안녕하세요
찐망고입니다.
오늘은 HTML에 첫 글을 올리는 것 같은데요..
모 HTML 요소 하나하나 설명하는 포스팅을 할까 하다가...
그런 사이트는 많고, 널려있고, 제가 좋아하는 w3School도 있고 해서..
기본적인 것에 대해 접근을 해보도록 하겠습니다.
그중 첫 번째는 웹 표준 그러니까 크로스 브라우징에 관련된 포스팅입니다.
일단 웹 표준을 말하기 전에 브라우저에 대해 이야길 해봐야 하는데요.
제가 수업시간에 자주 접속하는 사이트가 하나 있어요
StatCounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 10 billion monthly page views.
gs.statcounter.com
위 사이트는 날짜에 따라 점유율이 높은 브라우저 종류, 버전, 해상도 등등을 확인할 수 있는 사이트입니다.
프로젝트를 하거나 수업 예제를 만들 때 자료로 쓰기 딱 좋죠.
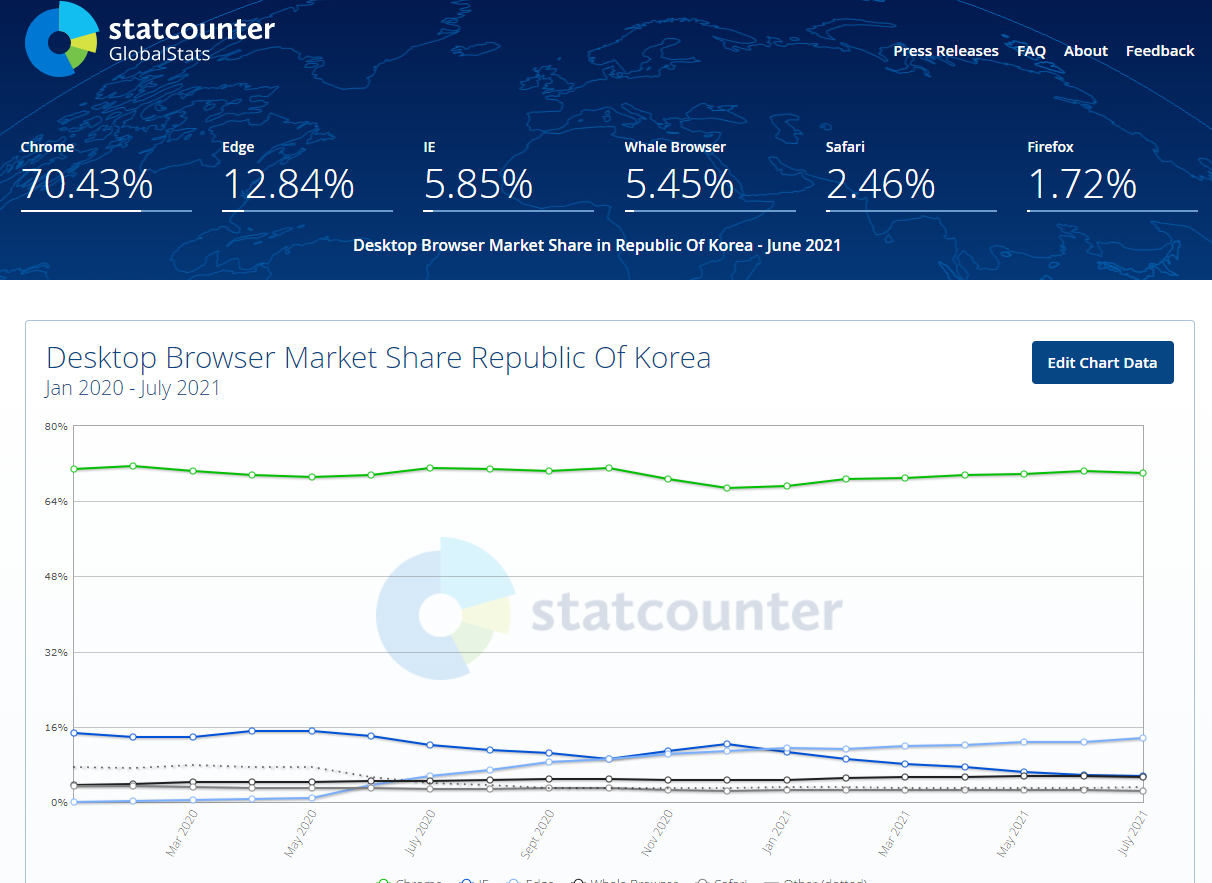
여기서 제가 작년 2020년 1월부터 현재까지 가장 많이 사용하는 브라우저의 점유율을 확인해봤고요

현재 한국에서 가장 많이 사용하는 브라우저는 크롬입니다.
