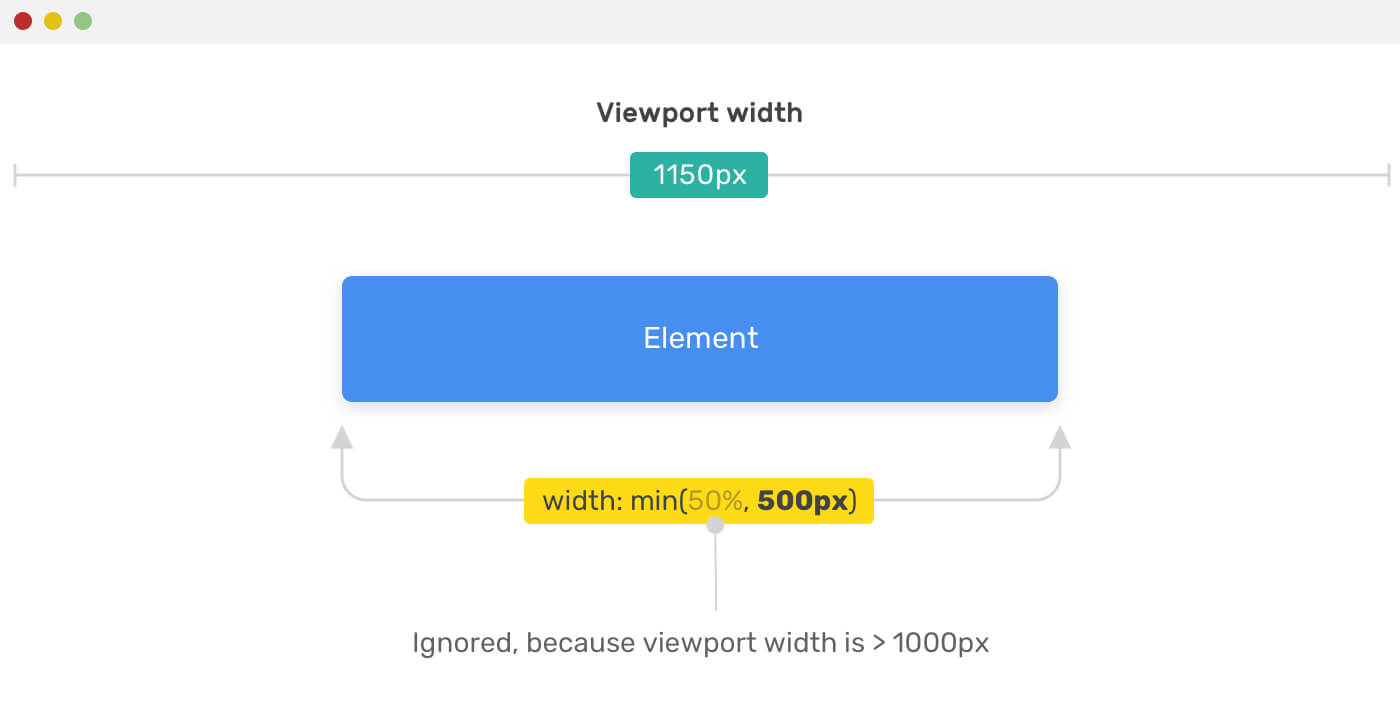
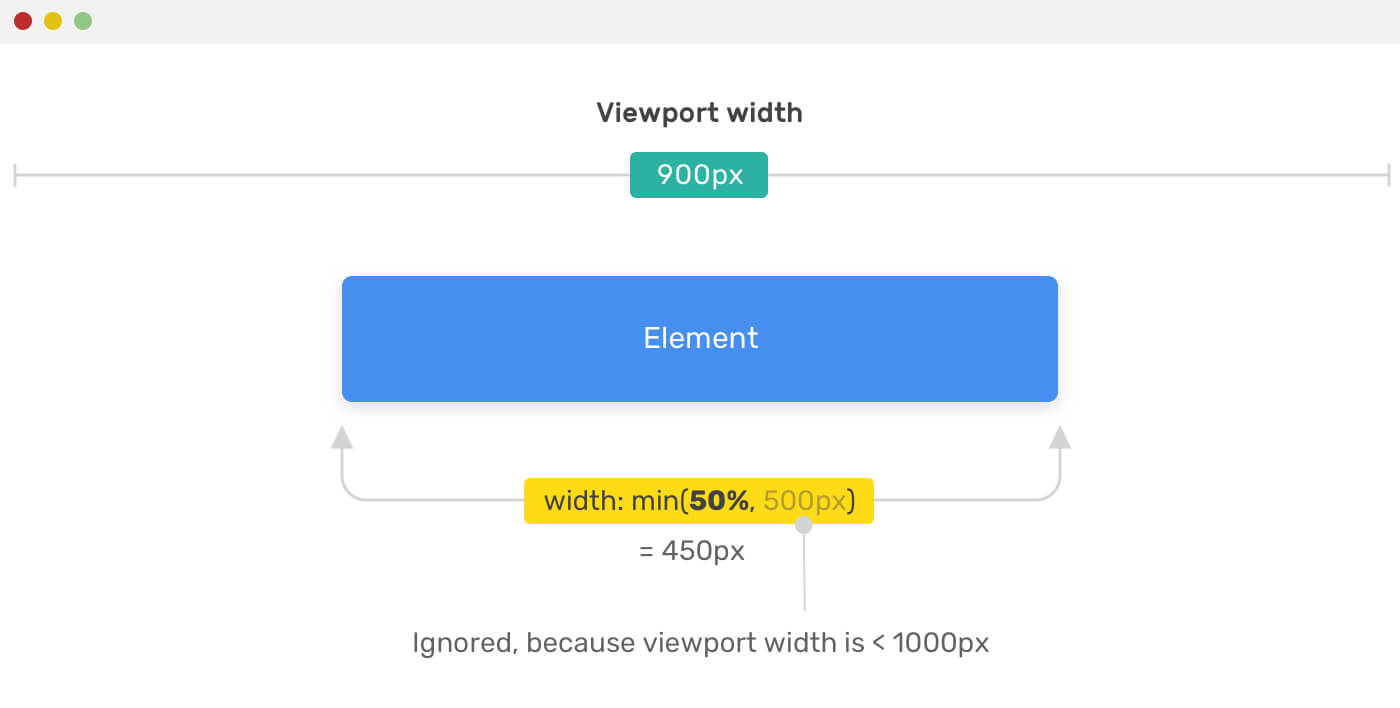
min() 함수는 여러 개의 값 중 가장 작은 값을 반환합니다.
