이전 글
2021.06.16 - [디자인] - UI & UX Micro-Tips: The Ultimate Collection - 2
UI & UX Micro-Tips: The Ultimate Collection - 2
디자인을 즉시 개선하는 데 도움이 되는 64 개의 강력한 팁 모음 이전글 2021.06.15 - [디자인] - UI & UX Micro-Tips: The Ultimate Collection - 1 UI & UX Micro-Tips: The Ultimate Collection - 1 디자인을..
uiweb.tistory.com
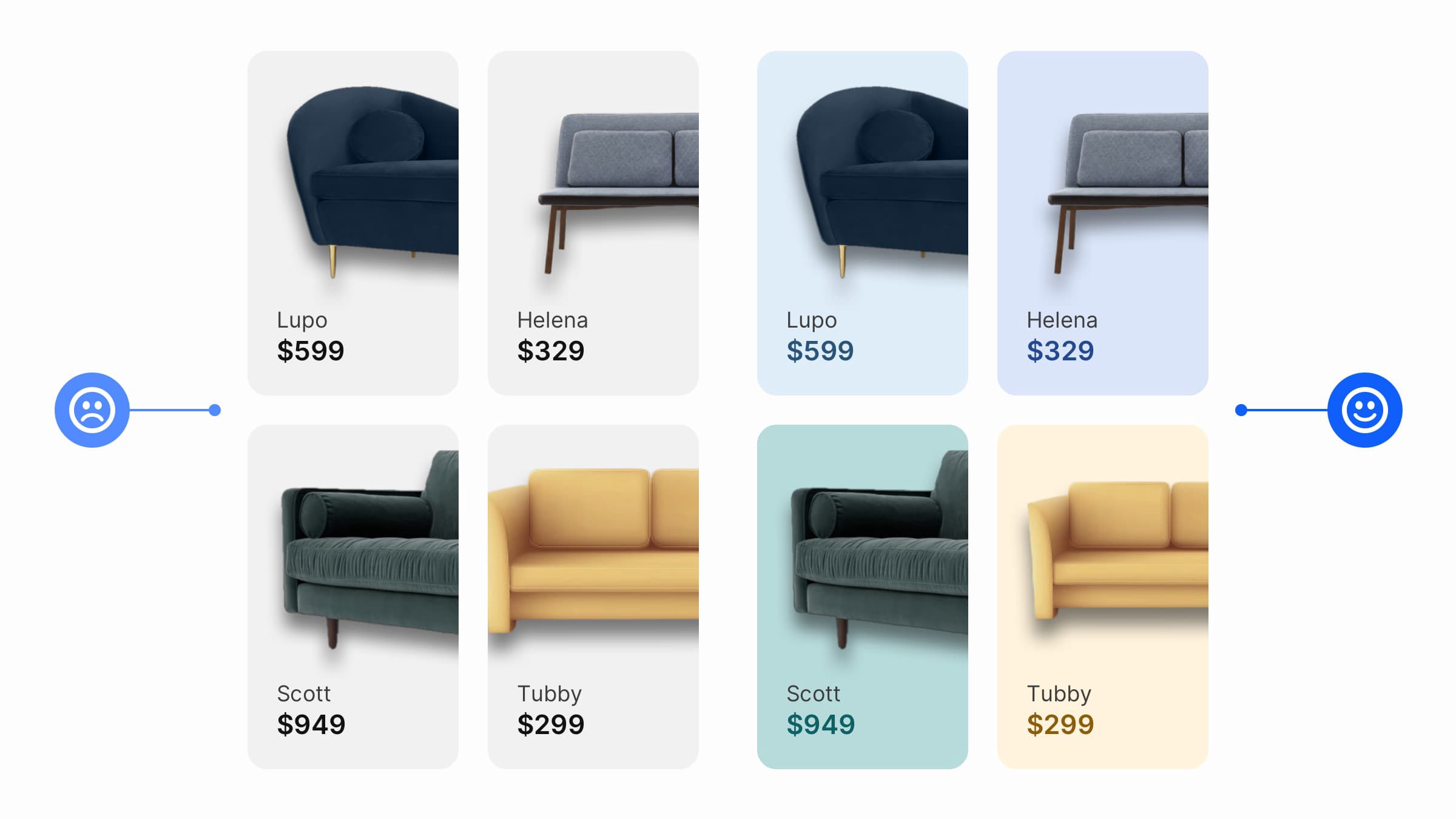
21. Colour-Pick from your images, and bring your products to life.

// 이미지 위에 제품을 배치할 땐 컬러 배경을 적절히 사용해보자
// 아이콘이나 그림자, 제품의 색상과 비슷한 컬러를 이용한 배경, 텍스트, 아이콘 등에 적용해보자
// 배경에 색을 넣을 경우 명도나 채도는 같으면 좋을 듯
22. Set your line height based on the Typeface’s x-height.

// 타입의 세로 길이에 따라 줄 간격을 조절하는 게 좋다.