2011년쯤 웹 표준 수업을 하던 그 시절엔 크롬브라우저를 모르는 학생들도 참 많았는데..
현장 사람들은 아마 firefox를 많이 썼던 게 기억이 나요 개발자 도구 참 잘되어있었는데 말이죠.
이렇게 과거 회상을 한번 하고...ㅋ
MS에서 윈도 과거 버전들을 더 이상 업데이트 안 한다고 했으니 edge비율도 상당히 높아졌네요
인터넷 익스플로러와 비슷한 점유율인 네이버에서 만든 웨일 브라우저가 눈에 띕니다.
저는 주 브라우저로 크롬을 사용 중인데요..
다 깔아서 써보긴 합니다만 요즘 네이버웨일도 간간히 쓰는데
네이버 웨일이 먼가 크롬과 edge의 중간쯤?? 쓰기 편한 환경을 만들어 주긴 하더라고요...

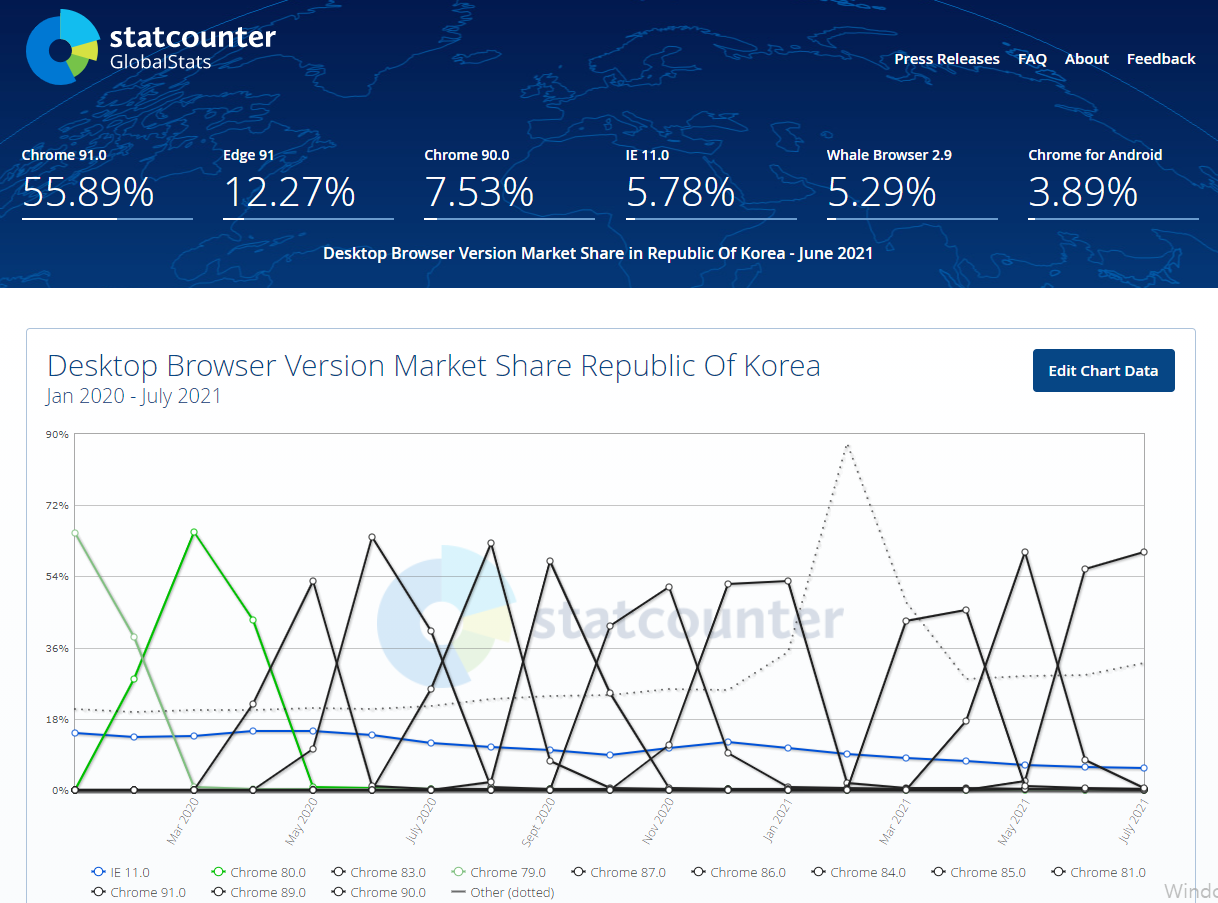
자, 조금 더 나아가서 버전을 볼까요? 다른 브라우저들은 아무래도 자동 업데이트를 하기도 해서
크게 상관은 없는데 IE11이 눈에 띄네요...
하 드디어 IE에서 벗어나나 봐요.. 애증의 IE 너란 녀석.. 그동안 즐거웠고 다시는 보지 말자..
HTML5 버전이 나온지도 꽤 되었고 CSS3를 이용해서 정말 여러 가지 작업들이 가능한데..
IE때문에.. 못 한 것들이 참 많았거든요..
특히 3D transform의 부분적인것들 이라거나, mask나 svg도 그렇고 ㅎ
내년이면 혹은 내후년이면 크게 신경 쓸 필요 없을 것 같아요..
역시 존버는 승리하는군요.. 하 사담이 너무 길죠 본론으로 얼른 넘어갑시다.
지금 현재 저렇게 우리나라에서 사용하는 브라우저의 종류가 최소 6가지예요.
저기에 반응형이나 적응형 웹을 짠다고 모바일까지 포함하면 더 늘어납니다.
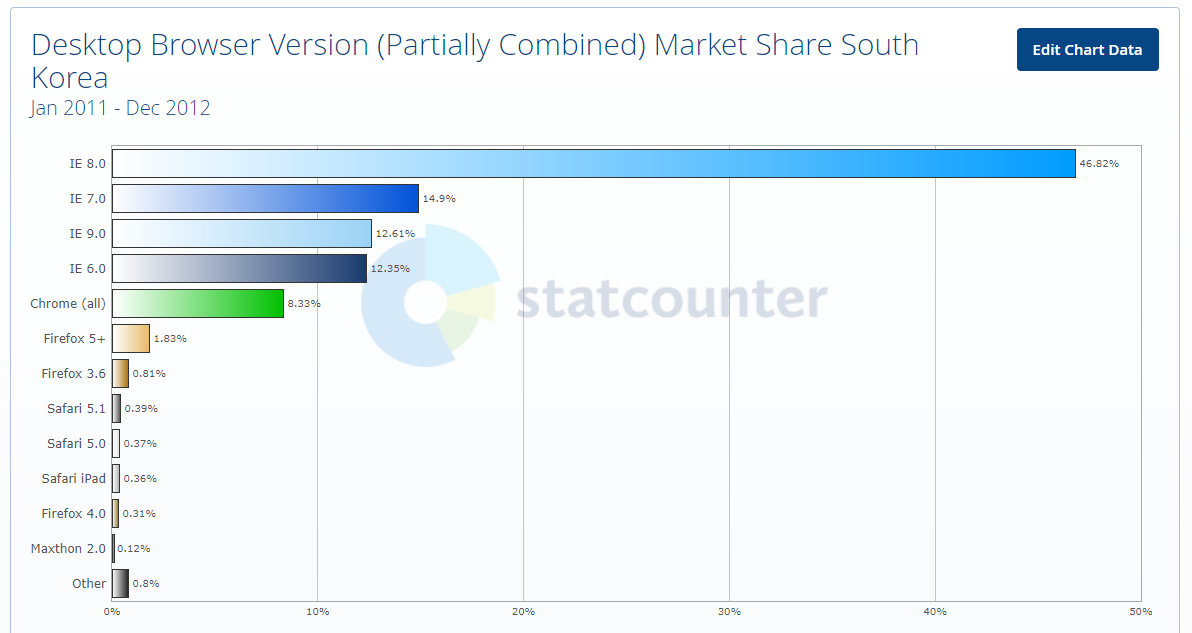
그나마 버전은 좀 나은 편인데요.. 예전엔 IE9, IE7 이런 걸 다 신경 썼거든요..