.element {
width: min(50%, 500px);
}


뷰포트 너비의 50%와 500px 중 더 작은 값이 적용됩니다.
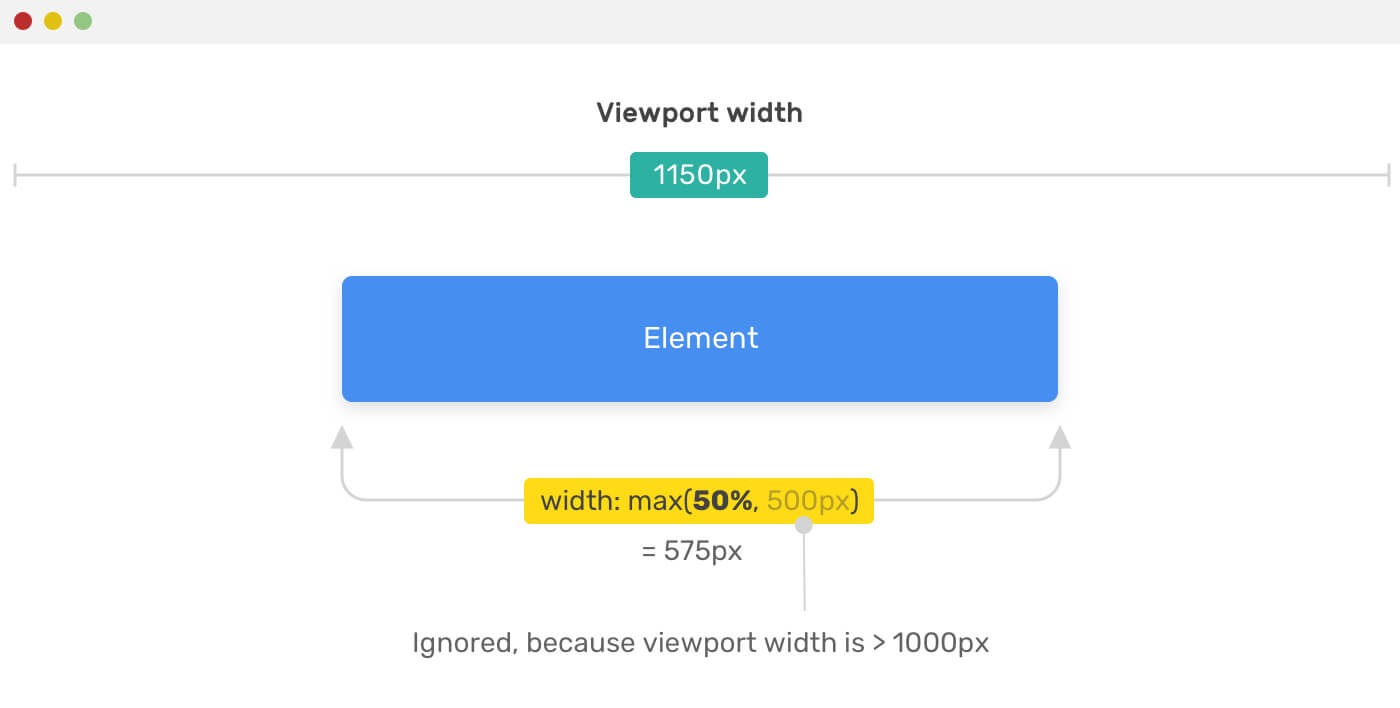
max() 함수는 여러 개의 값 중 가장 큰 값을 반환합니다.
.element {
width: max(50%, 500px);
}
뷰포트 너비의 50%와 500px 중 더 큰 값이 적용됩니다.
min()함수와 반대죠?