// 같은 18pt의 사이즈라도 폰트에 따라 세로길이가 다를 수 있고 상황에 맞춰 줄 간격도 조절하는 것이 가독성이 높다
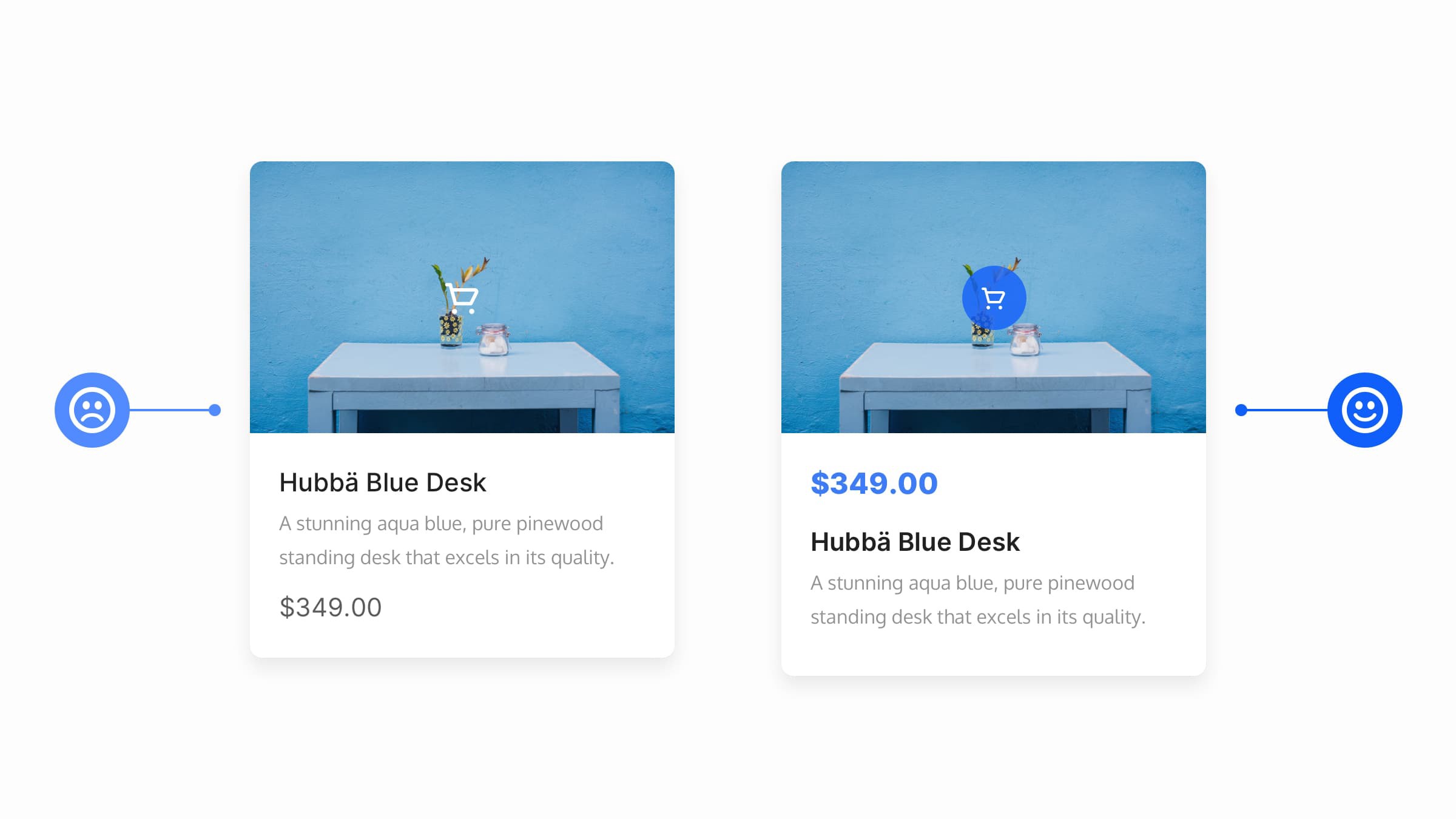
23. Give prominence to the most important elements.

// 가장 중요한 부분을 강조하기