특히 IE는 버전별로 다른 브라우저라고 생각하시면 됩니다. 🤣🤣🤣
IE9도 쓰레기인데 IE8이하는 할말하않..

자 여하튼 버전은 좀 줄어들었지만 아직도 체크하여야 하는 브라우저는 많고요.
요즘 웹사이트들은 거의 모바일을 지원해야만 합니다.
반응형 사이트를 만들 것인지 적응형을 선택할 것인지에 대한 차이가 있을 뿐인 거죠.
그럼 내가 어떠한 기획을 가지고 사이트를 만든다 칩시다.
그리고 디자인을 하겠죠 모 포토샵을 하든 스케치를 하든 xd를 하든 재플린을 쓰든 해당 프로젝트에 맞춰서
디자인을 끝냈어요. pc형태의 디자인이 나왔네요..
html을 짭니다 css를 넣어요 script를 이용하여 내비게이션이나 슬라이드도 만들고
개발 구현하는 부분은 잠시 겨놓고 view를 체크해 봐야겠죠?
이때 크롬, edge, ie, 네이버 웨일, 사파리, 파이어폭스 등등
모든 브라우저에서 내가 받은 디자인과 똑같은 모습으로 잘 미리 보기 되어 있는지 확인을 하는 겁니다.
어떤 브라우저에선 글씨가 내려간다거나, 어떤 브라우저에선 높이값이 안 먹는다거나,
어떤 브라우저에선 여백이 안 맞는다거나, 어떤 브라우저에선 이미지가...
이런 모든 상황을 100% 체크해서 모든 브라우저에서 같은 모습이 보이게 하는 것!
이것을 우리는 크로스 브라우징이라고 합니다.
그럼 웹 표준은 멀까요?
html, css와 js를 W3C의 권고에 따라
웹의 표준에 맞춰 잘 정리하여 각각의 요소들을 쓰임에 맞게 코딩하자는 것이고
그렇게 하면 모든 브라우저 화면에서 똑같은 모습으로 보인다는 것! 이죠~
결과적으로 웹표준에 맞춰 코딩을 하면 저절로 크로스브라우징이 되겠죠~
제 수업의 궁극적인 목적의 첫 번째는
바로 웹 표준을 잘 지키기 위한 HTML을 짜는 방법에서부터 시작합니다.
HTML이 웹 표준에 맞춰 잘 정리되어있는지 체크하는 사이트들이 있어요.
이 사람이 문법에 맞게 잘 코딩하였는지 체크하는 사이트죠..
아래는 마크업을 체크하는 사이트고
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
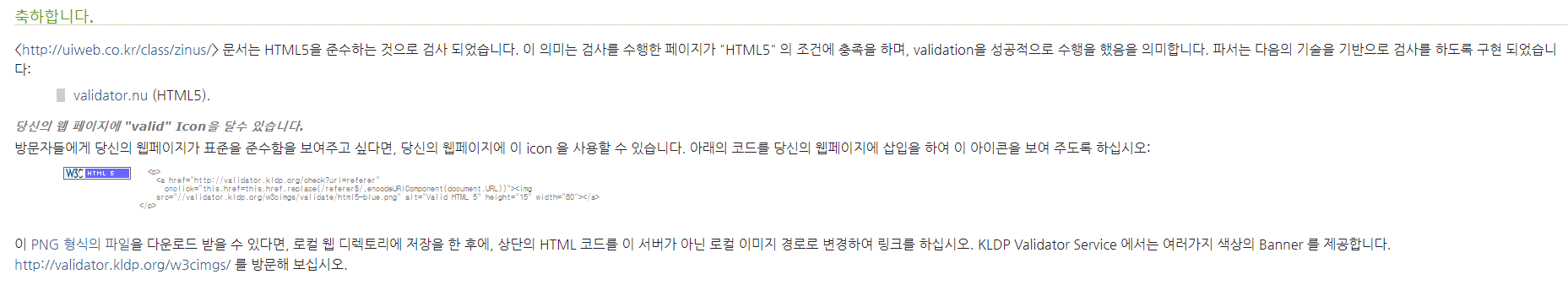
전 제가 만든 예제 사이트는 안 돌려봐요..