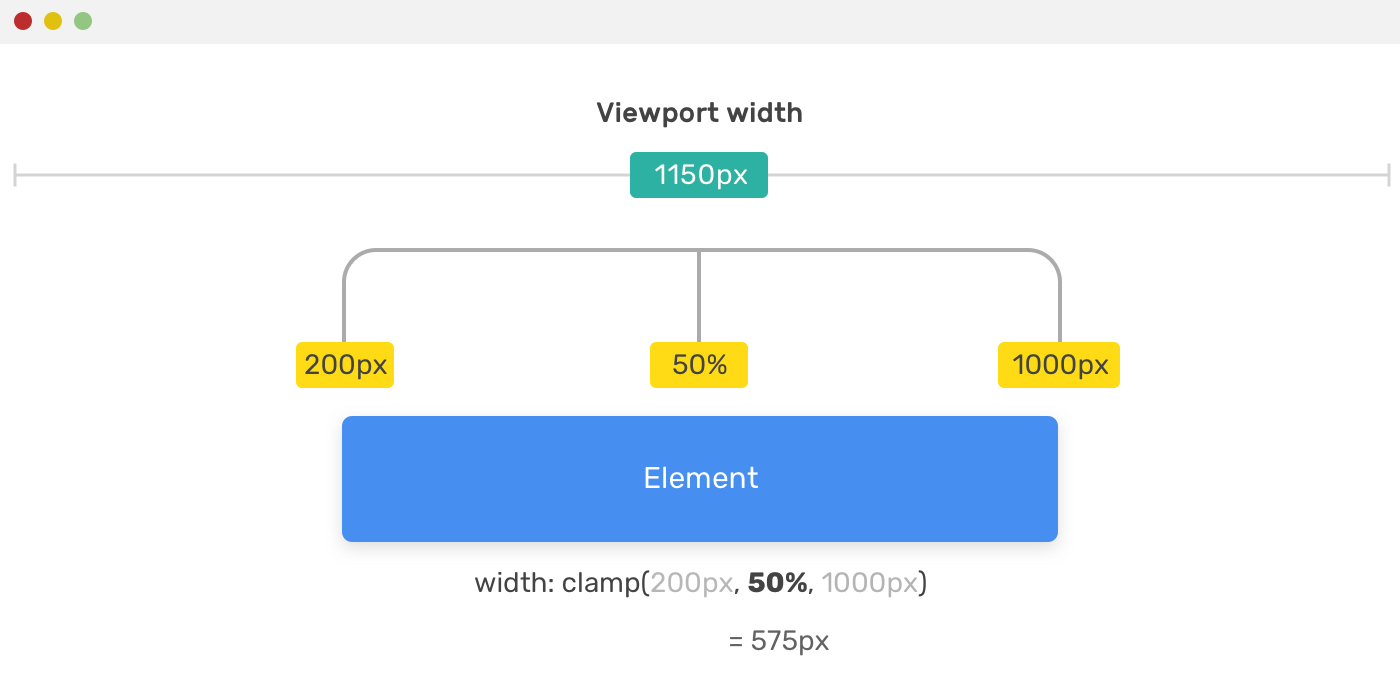
clamp() 함수는 최소값, 기본값, 최대값을 설정할 수 있어, 자동으로 값이 조정됩니다.
.element {
width: clamp(200px, 50%, 1000px);
}
너비는 최소 200px, 최대 1000px을 유지하며,
뷰포트 크기에 따라 50%로 동적으로 조정됩니다.
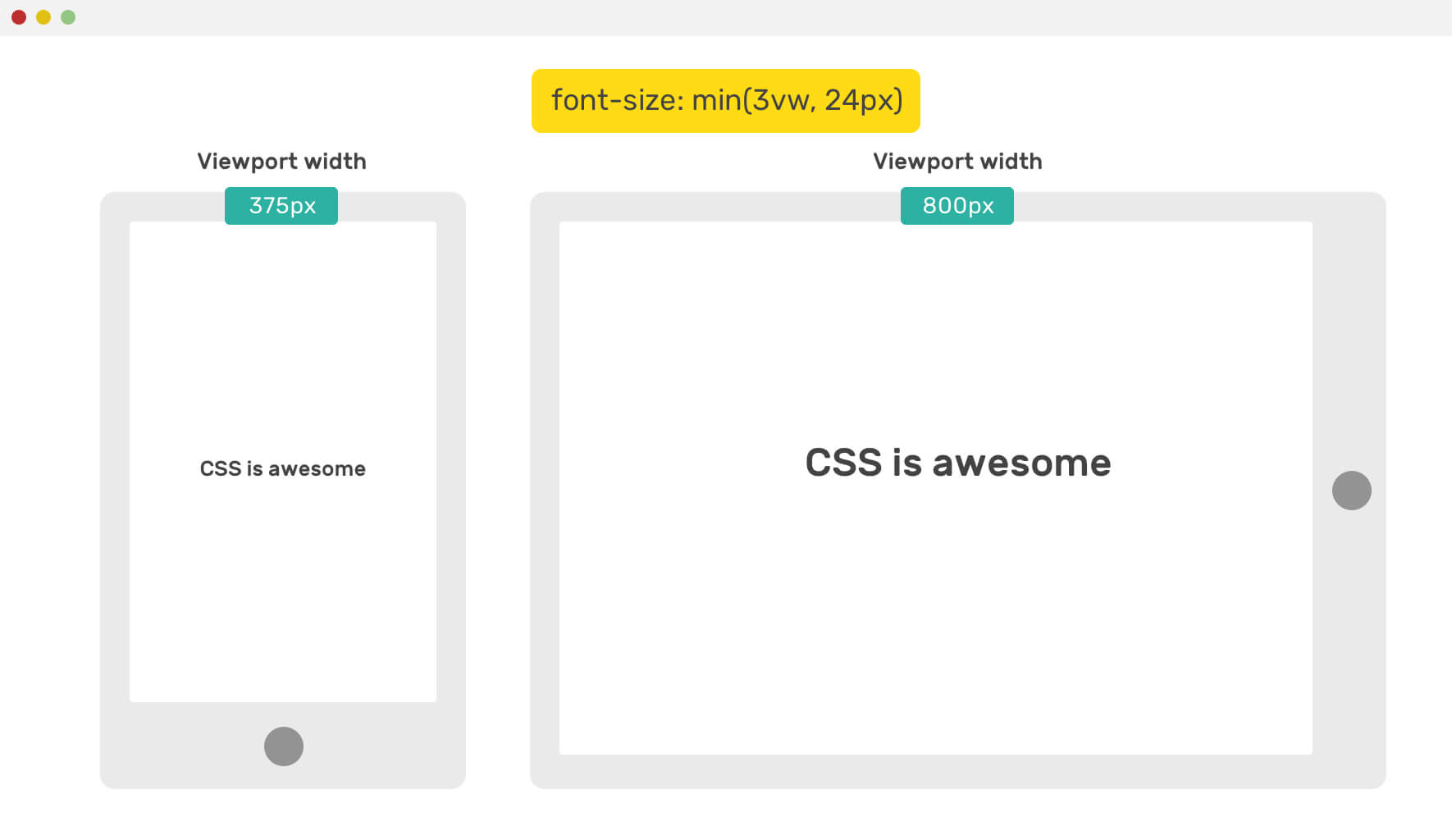
2. 폰트 크기 조절 예제

min()함수를 3vw로 사용하다보면
모바일 뷰포트에서 글꼴 크기가 매우 작아집니다.
max()함수 내부에 min()함수를 중첩할 수 있습니다.
.title {
font-size: max(16px, min(10vw, 50px));
}
이코드를 풀어보면
글꼴 크기는 화면 크기에 따라 변하지만
max() 함수 때문에 최소 16px 최대 50px로
제한됩니다.
화면 너비가 좁을 수록 글꼴 크기가 작아 지지만
최소 16px은 보장되져
clamp()함수같죠?
하지만 10vw를 사용하는 것보다
clamp()를 사용하는 것이 권장되는 이유가 있는데
사용자가 브라우저에서 확대할 때
접근성 문제가 발생할 수 있습니다.
브라우저를 사용자가 확대하다보면 글꼴 크기가
지나치게 커질 수 있죠.
.title {