// 글꼴크기, 두께, 색상 및 레이아웃을 잘 조합하여 눈에 띄게 작업하는 것이 중요
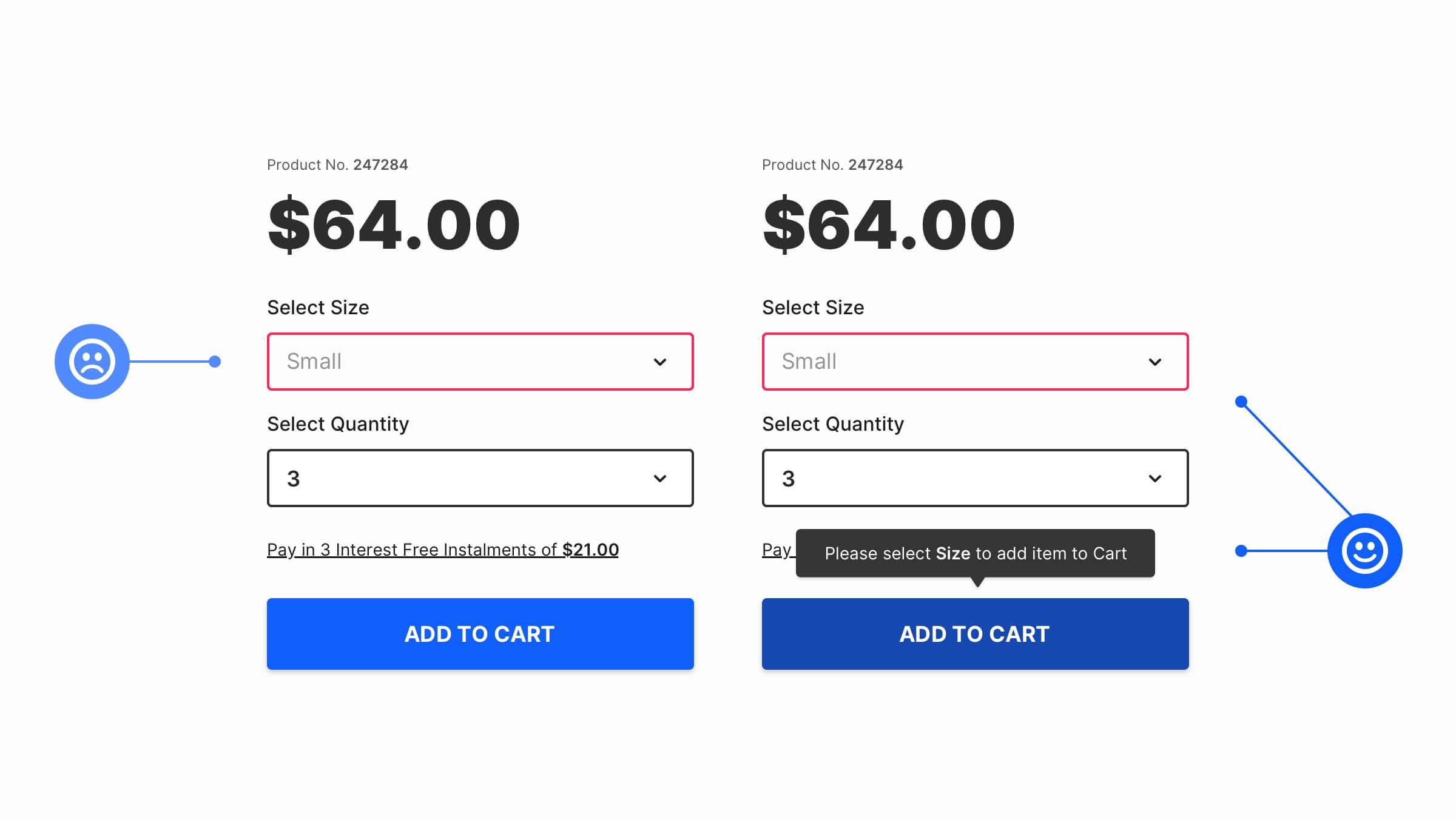
24. Add an extra visual aid to your Form Errors.

// 폼양식에서 오류가 날 경우 시각자료를 추가해주기
// 사용자에게 점점 친절해지고 있다. 디테일은 늘어나지만 어려운 작업들은 아니니까.
