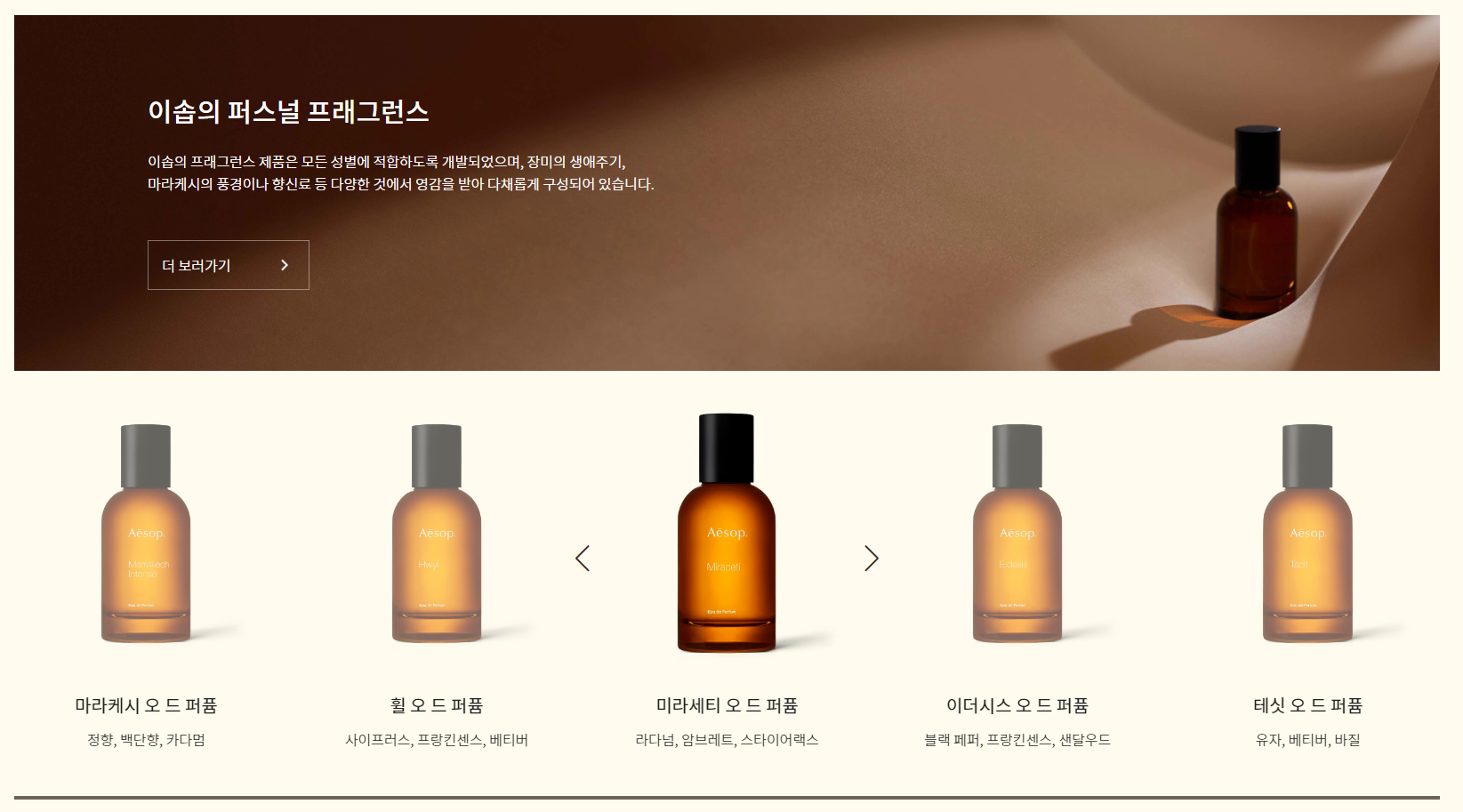
오늘은 swiper플러그인에 Centered를 사용해 볼건데요. 아래 쪽 결과물 처럼 보이게 하는거죠 swiper플러그인은 보면 슬라이드갯수를 정하면 그 갯수에 따라 화면에 보여지고 기본적으로 가장 왼쪽에 있는 슬라이드 클래스에 swiper-slide-active가 들어가는데요 그게 기준이 됩니다. center mode는 가운데 있는 slide에 swiper-slide-active가 들어갑니다. 그러다보니 가운데서 부터 시작을 해요~ 저렇게 왼쪽이 비어서 시작을 하죠.. loop없이 왼쪽으로 땡기려면 커스텀을 좀 해야하고 loop를 사용하면 자연스럽게 왼쪽이 채워질 거에요 끝으로 보여지는 slide들이 왼쪽에 채워지는 거죠. 하지만 실행시켜 보면 문제점이 발생하는데.. 슬라이드가 넘어가는 중에 저렇게 빈..