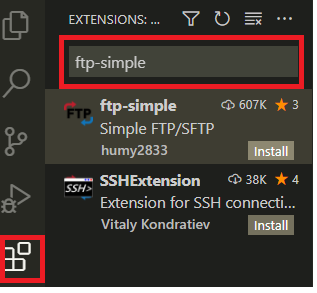
안녕하세요 찐망고입니다. 오늘은 Visual Studio Code에서 ftp를 설치하여 연결하는 방법에 대해서 포스팅을 시작합니다. 다운로드 주소 링크입니다. https://code.visualstudio.com/Download Download Visual Studio Code - Mac, Linux, Windows Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud..