

폼(form)은 불만사항과 다양한 법적 탄원서를 작성하는 작업을 단순화하기 위해, 오랜 시간 동안 존재해왔다.
정보와 정보 처리의 발달에 따라 데이터를 수집하는 수단도 발전하고 있다.
수년간 사용되었던 인쇄된 폼의 디자인에서 몇 가지 팁을 배울 수 있다.
텍스트 필드의 구조

텍스트 필드를 사용하여 사용자는, UI에 텍스트를 입력할 수 있다.
텍스트 필드 컴포넌트 디자인은,
상호 작용을 위한 명확한 어포던스(행동을 유도한다는 뜻으로 행동 유도성이라고도 한다.)를 제공하여,
레이아웃에서 필드를 발견할 수 있게 하고, 효율적으로 폼을 완성하고, 쉽게 접근하도록 해야 한다.
1. Container — 인터렉션할 수 있는 input영역
2. Input text — 입력가능한 텍스트 필드
3. Label Text — 사용자에게 주어진 양식 필드에 대한 정보를 제공
4. Placeholder text — 입력해야 할 정보에 대한 설명 또는 예제, 사용자가 텍스트를 입력하면 입력한 텍스트로 대체된다.
5. Helper or Validation text(optional) — 호출, 응답 간의 환경정보 또는 유효성 검사 메시지 제공
6. Leading icon(optional) — 텍스트 필드가 요구하는 인풋 유형 아이콘
7. Trailing icon(optional) — 입력한 텍스트에 대한 추가 컨트롤(지우기, 숨기기/표시 등등)
Text filed types

대부분의 텍스트 필드는 기본 텍스트 필드를
신용카드 번호와 같이 특정한 타입의 정보를 더 다루기 쉽게 변형한 것들이다.
예시 그림은 우리가 만드는 UI에서 가장 많이 사용되는 인풋 타입에 대한 몇 가지 예이다
수집하려는 데이터에 적절한 input type을 사용해야 한다.

- 요청된 데이터에 올바른 유형의 텍스트 필드를 제공하면,
사용자가 올바른 형식으로 정보를 입력하고, 오류를 범하는 실수를 피할 수 있다.
텍스트 필드는 상태 및 사용자 인터렉션에 따라 모양을 변경해야 한다.

- 텍스트 필드의 상태를 시각적으로 제공해야 한다.
인풋 텍스트 필드의 상태는 Inactive, Hover, Disabled, Focus/active, Validation, Error 중 하나일 것이다.
- 텍스트 필드의 전체적 형태는 일관성 있어야 하지만, 상황에 따라 서로 명확하게 구분되어야 한다.
- 사용자의 멘털 모델에 벗어나지 않으려면 일반적인 사례를 따르는 것이 좋다.
최적의 텍스트 필드 스타일을 선택해야 한다

- 일반적으로 레이블 위치는 상단, 왼쪽 및 오른쪽 정렬이다.
최적의 스타일은 디자인 한 폼, 컴포넌트 라이브러리 및 플랫폼의 주요 목적과 규모에 따라 달라진다.
- 이들 모두는 몇 가지 장, 단점을 가지고 있다.
메테리얼 디자인은 리서치를 기반으로 대중화된 계속 밑줄 입력 인풋은 좋은 예가 아닐 수 있다.
메테리얼 디자인 텍스트 필드의 진화에서는 수정된 인풋 디자인을 확인할 수 있다.
동일한 연구에 따르면 사용자는 모서리가 둥근 인풋을 선호하였다.
참고사이트 - 메테리얼 텍스트 필드의 진화
https://brunch.co.kr/@blackindigo-red/36
메테리얼 텍스트 필드의 진화
사용자 리서치가 구글 오픈소스 텍스트 필드를 어떻게 변화시켰는지에 대해. | (출처 : [The Evolution of Material Design’s Text Fields]의 기사를 번역 및 가공한 콘텐츠입니다.) 눈치채지 못하셨을 수도
brunch.co.kr
왼쪽 정렬 레이블

