안녕하세요 찐망고입니다.
오늘은 웹에서 많이 사용하는 용어들을 정리해서 업로드 해볼까 하는데요
다 알고있지만 정리하는 개념으로 올려볼게요
1. 반응형&적응형 웹
- 반응형 웹
- 접속하는 디스플레이 종류에 따라 화면의 크기가 알맞게 변하는 웹사이트
- 반응형 웹은 접속하는 사이트 주소가 하나이다.
- 적응형 웹
- PC형태와 모바일형태를 나눠서 작업하는 적응형 웹 사이트
- 접속하는 사이트 주소가 두 개이다. ex) www.naver.com, m.naver.com


참고로 PC에서 모바일 사이트를 확인해볼 수 있는데
1. 개발자도구(F12)를 연다
2. 모바일 아이콘을 누른다.
3. 새로고침을 해본다.

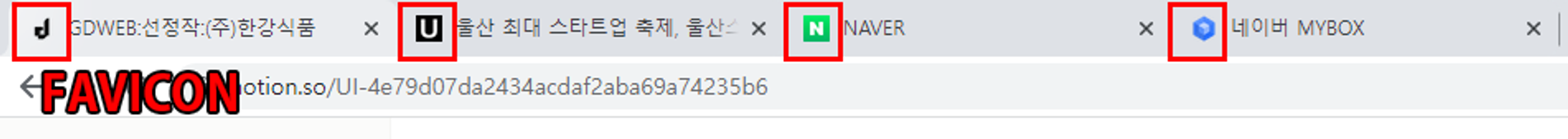
2. Favicon

- 웹사이트에 방문 했을 때 브라우저 탭 좌측에 아이콘
- ico확장자: 구글에 ico변환사이트를 사용하면 쉽게 변환 가능
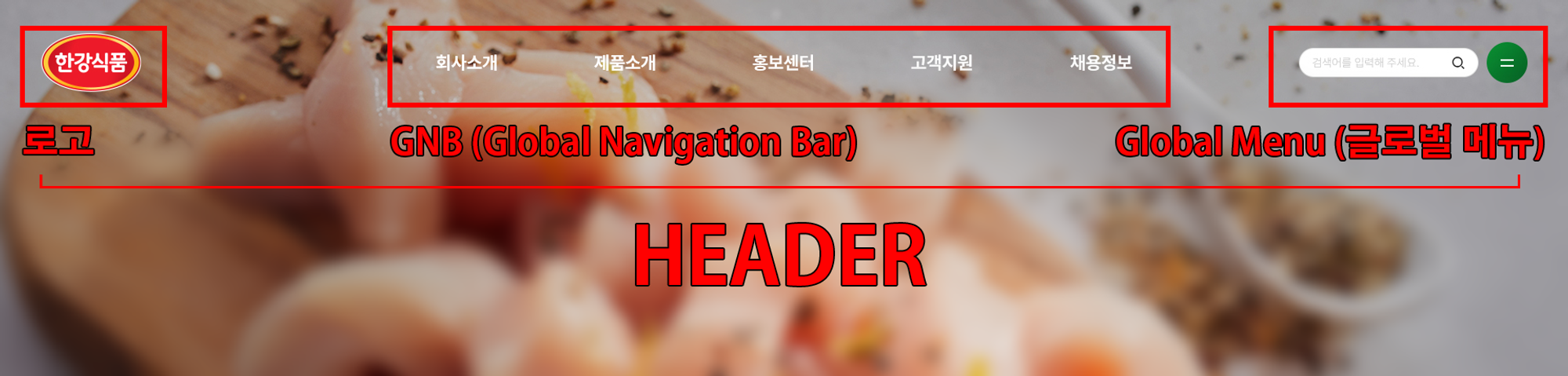
3. 상단

- Header
- 웹사이트의 최상단 로고와 GNB등 주요기능이 포함된 영역
- 모든 페이지에 항상 상단에 고정
- "head"를 따와서 "header"라고 불림
- <header></header> 시멘틱요소
- GNB(Global Navigation Bar)
- 웹사이트의 최상단에 위치하는 메뉴
- 모든 페이지에 공통적으로 노출되는 메뉴, 사용자가 원하는 메뉴로 빠르게 이동할 수 있도록 링크 포함
- <nav></nav> 시멘틱요소
- LNB(Local Navigation Bar)