어차피 돌려봐도 100% Perfect라서...라고 재수 없게 자랑하고 있네요....ㅎㅎ


이렇게 차이가 나는 게 눈에 보이시나요??
아래는 CSS를 체크하는 사이트 입니다.
http://jigsaw.w3.org/css-validator/
W3C CSS 검사 서비스
파일 업로드를 통한 검사 직접 입력을 통한 검사
jigsaw.w3.org

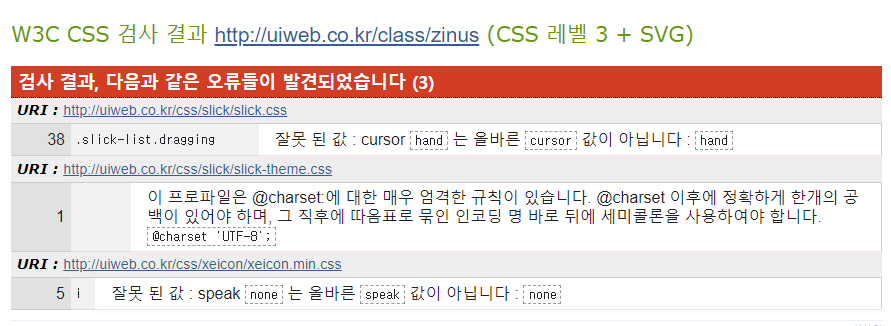
제가 작업한 css에는 딱히 문제가 없지만
플러그인때문에 사용하는 각각의 css에 조금씩 오류가 있네요.
실제로는 저런것들도 다 맞춰주는게 좋습니다. ㅎㅎ

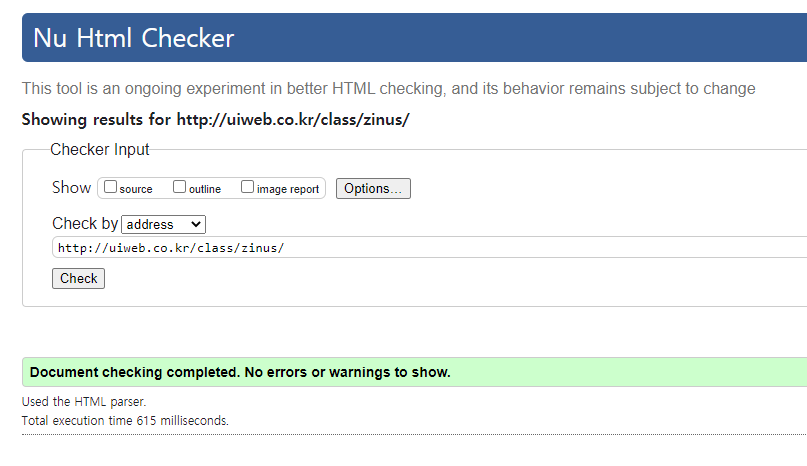
마지막으로 유효성검사를 해보면..