- 요청하려는 데이터가 사용자에게 익숙하지 않은 경우에 좋다
- 장점: 레이블을 쉽게 확장하고, 수직공간에 활용하기 좋다
- 단점: 레이블과 입력 폼 사이의 거리가 있어 작업 완료 시간이 증가한다.
(해석하면서도 이해가 안 가는 게 레이블 클릭할 때 폼으로 바로 연결하면 상관없는 거 아닌가?
디자인적으로 레이블 형태에 따라 거리가 변해서 보기 안 좋다는 건가?
아! 시선의 이동시간이 각각 다르다고??? )
오른쪽 정렬 레이블

- 왼쪽 정렬 레이블에 비해 작업 수행 시간이 두배 빠르다
- 장점: 텍스트 필드 레이블과 인풋이 근접하게 배치되어 있어 시선의 이동이 줄어들어, 작업 완료 시간이 빨라진다.
- 단점: 필요한 모든 정보와 폼 양식을 빠르게 스캔하고 이해하기가 더 어렵다
상단 정렬 레이블

- 작업을 수행하는 데 있어, 가장 빠른 완료 시간을 가진다.
좌우 공간이 많이 필요하지 않으므로, 모바일 디자인에서 많이 사용한다.
- 장점: 사용자가 한 번의 눈 움직임으로 입력 레이블 및 입력 텍스트를 캡처할 수 있다.
완료 시간이 가장 빠르다.