- 현재 서비스영역에 해당하는 네비게이션
- GNB의 하위메뉴, 서브메뉴라고 불리고, GNB는 대분류, LNB는 중분류 혹은 소분류 메뉴로 구성
- GNB와 LNB전체의 페이지 목록의 역할을 사이트맵으로 정의
- Global menu(Global area)
- util / header라고 불리기도 함
- 웹사이트의 우측 제일 상단에 작은 글씨로 나열되는 메뉴
- 글로벌 메뉴에는 로그인/언어변경/검색/햄버거버튼 등 여러가지가 들어가곤 한다 (사이트마다 다름)
4. 히어로섹션

- GNB하단에 위치하며 디자인적 요소가 가미된 영억
- 여러 사이트들을 보고 히어로섹션의 유행을 참고하는 것이 좋은데
해마다 유행하는 슬라이드 형태가 다르거나 영상이 들어갈 수 있다.
5. pagination

- 숫자나 블릿 형태를 하고있다.
- 컨텐츠를 여러 페이지로 나눠서 보여주는 인터페이스
- 이전페이지나 다음페이지로 이동할 떼 많이 사용한다.
6. 컨텐츠 (섹션)
- 웹상에서 제공되는 정보나 이미지등의 모든 내용을 뜻함
- 클릭을 유도하는 컨텐츠는 한 화면에 잘리지 않게 한눈에 보이도록 작업하는게 좋다
7. Breadcrumbs(브레드크럼)

- 헨젤과 그레텔의 '빵 부스러기로 표시한 길'에서 따온 브레드크럼
- 길 잃지 말라고 위치를 안내하는 시스템인데 유저의 현재위치를 한누에 보여주는 로케이션 개념
- 서비스 구조를 심플하게 보여주기 때문에 복잡한 구조의 위치도 쉽게 이해할 수 있도록 한다.
- 사용자의 이탈율을 줄여주는 장점
8. Footer (푸터)

- "foot"를 따와서 "footer"라고 불림
- 웹사이트 최하단에 위치하고 기업소개, 이용약관, 카피라이트(ex: Copyright © Millet All Rights Reserved.) 등 사업정보에 대한 내용이 들어감
- 관련사이트는 보통 자회사가 있는 경우 사용
- <footer> </footer> 시멘틱 요소
9. 팝업창과 모달창
- 팝업창
- 브라우저 위에 또다른 브라우저가 열림
- 주로 광고, 공지등을 알릴 때 사용 했으나 트래픽 증가, 메모리 낭비 등의 이유로 브라우저 자체에서 팝업차단을 기본값으로 설정하기 시작하며 설정해둔 팝업창이 강제로 사용자에게 보이지 않게 되면서 사용이 줄어듬
- 모달창
- 현재 열려있는 브라우저 내에서 상위레이어를 띄우는 방식
- 모달창은 종료하지 않는 이상 원래 화면을 볼 수 없는 방식도 가능
- 반드시 사용자에게 노출되어야 하는 경우 모달창을 사용하는 것이 좋음
참고사이트
https://www.millet.co.kr/front/main
밀레 MILLET
Open Your Mountain, 프랑스 정통 아웃도어 밀레의 신상품을 확인해보세요.
www.millet.co.kr
(주)한강식품
hangangfood.com
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 디자인 레퍼런스 참고사이트 (0) | 2023.07.27 |
|---|---|
| 고퀄리티 이미지, 아이콘, 목업, 템플릿다운 무료사이트 (0) | 2023.07.26 |
| 2023년 웹디자인 트렌드: 키치한 디자인? Y2K디자인! (0) | 2023.06.19 |
| Text fields & Forms design — UI components series (3) | 2022.01.25 |
| UI & UX Micro-Tips: The Ultimate Collection - 6 (1) | 2021.06.28 |