이전 글
2021.06.18 - [디자인] - UI & UX Micro-Tips: The Ultimate Collection - 4
UI & UX Micro-Tips: The Ultimate Collection - 4
이전 글 2021.06.17 - [디자인] - UI & UX Micro-Tips: The Ultimate Collection - 3 UI & UX Micro-Tips: The Ultimate Collection - 3 이전 글 2021.06.16 - [디자인] - UI & UX Micro-Tips: The Ultimate Colle..
uiweb.tistory.com
41. Use established icons in your UIs to avoid confusion for the user.

// 사용자가 혼동할 수 있는 아이콘은 사용하지 말 것
// 올바른 기능을 전달할 수 있는 아이콘을 사용할 것
42. Use Proximity to signal relationships between elements.

// 근접성을 이용하여 요소간의 관계를 알리기
// 사용 가능한 많은 시도되고 테스트 된 디자인 원칙 (대비, 공간, 반복 등) 중 사용자를 위해 더 명확한 UI를 생성하는 데 도움이 되는 핵심 요소 - 근접
// 근접성은 단순히 관련 디자인 요소를 함께 배치하여 서로 간의 관계를 알리는 프로세스
게슈탈트 이론을 통해 만드는 UI디자인 (번역본)
UI 디자이너를 위한 실무적인 게슈탈트 이론 | 이 게시물은 Medium - Muzli 채널의 'Gestalt principles in UI design' 이라는 문서를 번역한 게시글입니다. 맥락상 이해가 쉽도록 의역 + 수정했기 때문에 정확
brunch.co.kr
43. 4pt Baseline Grid + 8pt Grid = Harmonious Vertical Rhythm.

// 4pt베이스 라인 그리드 + 8pt 그리드 = 조화로운 수직 리듬
// 4의 배수 (16, 20, 24, 28 등...)인 선 높이 값을 사용하여 유형을 기준선 그리드 4에 정렬해야 한다.
왜 4? 과거에 8의 배수로 스케일링하는 것은 특정 텍스트 크기로 작업할 때 그다지 다양하지 않다는 것을 발견함
The 4px baseline grid — the present
How I use the 4px baseline grid to measure space around text in UI design
uxdesign.cc
44. It’s all good to reduce the line-height on your Headings.

// 제목은 줄높이를 줄여주는 것이 좋다
// 가독성을 높이기 위해 충분한 줄 높이가 필요한 긴 형식의 본문 텍스트와 달리 제목은 일반적으로 훨씬 짧으므로 간격을 약간 줄일 수 있다.
// 제목에 권장되는 줄 높이는 일반적으로 텍스트 크기의 약 1 ~ 1.3 배이다
// 제목텍스트크기에 따라 다르며 line-height : 1.5em 기준으로 조절하면 될 듯
45. Having trouble picking a colour scheme? Go Analogous on the Colour Wheel.

// 인접끼리 유사한색상은 가장 조화로운 색상 구성표 중 하나이다
// https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
46. Try and maximise the Signal-to-Noise ratio in your designs.

// 관련 정보(신호)를 효율적으로 제공하고 관련 없는 정보 (노이즈)를 모두 줄이 거 나 제거하기
47. Want to speak in a more informal tone? Try going all lowercase.

// 좀더 비공식적인 언어로 말하고 싶을 땐 소문자를 이용하기 - 접근하기 쉬운 메시지를 제공
// 글꼴이 두껍고 대문자를 사용할 시 무겁고 격식을 차리는 느낌이 든다.
48. Use weight, size, and colour to indicate hierarchy within your type.

// 무게, 크기 및 색상을 사용하여 유형 내 계층을 나타낸다
// 문자로 작업 시 글자 자체가 날 보라고 라고 외칠 필요는 없지만 균형 잡힌 계층 구조는필요하다.
49. Light Text on dark? Fatten up that font-weight for the best legibility.