- 단점: 더 많은 수직 공간이 필요하다.
더 자세한 내용은 아래의 사례를 참조해주세요
- 폼 양식 디자인 베스트
“Best practices for form design- by Luke Wroblewski”
- 폼 양식의 레이블 배치
“ Label Placement in Forms — by Mateo Penzo”
텍스트 필드의 길이는 예상 사용자 입력에 비례해야 한다.

- 폼의 모든 텍스트 필드에 동일한 입력 길이를 사용하면 시각적으로 보기에는 좋지만 완성하기는 더 어렵다.
placeholder를 레이블로 대체하지 말 것

- placeholder 텍스트가 사라지면, 사용자는 단기 기억을 하고 있어야 하며,
레이블이 없는 경우, 사용자는 폼을 제출하기 전, 모든 정보를 맞게 기입했는지 확인할 수 없다.
미니멀한 디자인을 원한다면, Material design floating labels을 확인해 볼 필요가 있다.
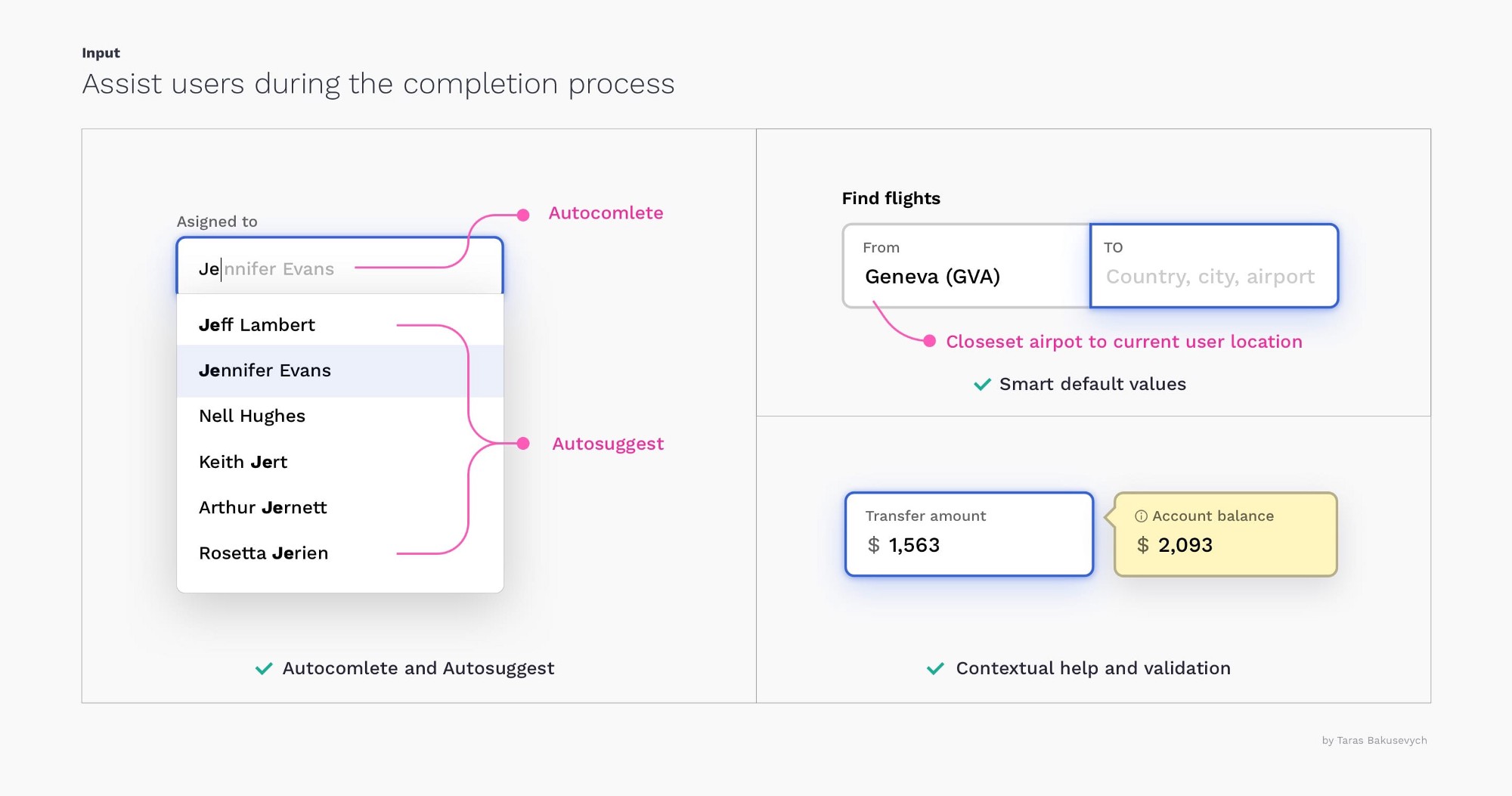
사용자가 폼을 작성할 수 있도록 도와줘야 한다.