font-size: clamp(16px, (1rem + 5vw), 50px);
}
그래서 clamp()함수를 더 선호합니다.
(10vw도 사용가능하죠)
clamp()를 활용한
폰트 크기 자동 조정 사이트
타이포그래피 크기 계산기
이 사이트를 활용하면 clamp()를 활용한 반응형 폰트 크기를 자동으로 계산할 수 있습니다.
사용법
- 최소(Min) 뷰포트와 폰트 크기 입력 (예: 320px에서 18px)
- 최대(Max) 뷰포트와 폰트 크기 입력 (예: 1240px에서 20px)
- Type Scale 선택 (1.2, 1.25 등)
- 자동 생성된 CSS 코드 복사 후 사용
미디어 쿼리 없이도 가독성을 유지하며, 유동적인 폰트 크기를 적용할 수 있습니다.
3. calc()와 함께 사용하면?
calc()는 동적인 CSS 계산을 가능하게 하는 함수로, clamp()와 조합하면 더욱 강력한 효과를
.title {
font-size: clamp(16px, calc(1rem + 2vw), 50px);
}
calc()를 사용하면 고정된 1rem 값에 2vw를 더하여 더욱 정밀한 크기 조정이 가능합니다.
4. 기타 활용 예제
장식 제목

섹션 제목 아래에 있는 큰 투명한 텍스트를 보시나요?
뷰포트 크기에 따라 크기가 조정되는 max() 텍스트입니다.
CSS 뷰포트 단위가 있는 함수를 사용하여 최소값을 설정할 수 있습니다.