// QA가 번거로워질 뿐🤣🤣🤣
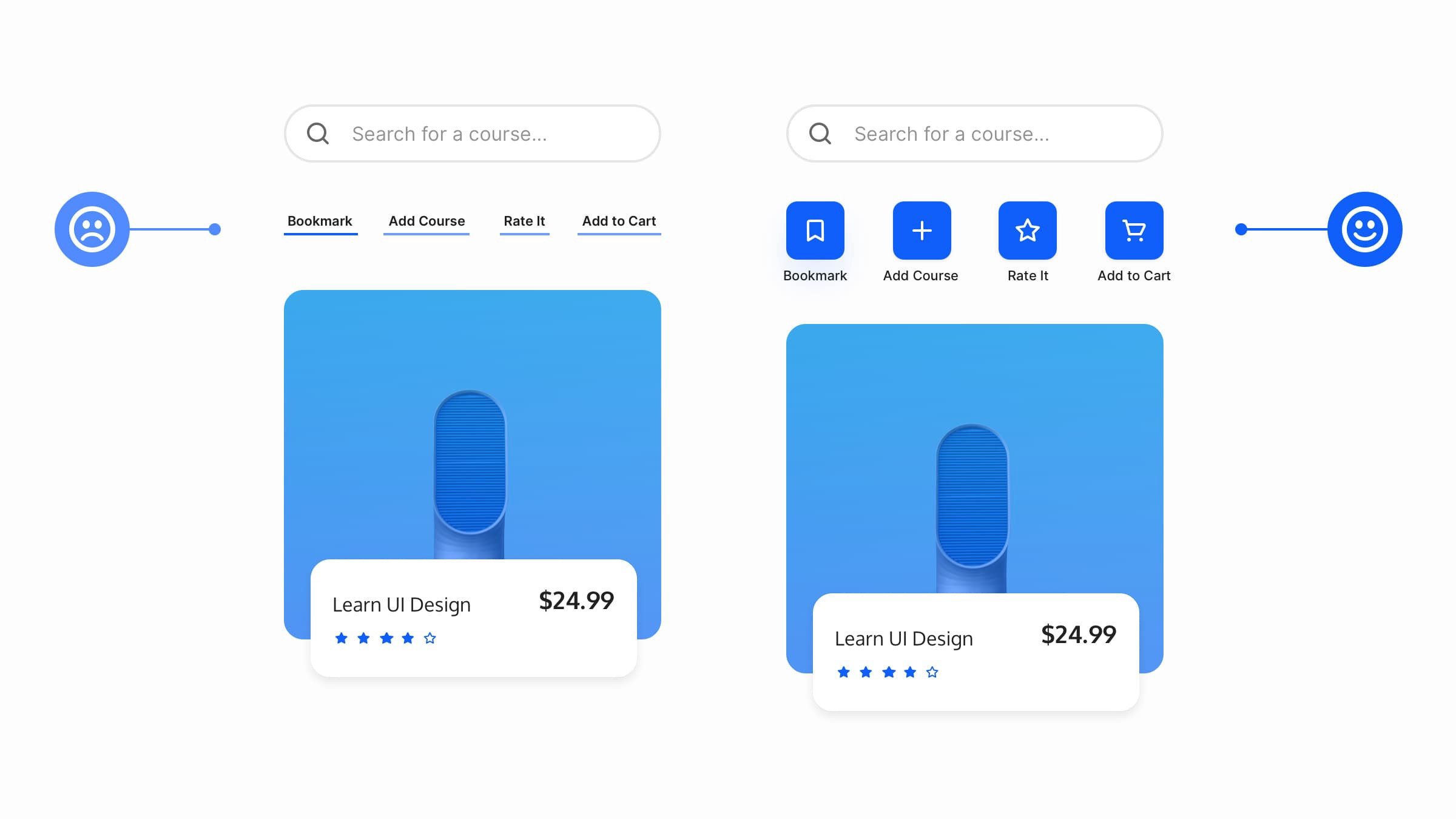
25. Try to create generous Tappable areas on Mobile.

// 모바일에선 텝 크기를 늘려주세요.. - 저는 엄지손가락이 대왕 손가락..
// 버튼과 텍스트로만 존재하는 링크는 문제가 생길 수 있다?