- 자동 완성(Auto-Complete)은 부분 쿼리를 해결하는데 도움이 된다.
이 기능은 텍스트를 입력하는 인풋 박스 안에서 발생되며, 엔터 또는 오른쪽 화살표 키를 눌러 적용시킬 수 있다.
* 쿼리란? 데이터베이스에 정보를 요청하는 것이다. 웹서버에 특정한 정보를 보여달라는 웹 클라이언트 요청(주로 문자열을 기반)에 의한 처리이다. 주제어가 검색엔진의 검색 필드 내에 입력된 다음, 그 내용이 웹 서버로 넘겨진다 *
-자동 제안(Auto-Suggest)으로 관련 키워드 및 문구에 대한 무한 리스트를 검색할 수 있으며, 이 목록은 드롭다운 형식으로 나타낸다.
- 미리 채워져 있는 필드(Pre-fill fields)와 자동 기본 설정 기능(smart Defaults)을 사용하기도 한다. IP 또는 현재 위치 정보를 통해 사용자가 현재 위치하고 있는 국가와 도시를 쉽게 감지할 수 있으며, 가장 일반적인 시나리오와 분석을 기반으로, 기본적으로 선택해야 할 항목을 정의할 수 있다. 하지만 전자 상거래(E-Commerce)는 예외적으로 사이즈, 색상과 같이 구매에 연관된 항목을 미리 선택해 놓지 않는다.
- 계좌 이체 시, 사용자의 올바른 결정과 실수를 피하기 위해 계좌 잔액과 같은 상황에 맞는 정보를 추가적으로 제공해야 한다.
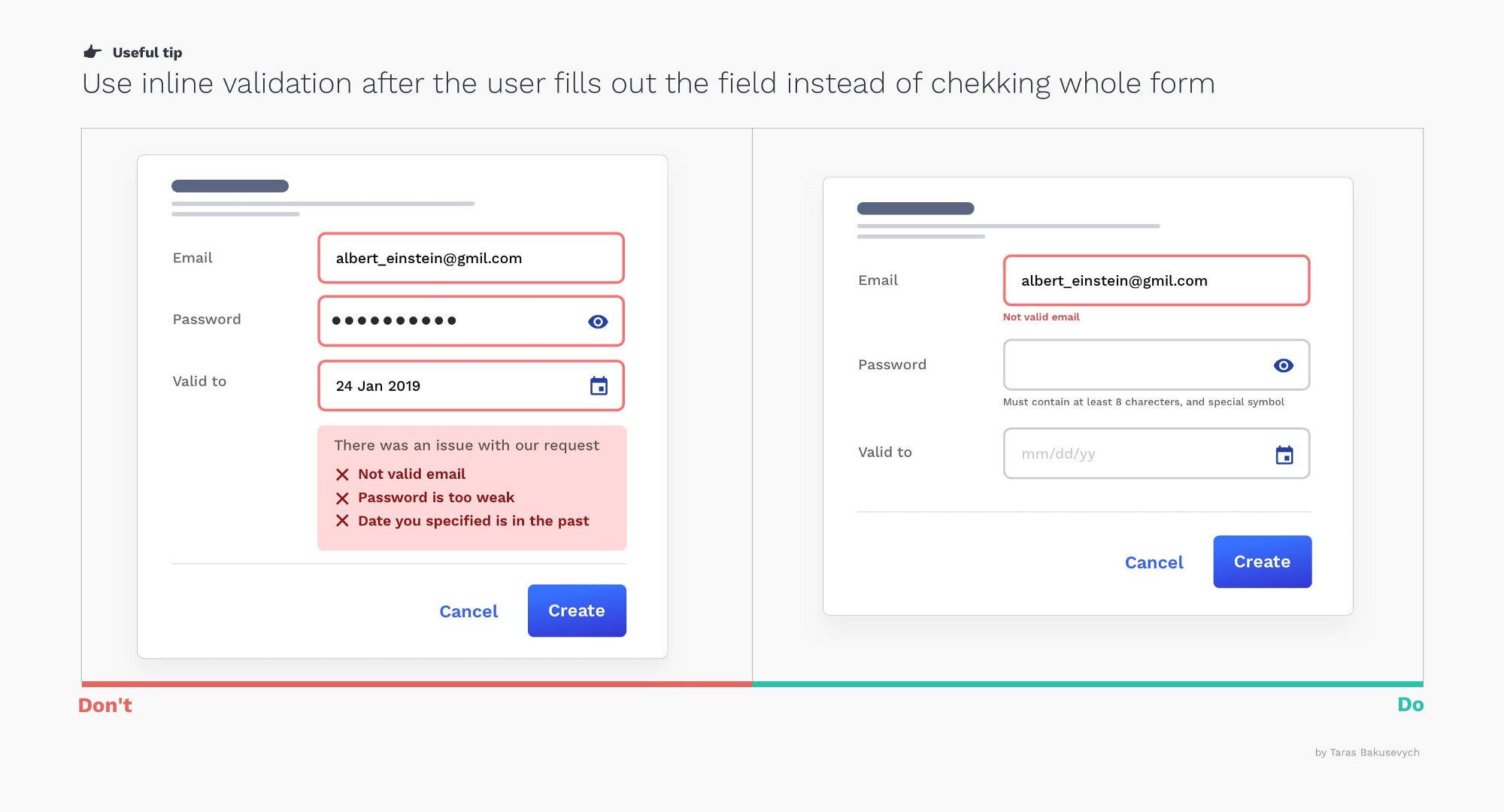
유효성 검사를 사용해야 한다.