.section-title:before {
content: attr(data-test);
font-size: max(13vw, 50px);
}
데모링크를 클릭해 보세요
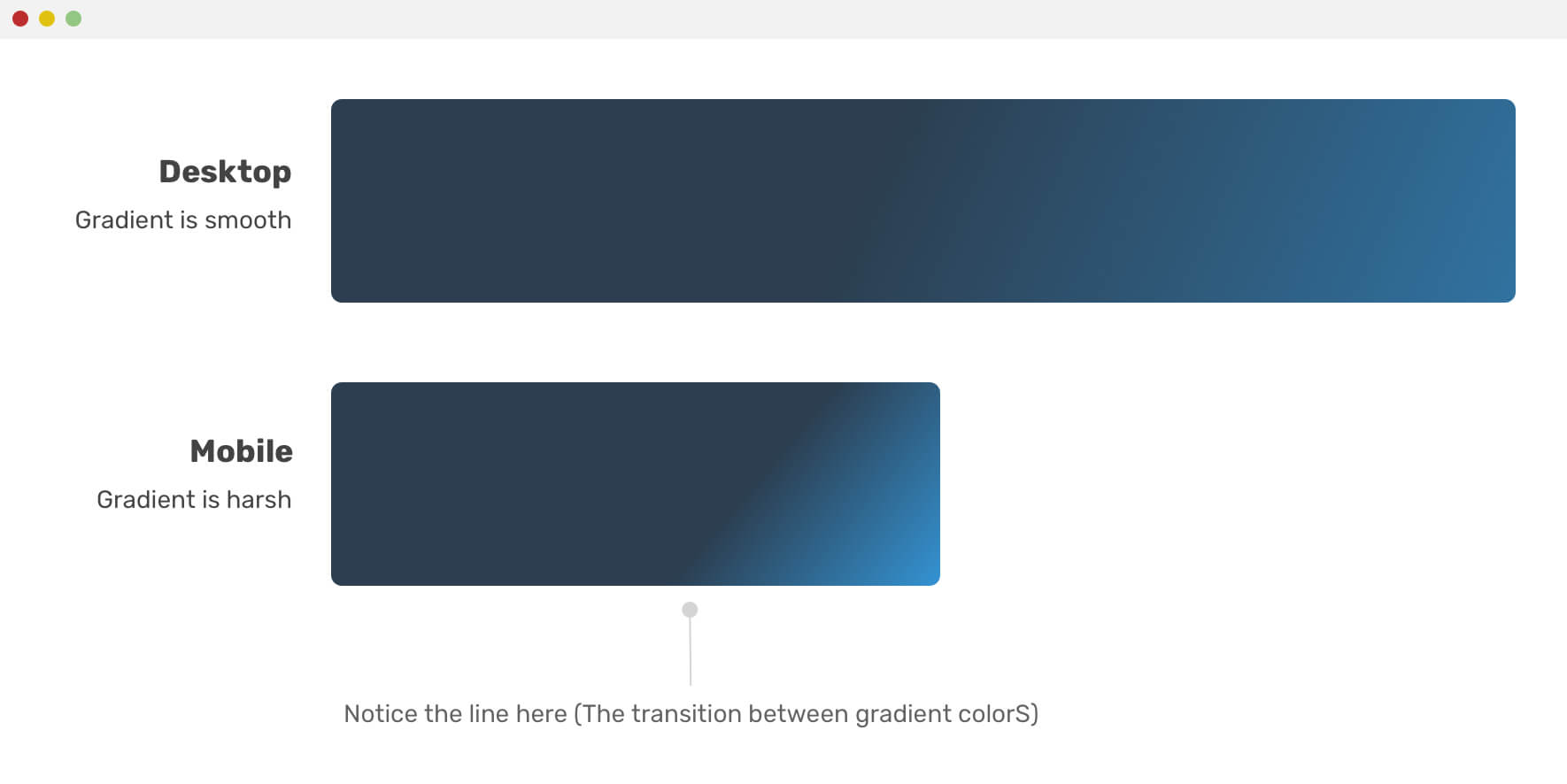
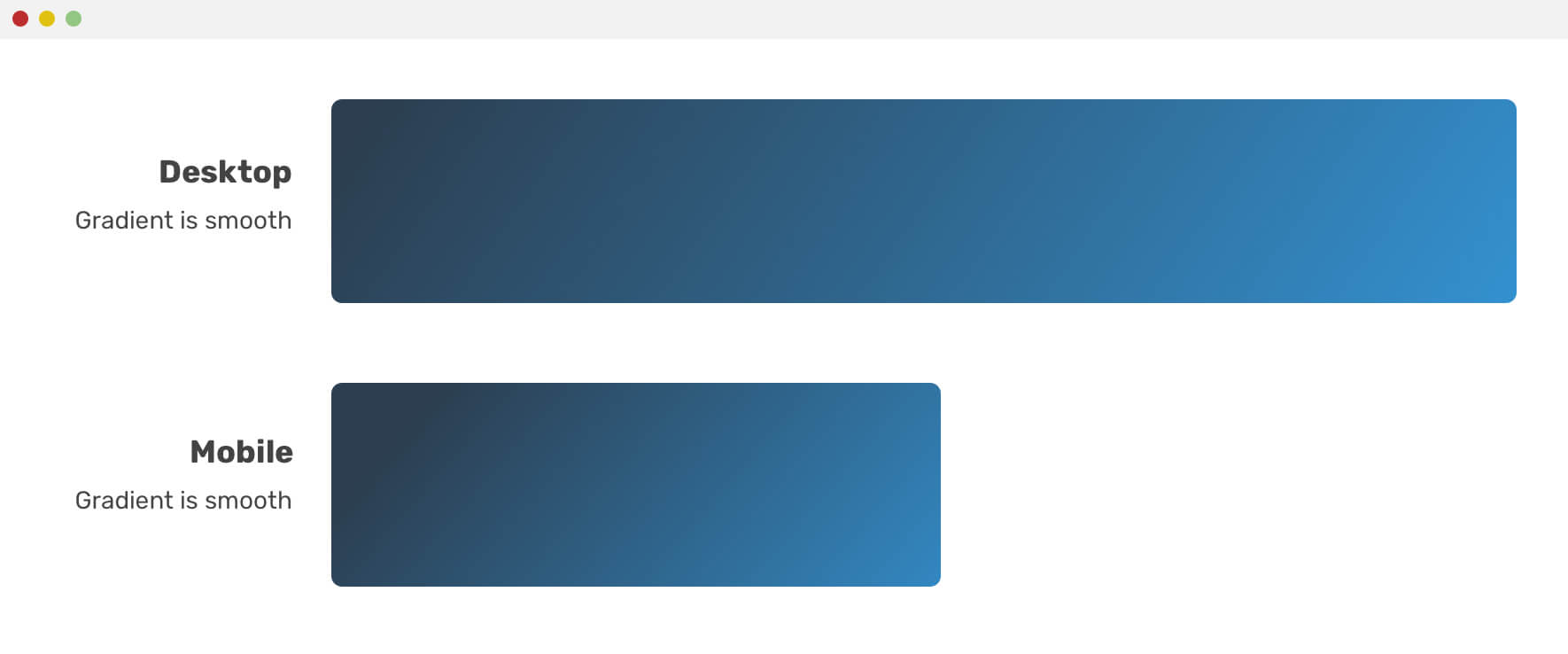
그라디언트 부드럽게 하기
CSS에서 그라디언트 사용시 모바일에서 색상 간 전환을 조금 더 부드럽게 만들어 조절 할 수도 있습니다.

@media (max-width: 700px) {
.element {