The W3C Markup Validation Service
파일 업로드로 유효성 검사 주의: Windows XP SP2 의 몇몇 IE 에서는 업로드가 되지 않을수도 있습니다. 이 경우에는, W3C QA 사이트의 information page 를 참고 하십시오. 직접 입력하여 유효성 검사
validator.kldp.org

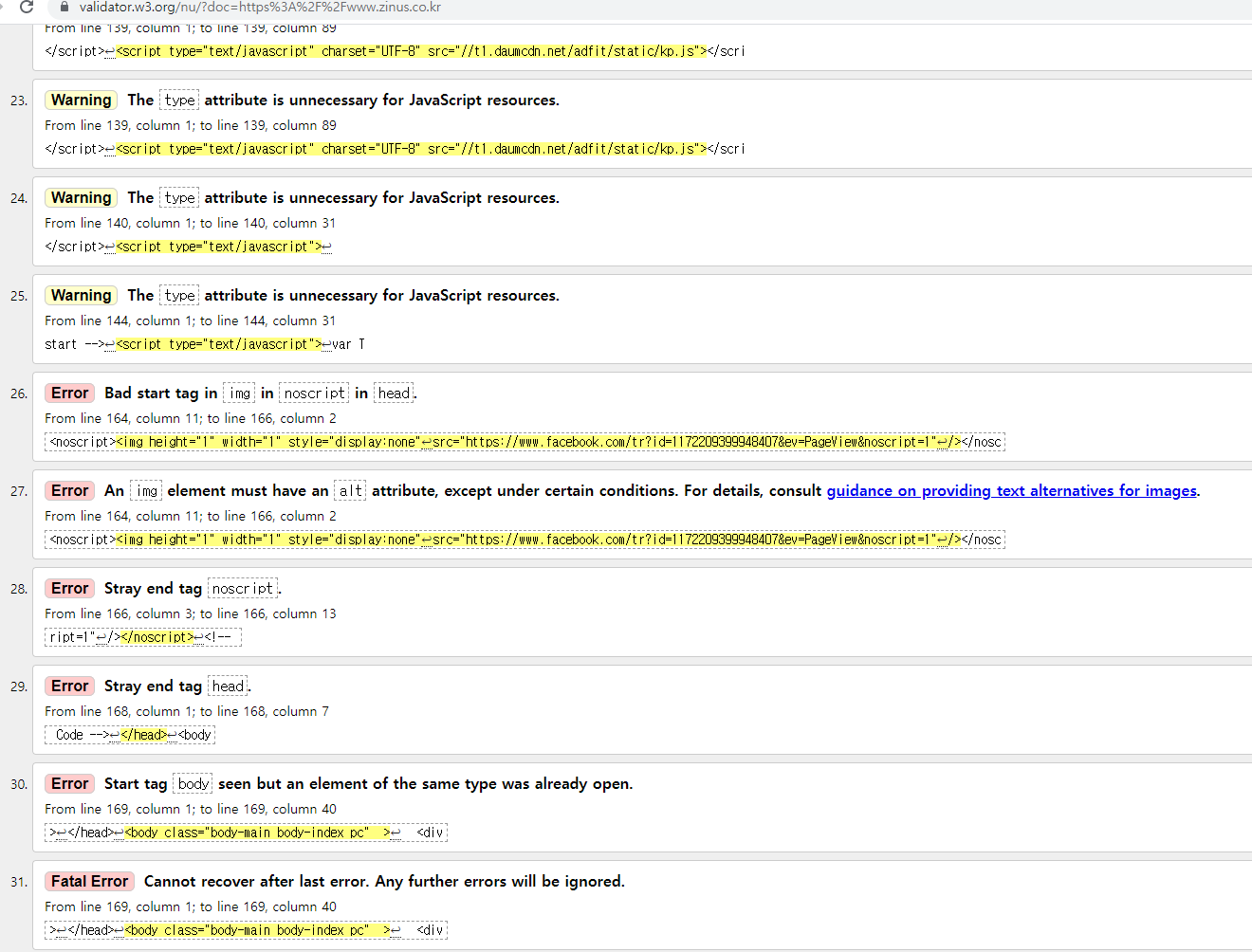
저는 유효성검사를 잘 통과했구요.
실제 그 지누스 사이트는 통과 되지 못했어요
후후후
제가 학생들에게 늘 하는 얘기가 있어요...
HTML요소 하나하나를 쓸 때 본인이 스스로 이걸 왜 쓰는지 남에게 설명하고 이해시킬 수 있어야 한다고..
웹 표준은 거기서부터가 시작인 것 같습니다. 😊😊
역시 말이 많아서 그런가 글이 길어지네요..
내일은 시멘틱마크업에 관련된 포스팅을 하도록 하겠습니다.
아 웹접근성에 대해서도여... 언제하지?
'WEB > HTML이론' 카테고리의 다른 글
| 퍼블리싱 할 때 직접 사용해본 HTML에디터 종류 (0) | 2022.05.30 |
|---|---|
| 웹접근성이란? (0) | 2022.01.24 |
| inline요소와 block요소 (2) | 2021.12.12 |
| 시멘틱마크업, 시멘틱웹 그리고 Outline (0) | 2021.07.28 |
| 시멘틱 마크업 이해하기: HTML5로 의미 있는 웹페이지 만들기 (0) | 2021.07.26 |