"라이브 인라인 유효성 검사(Live inline validation)"란 사용자가 폼을 제출할 때,
인풋을 확인하는 것이 아니라, 폼 입력을 진행하는 동안 실시간으로 유효성 검사를 실시하는 것이다.
- 인풋에 가까운 곳에 유효성 검사 메시지를 표시해야 한다.
- 오류 메시지는 사용자를 비난하는 대신, 문제를 해결하기 위한 방법을 알려줘야 한다.
- 사용자가 입력을 완료하기 전에, "성급한 유효성 검사"는 피해야 한다.
- "긍정적 유효성 검사"를 사용한다면, 사용자는 좀 더 즐겁게 작업을 마칠 수 있다.
필드와 레이블 텍스트 수를 줄여야 한다.

합치(서로 일치하는 것)나 불필요한 요소를 줄이면 훨씬 단순해 보인다.
- 풀 네임 및 날짜는 나누지 않아야 한다.
- 레이블이나 힌트는 가능하면 한 줄로 줄여야 한다.
관련 없는 필드는 숨깁니다.

정보는 점진적으로 공개하며, 필수 사항만 공개하고, 사용자가 필요할 시 추가적으로 정보를 공개해야 한다.
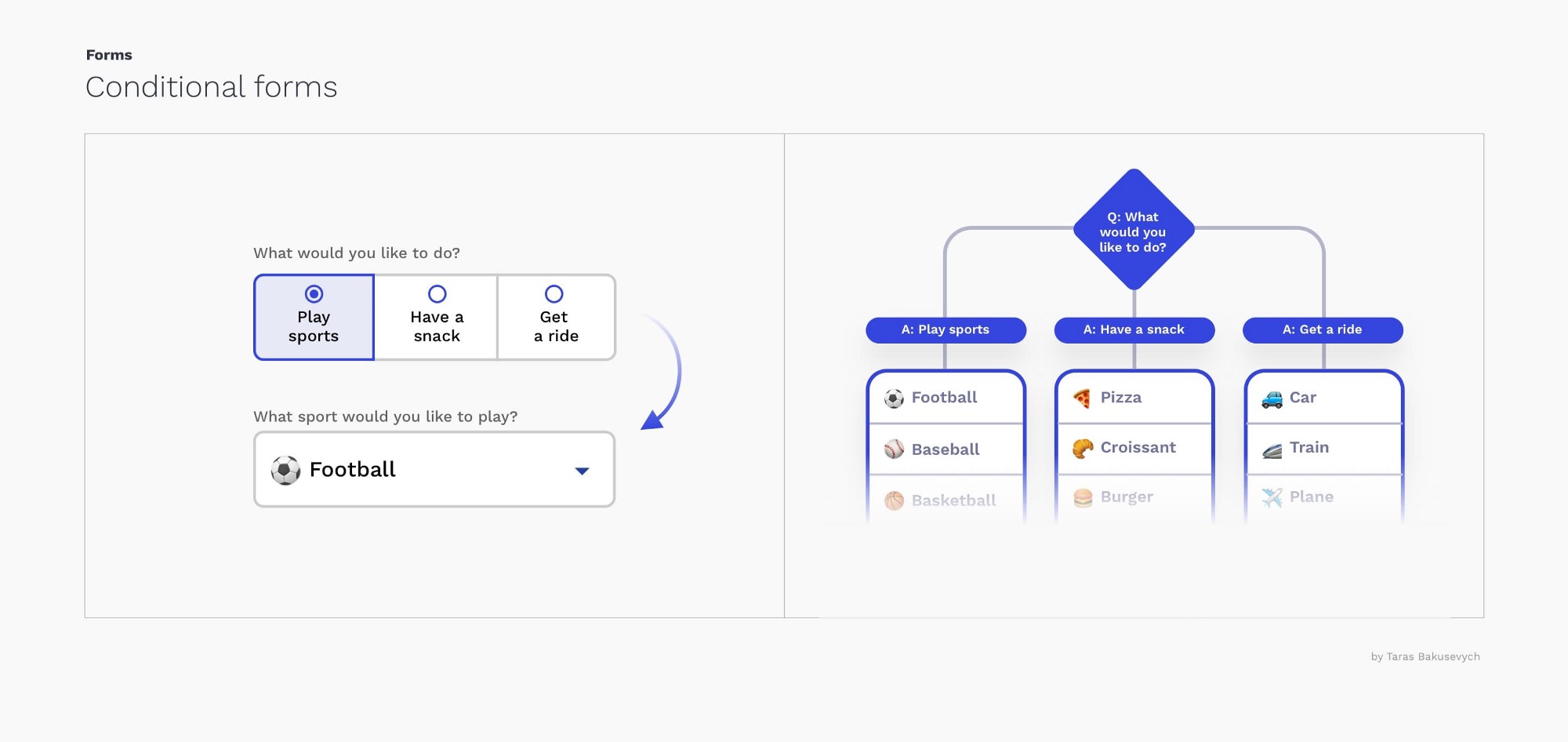
조건부 로직을 사용해야 한다.