background: linear-gradient(
135deg,
#2c3e50,
#2c3e50 25%,
#3498db
);
}
}
@media (max-width: 700px) {
.element {
background: linear-gradient(
135deg,
#2c3e50,
#2c3e50 min(20vw, 60%),
#3498db
);
}
}
위 코드대신 아래코드를 사용하면 그라데이션이
더 부드러워집니다.

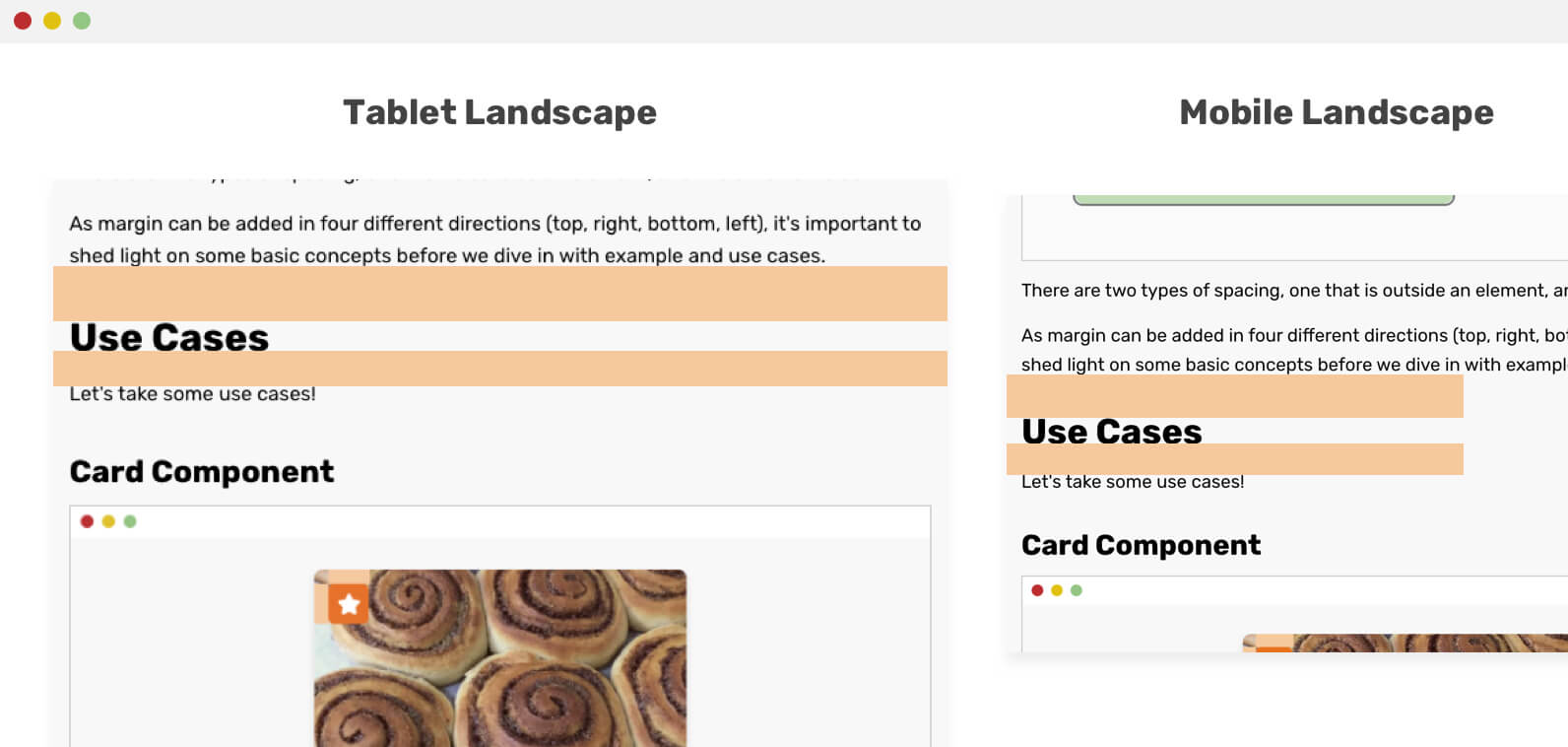
동적 마진
위아래 마진 줄 때 폰트크기를 많이 따라가잖아요?