// 최소 권장 탭 영역 체크! iOS의 경우 44 x 44pt / Android 용 48 x 48dp
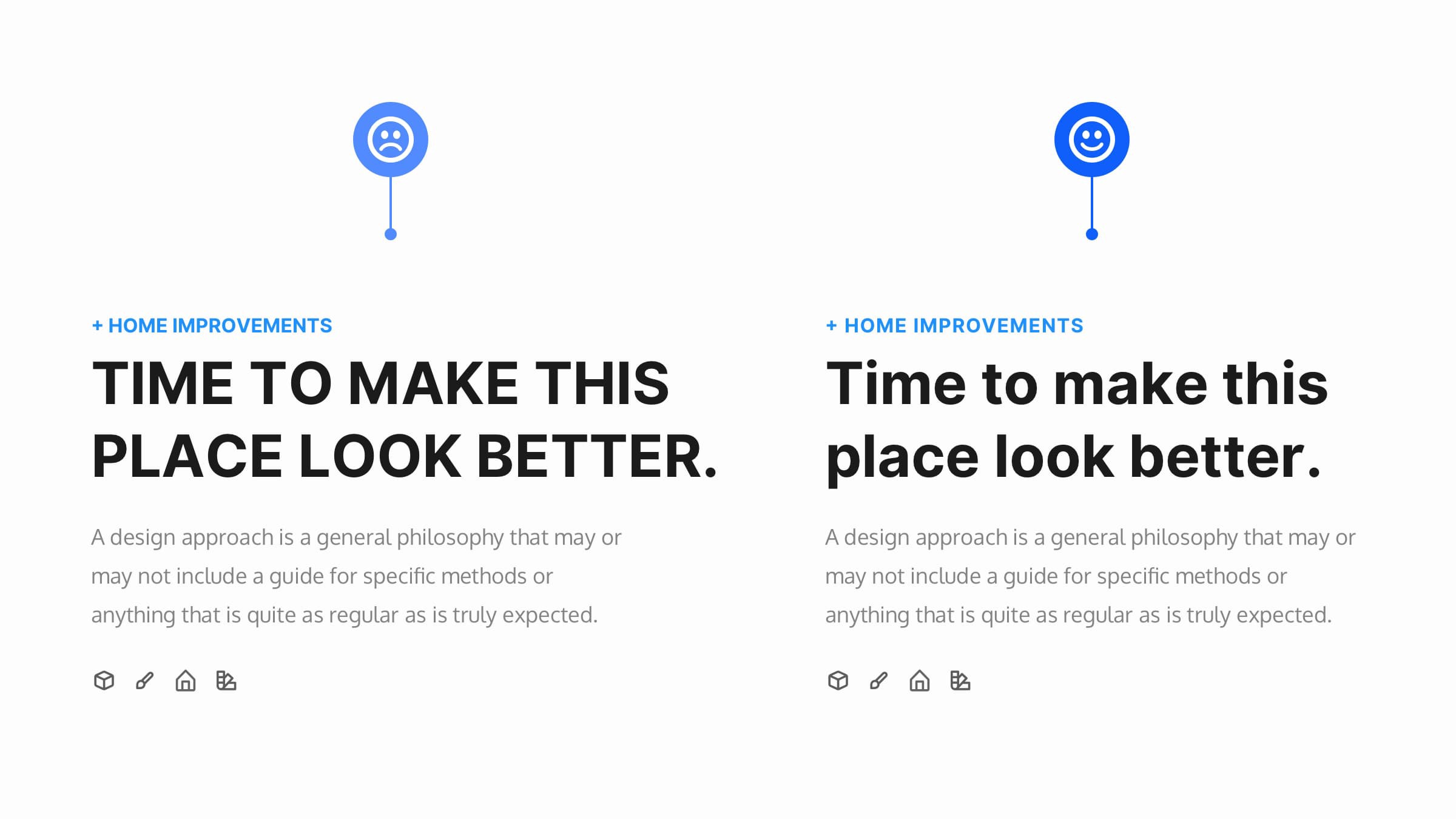
26. Try to use All-caps on short titles only, such as Kickers.

// 전체 대문자는 짧은 제목에서만 사용
// Overlines - 제목 위에 나타날 수 있는 짧은 구절로 일반적으로 몇 단어만 사용하며 전체 대문자를 연습할 때 적합
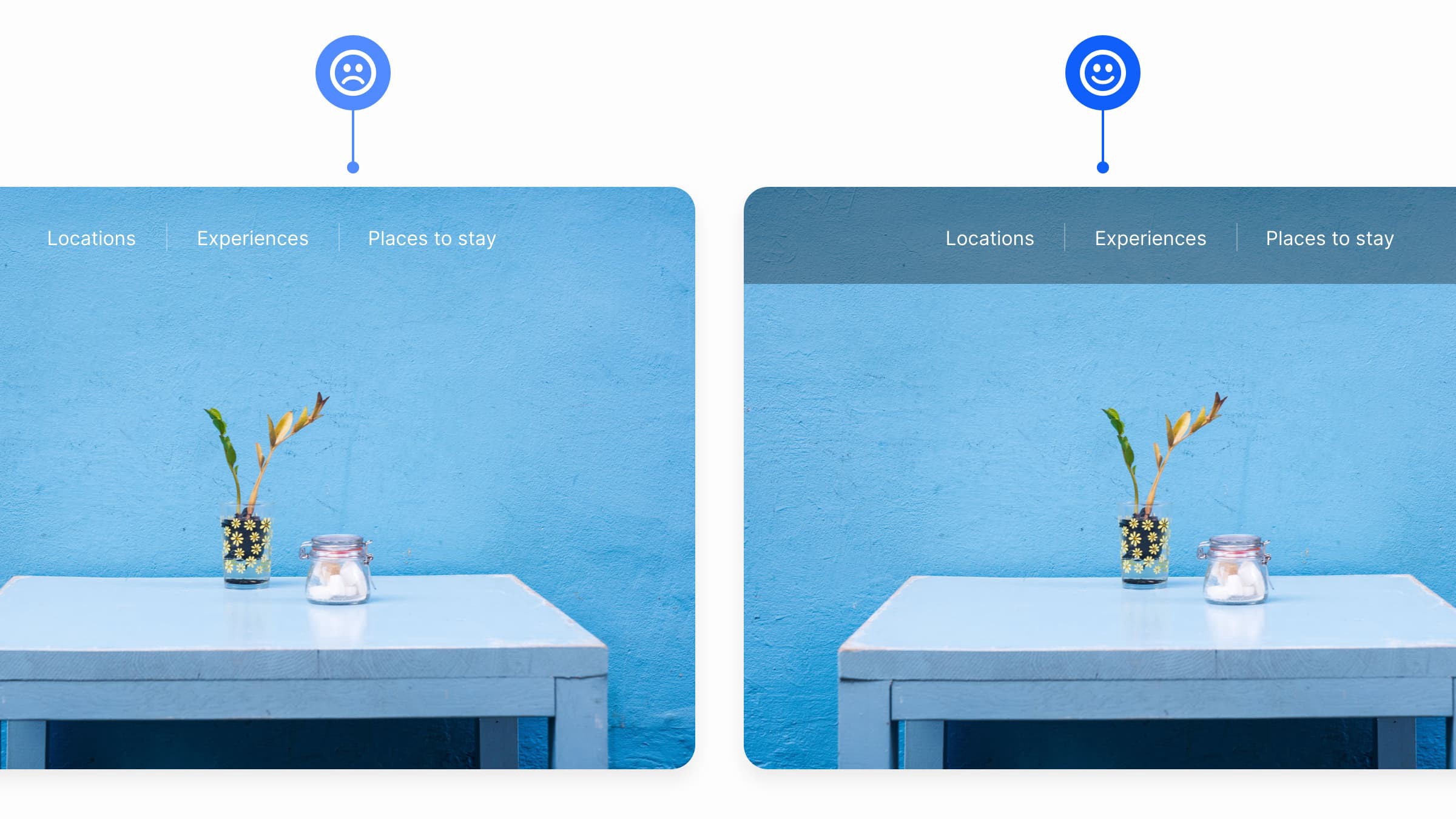
27. Keep the contrast ratio acceptable between light text, and images.

