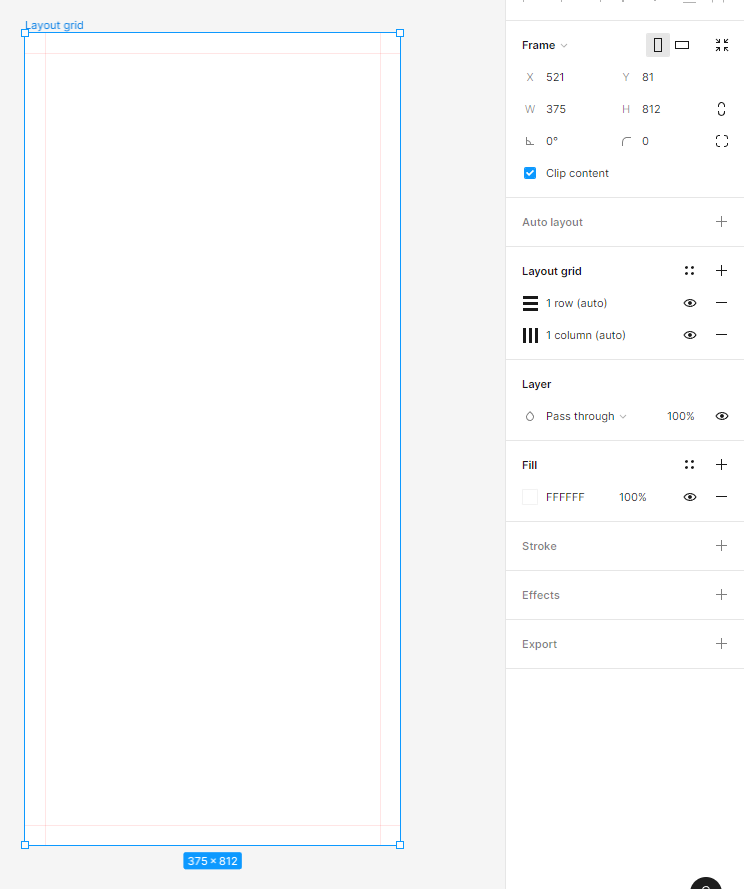
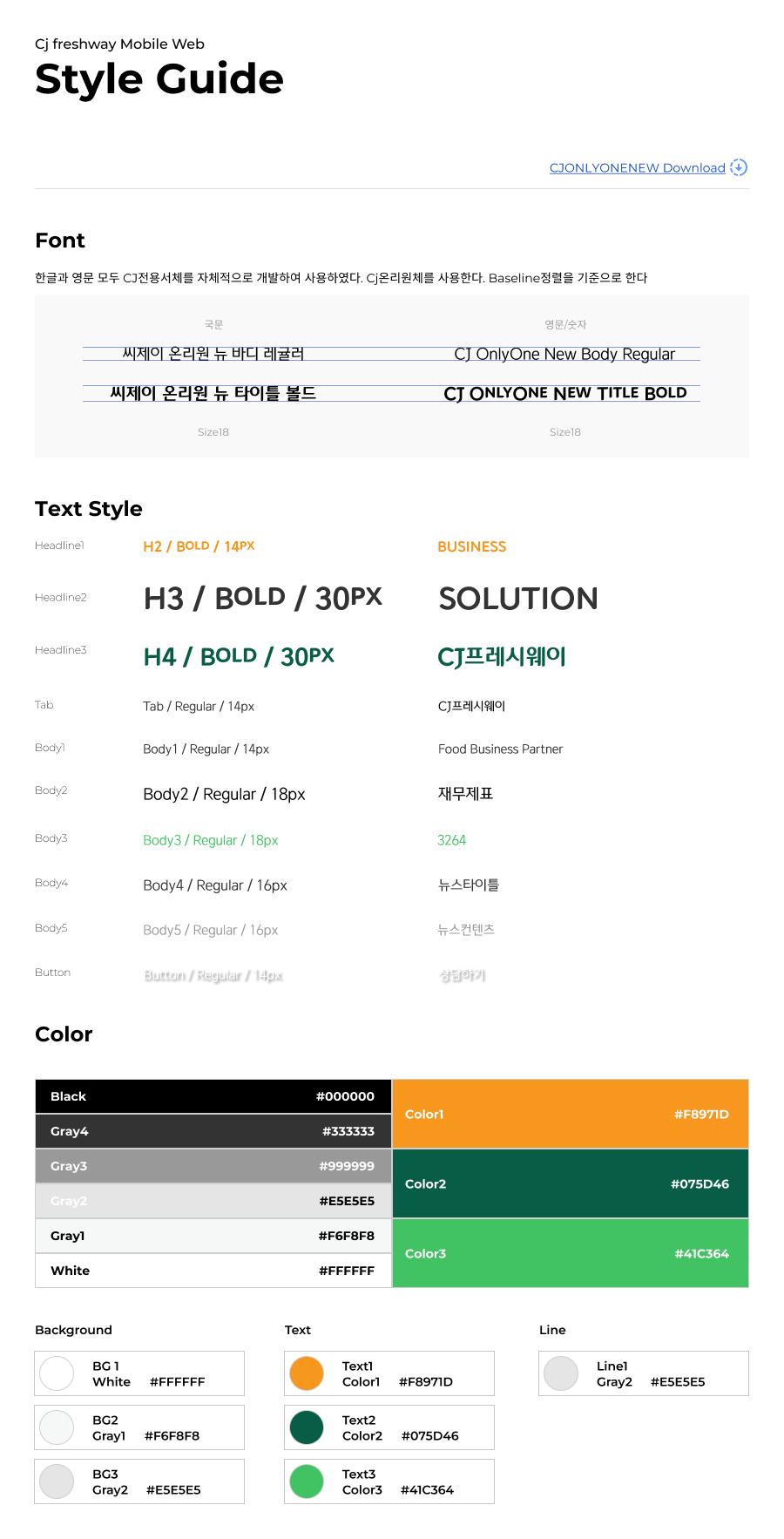
안녕하세요 찐망고입니다 오늘은 피그마의 Component와 Variants에 대해서 포스팅 해볼까 해요일단 피그마 이전글들을 참고해주시구요 0. styles등록 (text, color) 피그마 ui-스타일가이드, 스타일 등록하기안녕하세요 찐망고 입니다. 웹을 어느정도 정리하고 피그마강의를 써볼까 했는데.. 이렇게 두서가 없어??? 피그마도 순서대로 업로드해야하는데 일단 급한것부터 올려볼게요.. 수업시간에 CJFRESHuiweb.tistory.com1. Layout grid 피그마 Layout grid안녕하세요 찐망고입니다. 할게 많은 와중에 피그마 포스팅 중이고 피그마는 진짜 딱 몇개의 키워드만 공부하시면 끝나는 그만큼 기능은 적지만 알찬 프로그램이에요. 참고로 너무 많은 기능을uiweb.tisto..