(저는 em을 조금 쓰는편인데..)

h1,
h2,
h3,
h4,
h5 {
margin: 7vh 0 1.05rem;
}
@media (max-height: 2000px) {
h1,
h2,
h3,
h4,
h5 {
margin: 2.75rem 0 1.05rem;
}
}
/* 수정코드 */
h1,
h2,
h3,
h4,
h5 {
margin: min(7vh, 2.75rem) 0 1.05rem;
}
미디어쿼리를 이용한 코드가 틀린건 아니지만
min()함수와 함께 코드 한줄로 해결 할 수 있습니다.
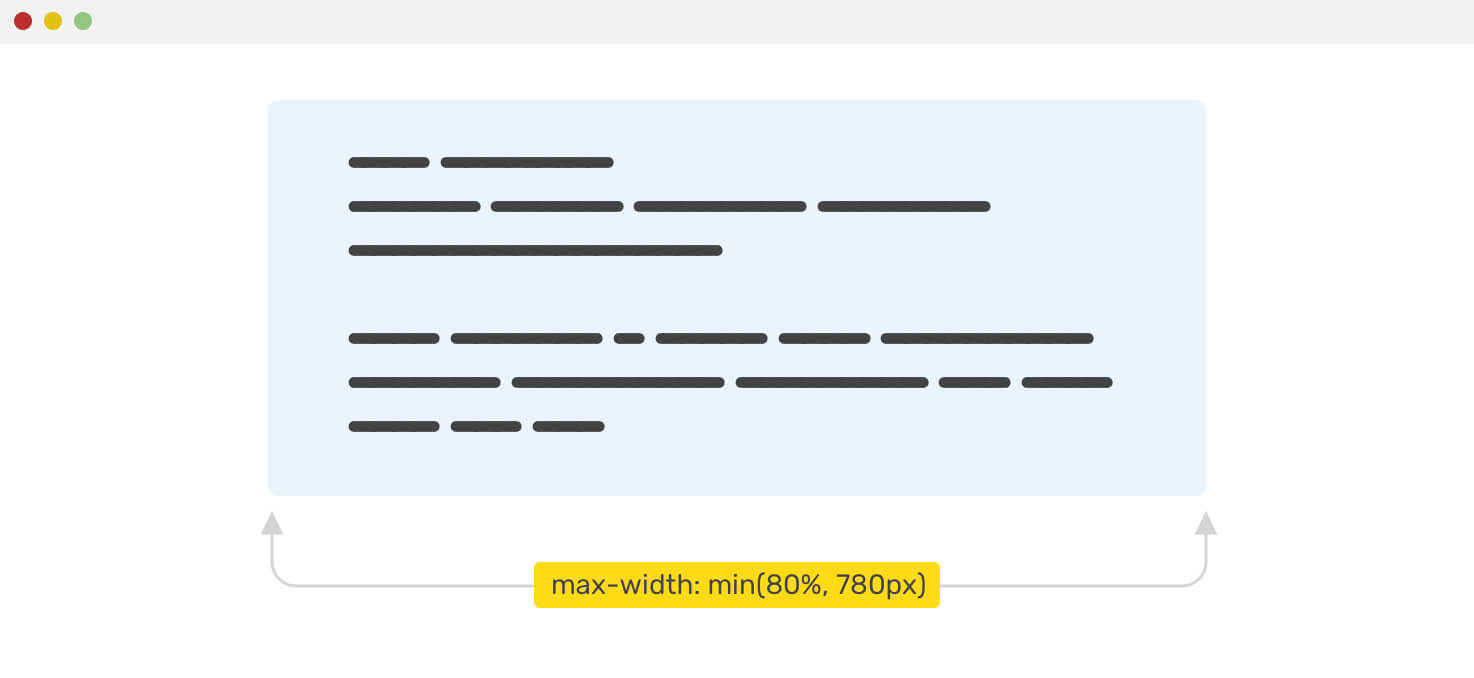
컨테이너 폭
우리가 자주 사용하는 max-width 저도 많이 쓰는데요

.container {
max-width: 780px;
width: 80%;
}
/* 수정코드 */
.container {
max-width: min(80%, 780px);
}
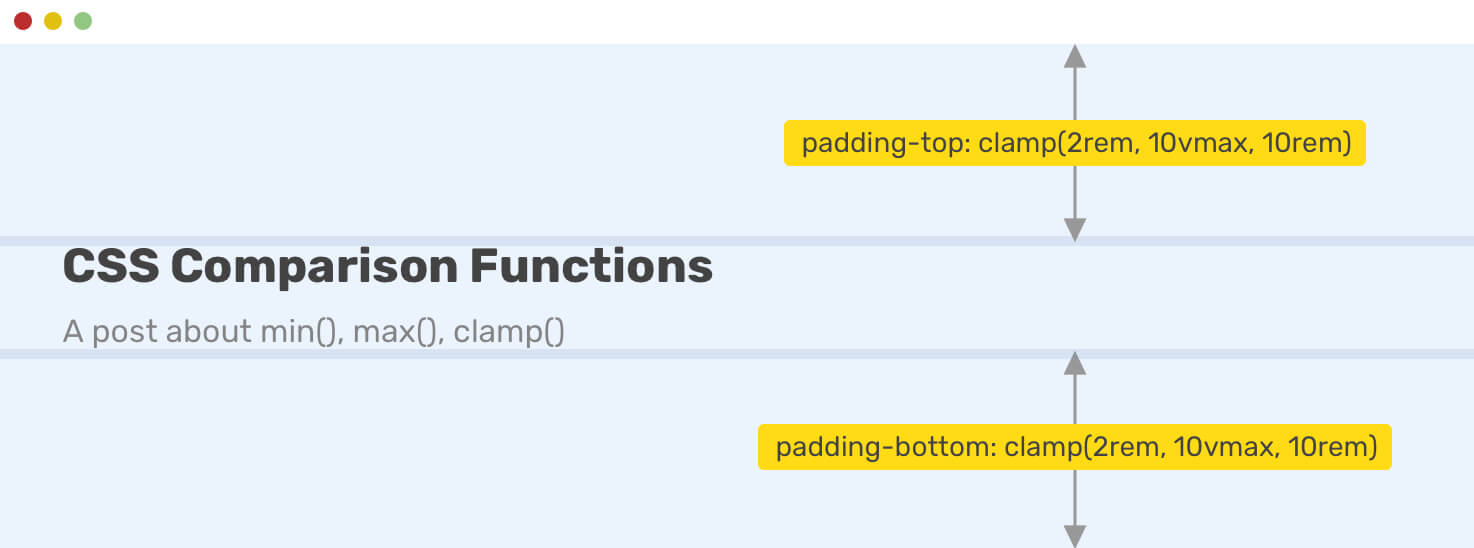
섹션 수직 패딩
clamp()섹션의 최소 및 최대 패딩을 설정하는 데
완벽하다는 점

.hero {
padding: clamp(2rem, 10vmax, 10rem) 1rem;
}
데모링크를 클릭해 보세요
경계와 그림자
모바일에서는 더 작아야 하는 큰 테두리 너비와 반경을 가진 요소가 있습니다.
clamp()뷰포트 너비에 따라 동적으로 만들 수 있습니다.
.element {
box-shadow: 0 3px 10px 0 red;