// 밝은 텍스트를 사용할 경우 배경 이미지 간의 명암비율을 체크할 것
// 텍스트 뒤에 약간 불투명 한 어두운 배경을 적용하는 것만으로도 해당 요소 사이에 좋은 대비율을 유지
또한 번거 로움 없이 텍스트 색상을 변경하지 않고도 어둡거나 밝은 이미지 사이를 쉽게 전환 가능
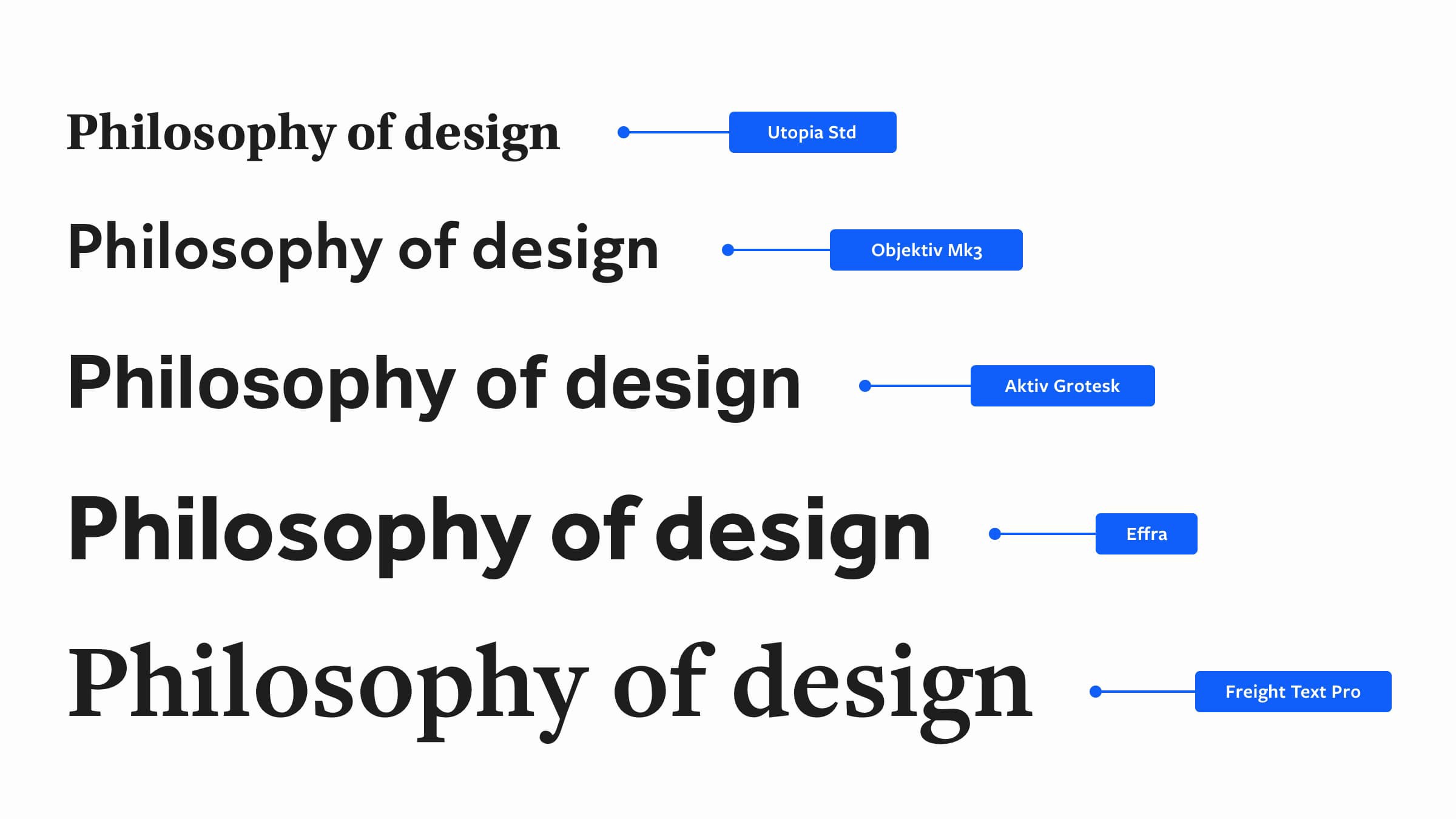
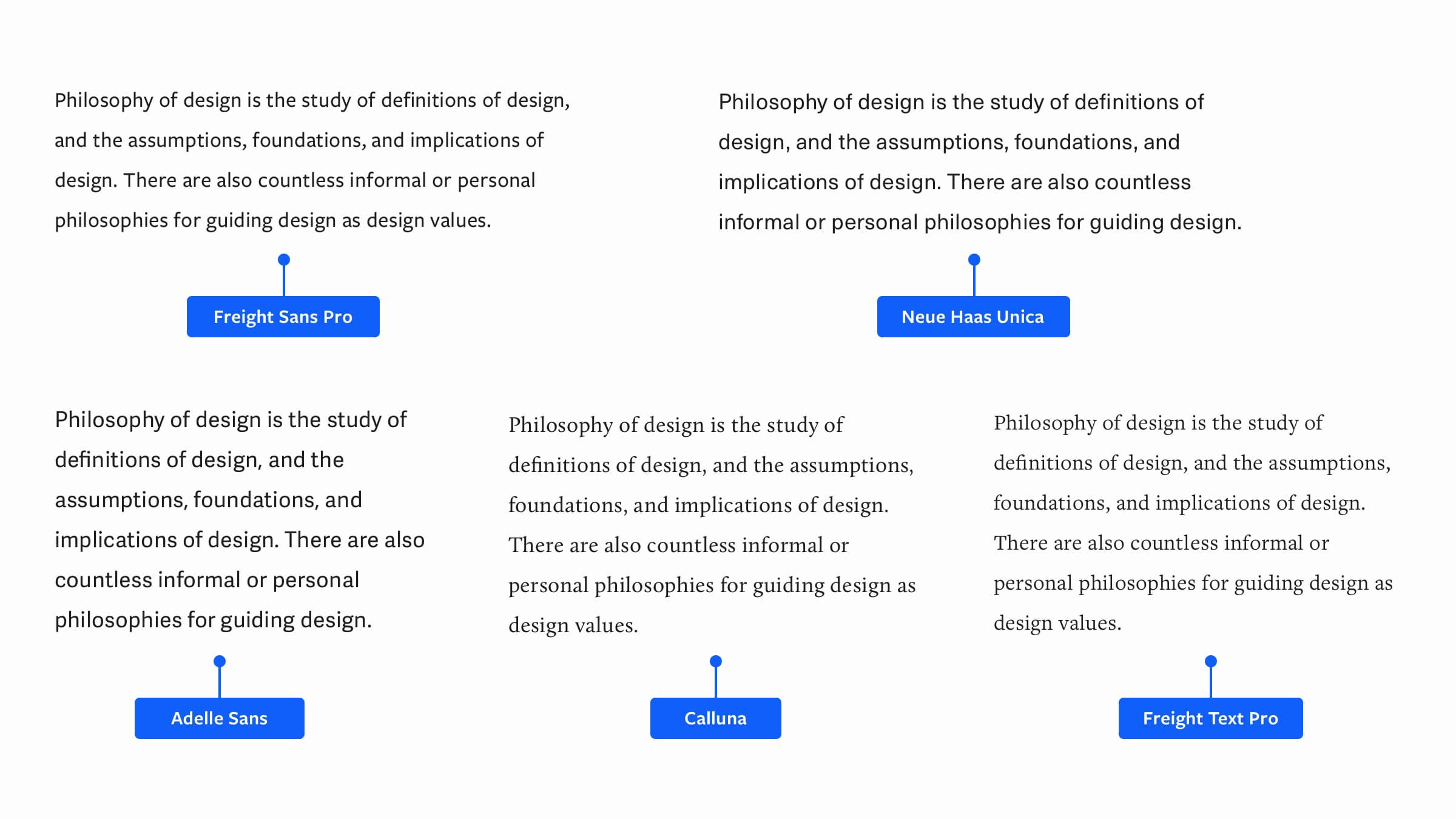
28. Take a look at these great Fonts; Perfect for Headlines in your designs.

// 헤드라인으로 사용할 수 있는 멋진 글꼴
// fonts.adobe.com
// https://helpx.adobe.com/kr/fonts/using/add-fonts-website.html
웹 사이트에 글꼴 추가
태그나 필터를 추가하여 글꼴 목록을 개선할 수 있습니다. 자연어 태그를 사용하여 프로젝트 분위기에 맞는 글꼴을 찾아보거나 분류(예: 세리프 또는 산세리프), 속성(x 높이, 폭 또는 두께) 또는
helpx.adobe.com