// 어두운 곳에서 밝은 텍스트? 가독성을 높이기 위해 글꼴 두께를 늘리기
// 밝은 배경에 어두운 텍스트를 설정할 때 가끔 더 가벼운 글꼴 두께를 선택할 수 있다.
// 반대의 경우 : 밝은 텍스트> 어두운 배경. 특히 긴 형식의 사본의 경우 글꼴 두께를 약간 늘리는 것이 가장 좋다.
// 최상의 가독성을 목표로 하고 사용자의 눈에 부담을 주지 말 것
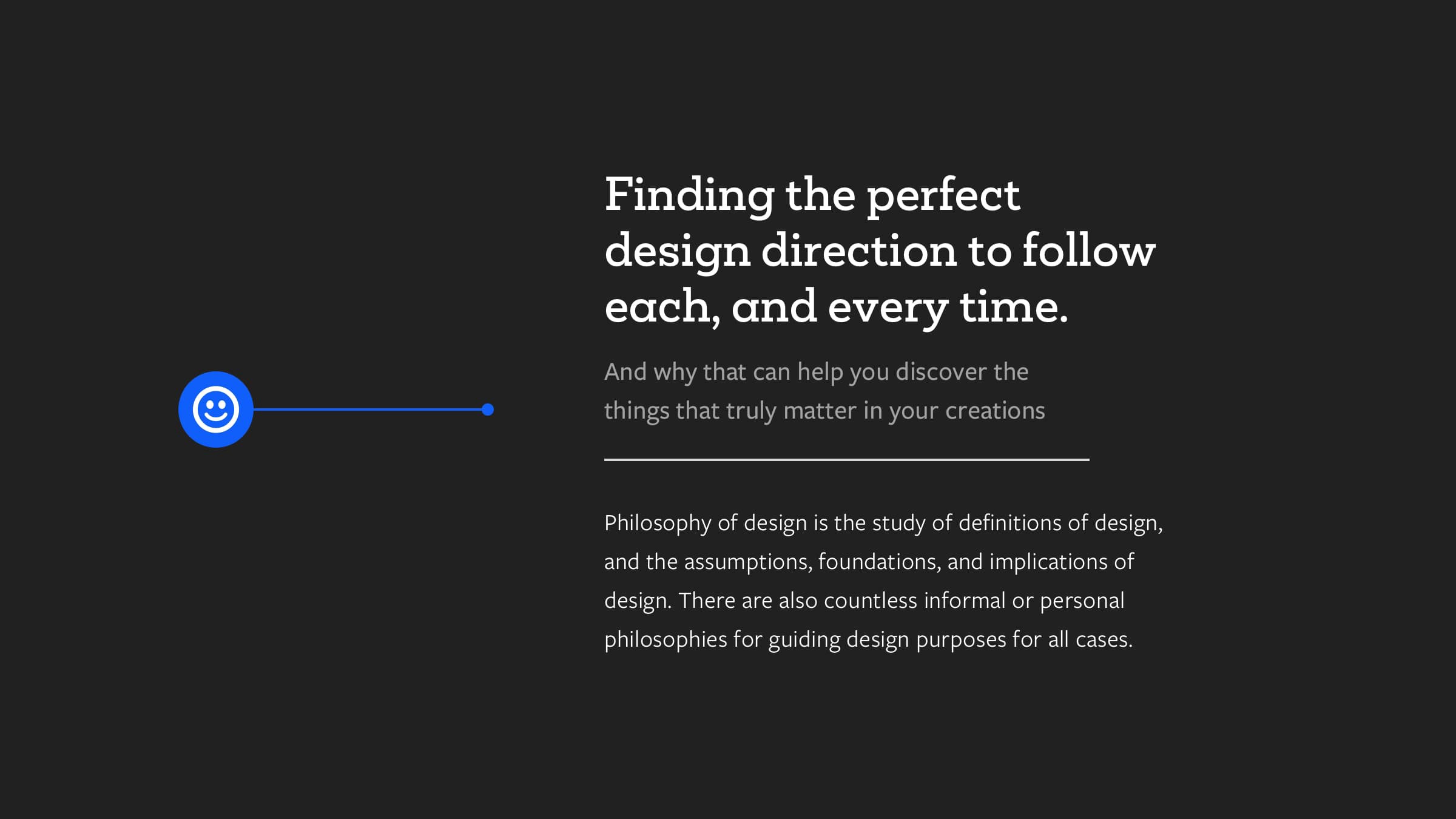
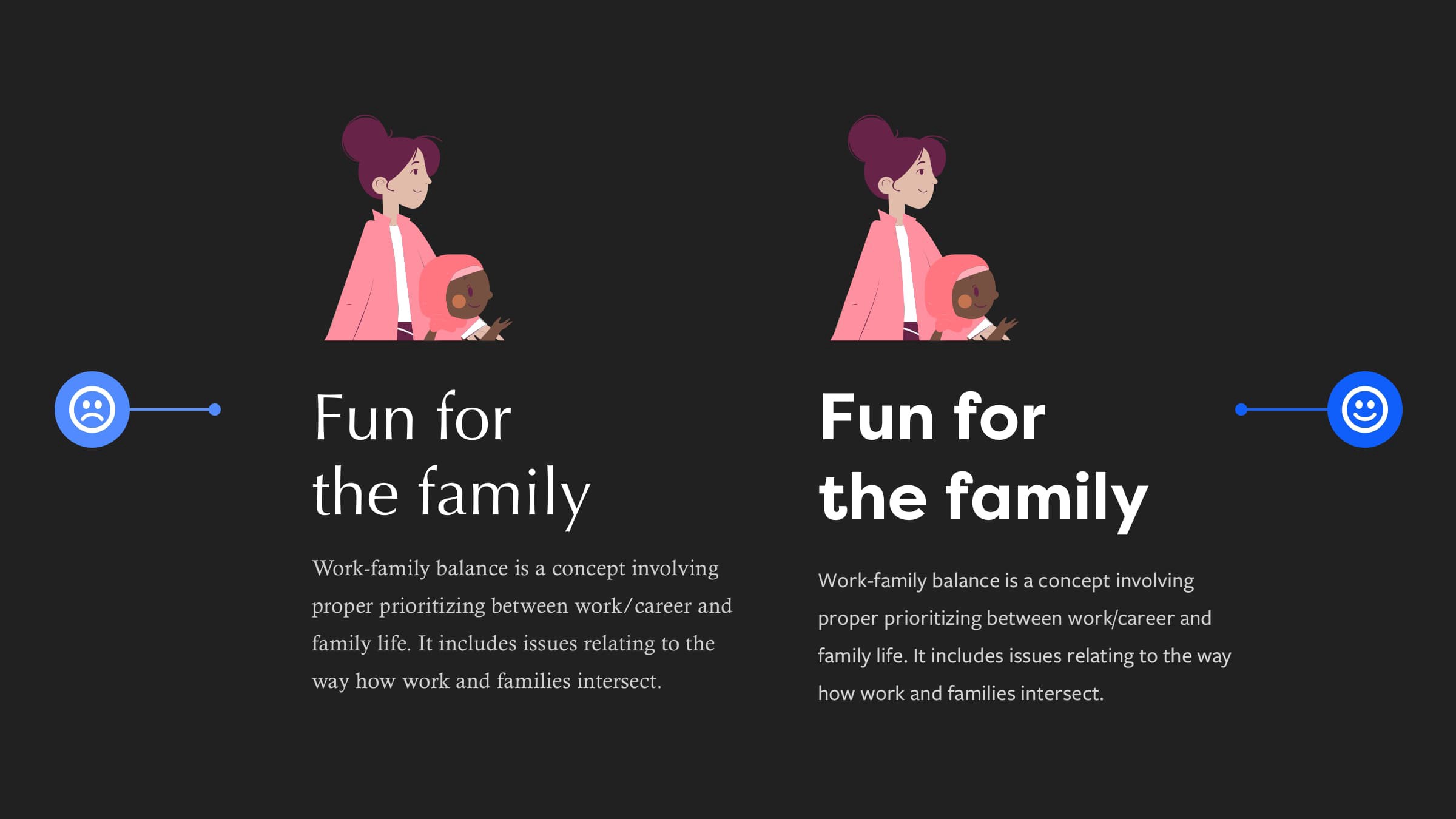
50. Create the right emotional response with your typeface choices.

// 콘텐츠에서 서체 선택은 감정을 직접 말하게 만드는 중요한 역할을 한다
참조링크
https://uxdesign.cc/ui-ux-micro-tips-the-ultimate-collection-a07d56c9e98
UI & UX Micro-Tips: The Ultimate Collection
When creating efficient, accessible, and beautiful UIs for your projects sometimes it takes only the smallest of adjustments to help quickly improve the designs you’re trying to create. In this…
uxdesign.cc
6부로 이어집니다... coming soon 😊
'UIUX디자인 > 디자인' 카테고리의 다른 글
| Text fields & Forms design — UI components series (3) | 2022.01.25 |
|---|---|
| UI & UX Micro-Tips: The Ultimate Collection - 6 (1) | 2021.06.28 |
| UI & UX Micro-Tips: The Ultimate Collection - 4 (1) | 2021.06.18 |
| UI & UX Micro-Tips: The Ultimate Collection - 3 (0) | 2021.06.17 |
| UI & UX Micro-Tips: The Ultimate Collection - 2 (0) | 2021.06.16 |