조건부 로직을 사용하면, 방문자의 응답에 따라 자동으로 폼 필드를 표시하거나, 숨기고 페이지를 건너뛸 수 있다.
이러한 접근 방식은 필드 수를 줄일 뿐만 아니라, 입력 프로세스가 보다 개인화되고
커뮤니케이션이 되는 것처럼 느낄 수 있다.
관련된 필드끼리는 그룹으로 묶어야 한다.

복잡한 폼을 단순화하는 가장 쉬운 방법 중 하나는, 관련 필드를 그룹화하는 것이다.
게슈탈트 법칙에는 근접성, 유사성, 연속성, 폐쇄성, 연결성 등 여러 가지 요소가 있다.
이러한 비구조화된 필드를 관리 가능한 상태로 그룹화한다면, 사용성이 크게 향상된다.
여러 개의 열로 된 레이아웃 사용은 피해야 한다.

하나의 열 레이아웃은 사용자에게 완료 시점을 명확하게 인지시켜준다.
여러 개의 열로 된 레이아웃을 사용한 결과, 실제로 사용자는 입력해야 할 데이터를 건너뛰거나,
필드에 잘못된 데이터를 입력하거나, 중간에 중단하는 경우가 발생하였다.
복잡한 폼을 몇 가지 간단한 단계로 나누는 것이 좋다.

때로는 불필요한 요소를 제거한 후에도 어떤 폼은 거대해 보일 수 있다.
큰 데스크를 작은 단위로 나누면 훨씬 쉬어 보이고 사용자가 프로세스를 완료하도록 동기 부여할 수 있다.
- 스텝을 보여줘서 사용자가 수행하는 단계를 시각적으로 커뮤니케이션하면 사용자에게 만족감을 줄 수 있고
단계를 더 진행하도록 동기를 부여할 수 있다.
- 단계를 너무 많이 만들면 도움은 안되고 사용자를 귀찮게 할 뿐이다
- 중요 정보를 요약해서 보여주는 것은 안정감을 준다. 마지막에는 검토 단계를 제공해준다.
위자드 밖으로 나갈 수 있는 경로를 최소화하라.

폼이 여러 가지 단계로 나눌 만큼 크다면, 현재 단계에 집중할 수 있도록 명확하게 분리되어야 한다.
일반적인 내비게이션이나 링크를 노출하면 수행과정을 방해하고 혼란스럽게 만들 것이다.
다단계 폼을 작은 팝업으로 보여주는 것도 추천하지 않는다.
적절한 키보드 타입을 제공하자.

Android와 iOS는 여러가지 종류의 키보드 종류를 제공한다.
각각의 키보드는 다른 종류의 인풋을 용이하게 하기 위해 디자인되어 있다.
데이터 입력을 원활하게 하기 위해 입력 필드의 콘텐츠 타입에 적합한 키보드를 제공되어야 한다.
키보드가 나타나는 위치도 고려해야 한다. 불필요한 스크롤을 방지하기 위해 텍스트 필드를 위쪽에 제공해야 한다.
패스워드 생성 디자인

- 사용자가 패스워드를 두 번 입력하도록 요구하는 대신, 패스워드가 보일 수 있도록 한다
- 항상 패스워드 요구사항을 보여주고, 사용자의 패스워드가 요구사항에 얼마나 맞는지 보여주어라.
- 사용자를 위해 요구사항을 간소화하라
- 강도 측정기를 사용해서 보안이 강한 패스워드를 생성하도록 유도해라
원문
https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0
Text fields & Forms design — UI components series
Simple rules that will help you design forms users will like to complete
uxdesign.cc
'UIUX디자인 > 디자인' 카테고리의 다른 글
| UI디자인(웹) 자주 사용하는 용어 정리 (1) | 2023.07.20 |
|---|---|
| 2023년 웹디자인 트렌드: 키치한 디자인? Y2K디자인! (0) | 2023.06.19 |
| UI & UX Micro-Tips: The Ultimate Collection - 6 (1) | 2021.06.28 |
| UI & UX Micro-Tips: The Ultimate Collection - 5 (0) | 2021.06.20 |
| UI & UX Micro-Tips: The Ultimate Collection - 4 (1) | 2021.06.18 |