29. Take a look at these great Fonts; Perfect for Body copy in your designs.

// 본문 콘텐츠에 어울리는 폰트들
// https://fonts.adobe.com/fonts/?browse_mode=ko&filters=cl:do&languages=ko
글꼴 검색 | Adobe Fonts
필터 숨기기 필터 표시
fonts.adobe.com
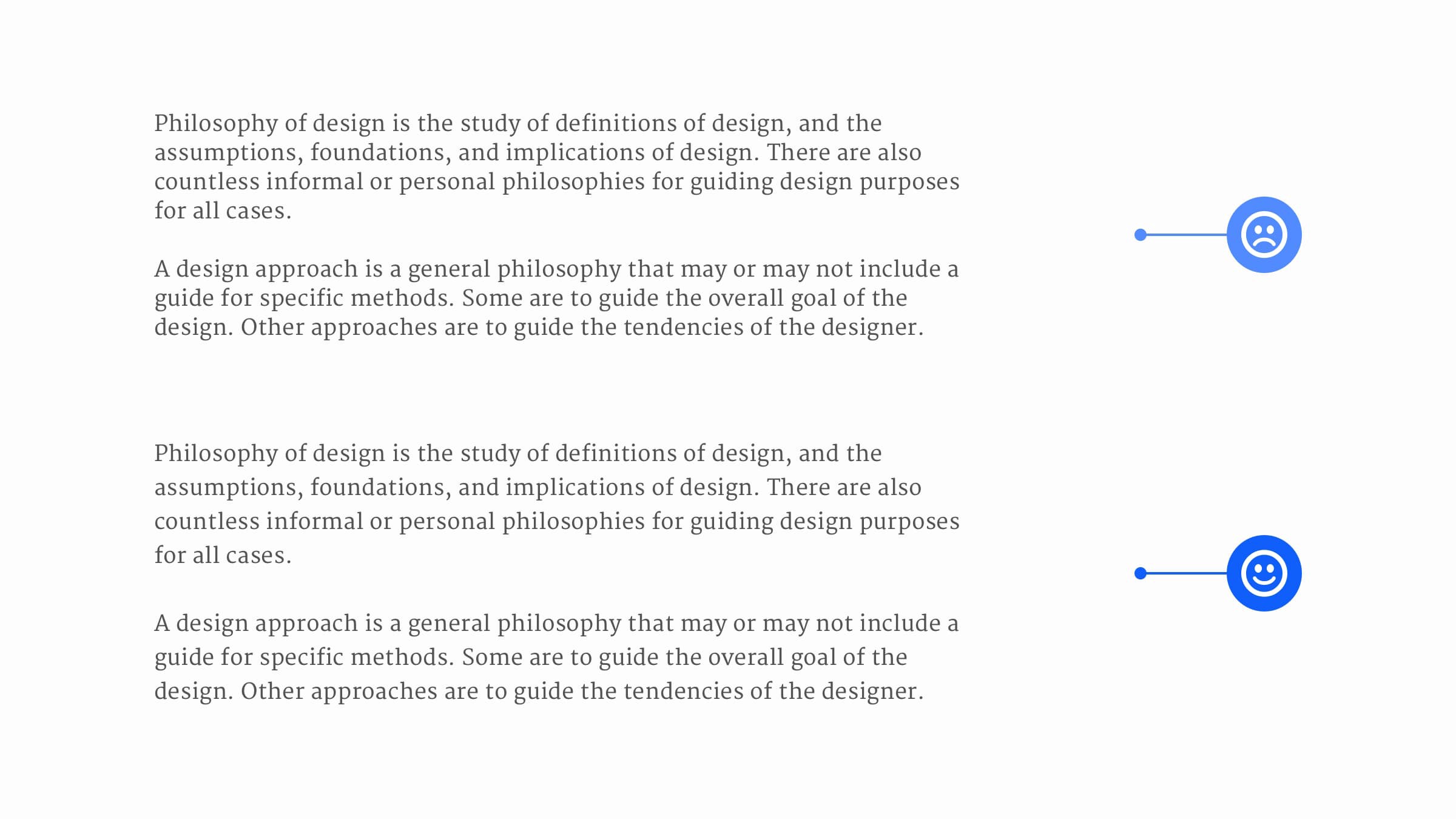
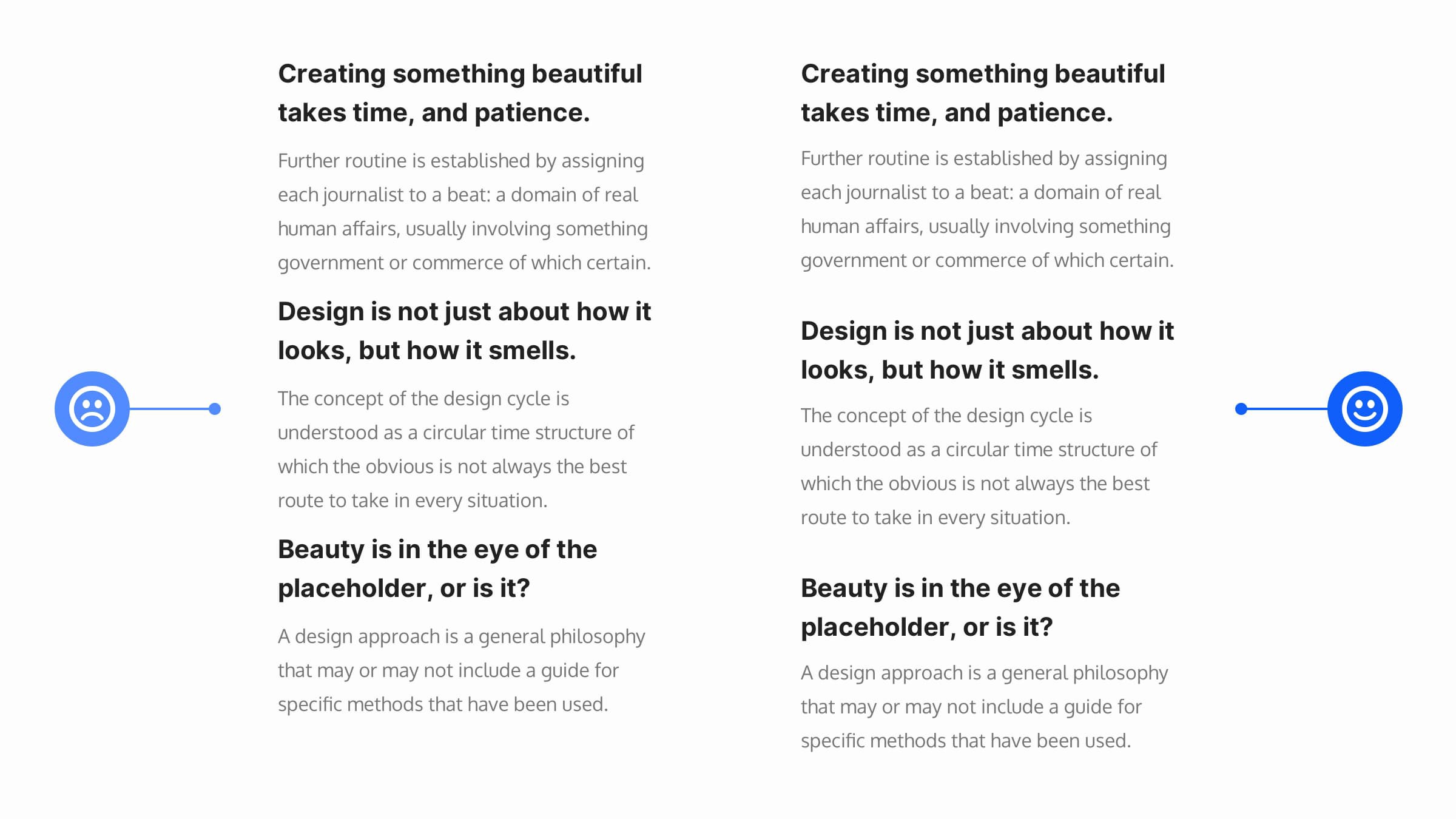
30. Get that Vertical Rhythm just right for your Headlines and Body Text.

// Vertical Rhythm 맞춰 주기
// 시각적 계층구조를 얻으려면 여백을 순서대로 지정하는 것이 좋음
// 제목 하단의 여백과 문단이 끝나는 여백의 크기를 다르게 지정
참조링크
https://uxdesign.cc/ui-ux-micro-tips-the-ultimate-collection-a07d56c9e98
UI & UX Micro-Tips: The Ultimate Collection
When creating efficient, accessible, and beautiful UIs for your projects sometimes it takes only the smallest of adjustments to help quickly improve the designs you’re trying to create. In this…
uxdesign.cc
4부로 이어집니다... coming soon 😊
'UIUX디자인 > 디자인' 카테고리의 다른 글
| UI & UX Micro-Tips: The Ultimate Collection - 5 (0) | 2021.06.20 |
|---|---|
| UI & UX Micro-Tips: The Ultimate Collection - 4 (0) | 2021.06.18 |
| UI & UX Micro-Tips: The Ultimate Collection - 2 (0) | 2021.06.16 |
| UI & UX Micro-Tips: The Ultimate Collection - 1 (0) | 2021.06.15 |
| UX디자인 - A guide to the Modern Minimal UI style (0) | 2021.06.15 |