border: min(1vw, 10px) solid #468eef;
border-radius: clamp(7px, 2vw, 20px);
box-shadow: 0 3px clamp(5px, 4vw, 50px) 0 rgba(0, 0, 0, 0.2);
}
데모링크를 클릭해 보세요
참고로 clamp()함수에 최소단위로 0을 넣으면 안되는데, 단위가 없는 숫자는 유효하지 않습니다.
min(), max(), clamp() 함수는 반응형 웹 디자인에서 필수적인 기능입니다.
특히 clamp()는 가변적인 값 조정에 최적화되어 있어,
폰트 크기뿐만 아니라 다양한 CSS 속성에서 활용할 수 있습니다.
참고링크
min(), max(), and clamp() CSS Functions
Learn about CSS comparison functions min(), max(), and clamp()
ishadeed.com
'WEB > CSS' 카테고리의 다른 글
| [퍼블리싱] 그라데이션 버튼 애니메이션 만들기 - 인크루트웍스 클론하기 (0) | 2025.03.05 |
|---|---|
| position: sticky가 안 돼요? 안 되는 이유 & 해결법 (0) | 2025.02.27 |
| 구글 머터리얼 심볼 - html요소로 여러게 적용하기 (0) | 2025.02.05 |
| CSS filter 속성 총정리 - 이제 최신 브라우저에서 사용가능 (0) | 2025.02.04 |
| 2025년 디자이너들을 위한 새로운 프론트엔드 기능들 (0) | 2025.01.10 |