안녕하세요 찐망고입니다.
오랜만...이라는 글을 언제쯤 안 쓸 수 있을까요?
중요한 건 제 모든 포스팅이 예약 포스팅이라는 겁니다..🤣
오늘은 swiper슬라이더에 관련된 포스팅을 하려고 합니다.
제가 수업예제를 할 때 dbcut이나 gdweb에 올라온 사이트들을 참고하는데요.

늘 업데이트되어있는 사이트를 보고 기본적인 기초 수업이 끝난 후에
반응형 사이트 하나 적응형 사이트 하나를 예제로 같이 만들어봐요.
예제는 일 년에 한 번씩 바꾸는 것 같고요..
일 년이 넘어가면 유행이 지난 느낌이랄까 ㅎㅎ
하루하루 업데이트된 사이트를 보다 보면 그때그때 유행하는 스타일이나 효과등을 확인할 수 있는데요.
포스팅 주제가 swiper다 보니 슬라이더 위주를 보자면
arrow버튼은 필수고
pagination에 스크롤과 숫자를 같이 사용하는 경우가 많고
정지와 재생버튼을 함께 집어넣는 경우가 많아요.




어떤 느낌인지 보이시나요~?
물론 아직도 이렇게

기본적인 pagination과 arrow를 사용하는 사이트도 있습니다.
저는 css3를 잘 다루고, css로 가능한 작업물은 최대한 css로 수정해야 한다는 사람이라
최대한의 스크립트 혹은 api를 이용하여 요즘 유행하는 슬라이더를 만들어 보도록 하겠습니다.
swiper사이트에 접속해 봅니다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
get-started라는 메뉴를 클릭하고,
https://unpkg.com/browse/swiper@8.2.2/
UNPKG - swiper
swiperVersion:...
unpkg.com

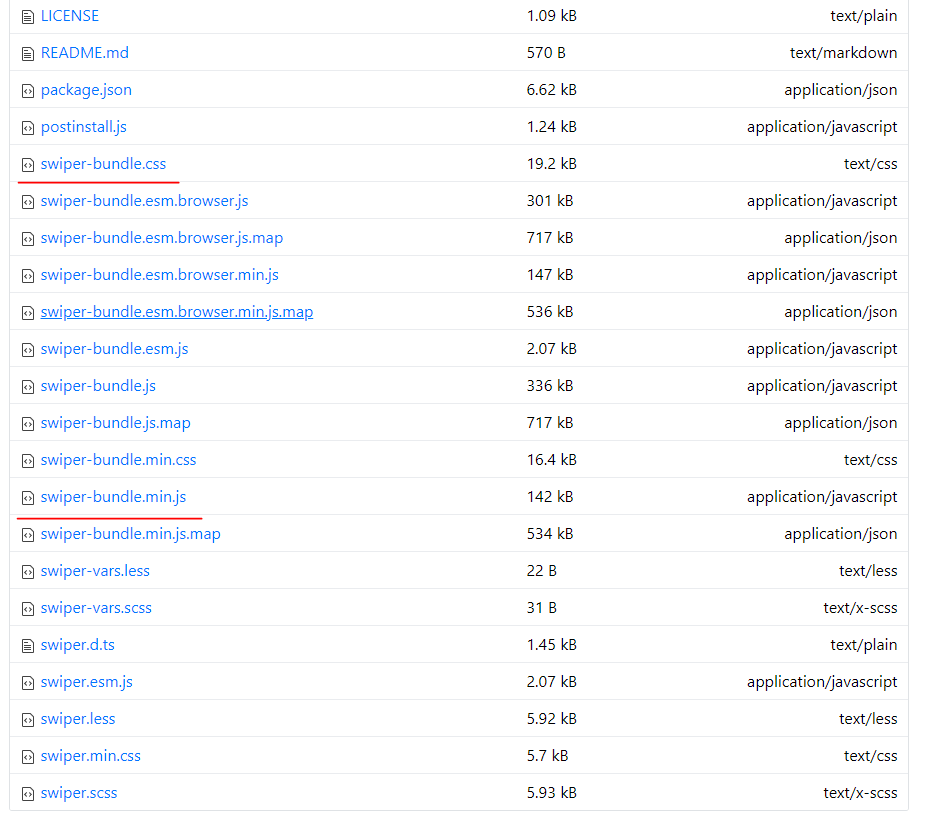
swiper-bundle.css파일과, swiper-bundle.min.js파일을 작업폴더에 다운로드하시면 되고,
min파일은 압축파일이에요.. 수정을 하려면 min파일은 받으시면 안 됩니다.
See the Pen swiper by 찐망고 (@nnwbliyz-the-styleful) on CodePen.
codepen에선 swiper css를 걸어놓았기 때문에 필요한 부분만 따로 수정을 했습니다.
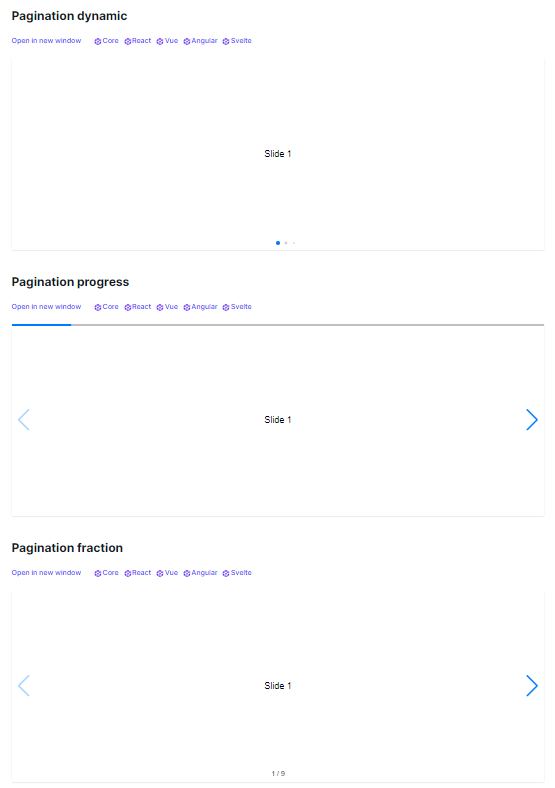
swiper는 기본적으로 arrow, pagination을 제공하고 있고 custom 하기도 매우 편리하게 되어있는 플러그인 중 하나입니다.

<div class="swiper-wrapper">
....
</div>
<div class="swiper-pagination"></div>저렇게 형제로 요소를 추가하고
스크롤바나 넘버링이 필요한 경우 type을 추가해 주면 됩니다.
pagination: {
el: ".swiper-pagination",
type: "progressbar", // fraction
}
위에 있는 예제처럼 스크롤바와 추가로 넘버링을 주고 싶으면 따로 html을 작업하고
<div class="count">
<span class="current-num">1</span>
-
<span class="all-num">3</span>
</div>// jQuery
on: {
activeIndexChange: function() {
const cIdx = this.realIndex + 1;
$('.current-num').text(cIdx);
},
},
//JavaScript
on: {
activeIndexChange: function() {
const cIdx = this.realIndex + 1;
const cIdx2 = "0" + cIdx;
const slideCount = document.querySelectorAll('.swiper-slide').length;
const cNum = document.querySelector('.current-num')
const slideAllNum = document.querySelector(".all-num");
if (cNum && slideAllNum) {
cNum.textContent = cIdx2;
slideAllNum.textContent = slideCount;
},
},
},
이런 식으로 추가로 custom을 해주면 가능합니다.
realIndex는 swiper에서 제공하는 api로 loop 모드에서 복제된 슬라이더를 고려한
현재 슬라이더의 index번호를 받을 수 있는 속성입니다.
슬라이더가 넘어갈 때마다 그 숫자값을 current-num이라는 클래스를 가진 span에게 text로 넣어달란 뜻이고
그 값을 받은 span요소의 숫자는 해당 슬라이더의 인덱스 번호대로 바뀌는 거죠 :)
전체슬라이더 개수는 all-num이라는 클래스를 가진 요소에 넣어 주게 됩니다.
'플러그인 > swiper' 카테고리의 다른 글
| swiper pagination 커스텀 - 텍스트로 변경하기 (0) | 2023.11.07 |
|---|---|
| swiper Autoplay progress - 로딩바 (0) | 2023.07.03 |
| swiper) Centered Mode - loopedSlides (2) | 2023.06.13 |
| swiper) slideTo()를 써보자! (0) | 2023.06.10 |
| swiper-effect-creative (1) | 2023.06.06 |