안녕하세요!
찐망고입니다.
오늘은 HTML카테고리에 두 번째 쓰는 글이 되겠네요..
원래 웹 표준에 대해 설명하고, 웹 접근성으로 넘어가려고 했는데
이전 글에 말이 많아져서, 시멘틱 마크업을 포스팅 못하는 바람에....
2021.07.25 - [마크업/HTML] - 웹 표준, 크로스 브라우징, 시멘틱 마크업에 대한 이해
웹표준,크로스브라우징, 시멘틱마크업에 대한 이해
안녕하세요 찐망고입니다. 오늘은 HTML에 첫 글을 올리는 것 같은데요.. 모 HTML 요소 하나하나 설명하는 포스팅을 할까 하다가... 그런 사이트는 많고, 널려있고, 제가 좋아하는 w3School도 있고 해서
uiweb.tistory.com
각설하고 시작해 보도록 하겠습니다.
시맨틱(Semantic)이란 "의미론적인"의 뜻이며, 마크업(Markup)이란 HTML 태그로 문서를 작성하는 것을 말합니다. 따라서, 시맨틱 마크업이란 의미를 잘 전달하도록 문서를 작성하는 것을 말합니다.
저번 포스팅에 제가 웹 표준에 대해서 설명을 하였죠?
웹 표준의 기본은 크로스 브라우징입니다
그걸 하기 위해 일단 HTML의 각각의 요소들을 이용하여 틀을 잡아요.
그 틀을 의미 있게 잡기 위해 HTML5 버전에선 시멘틱 요소들이 몇 가지 생겼습니다.
<header><main><article><section><aside><nav><footer><figure><figcaption>
이 정도 되는 것 같네요..
샘플 사이트를 하나 캡처해볼게요..
솔직히 저런 시멘틱 요소들을 이용한 글들이 좀 많은데.. 머랄까
샘플 이미지들이 너무 어이없..

저런 레이아웃을 가진 웹사이트들 실제로는 존재하지 않거든요 (아 존재할 수는 있겠네요...)
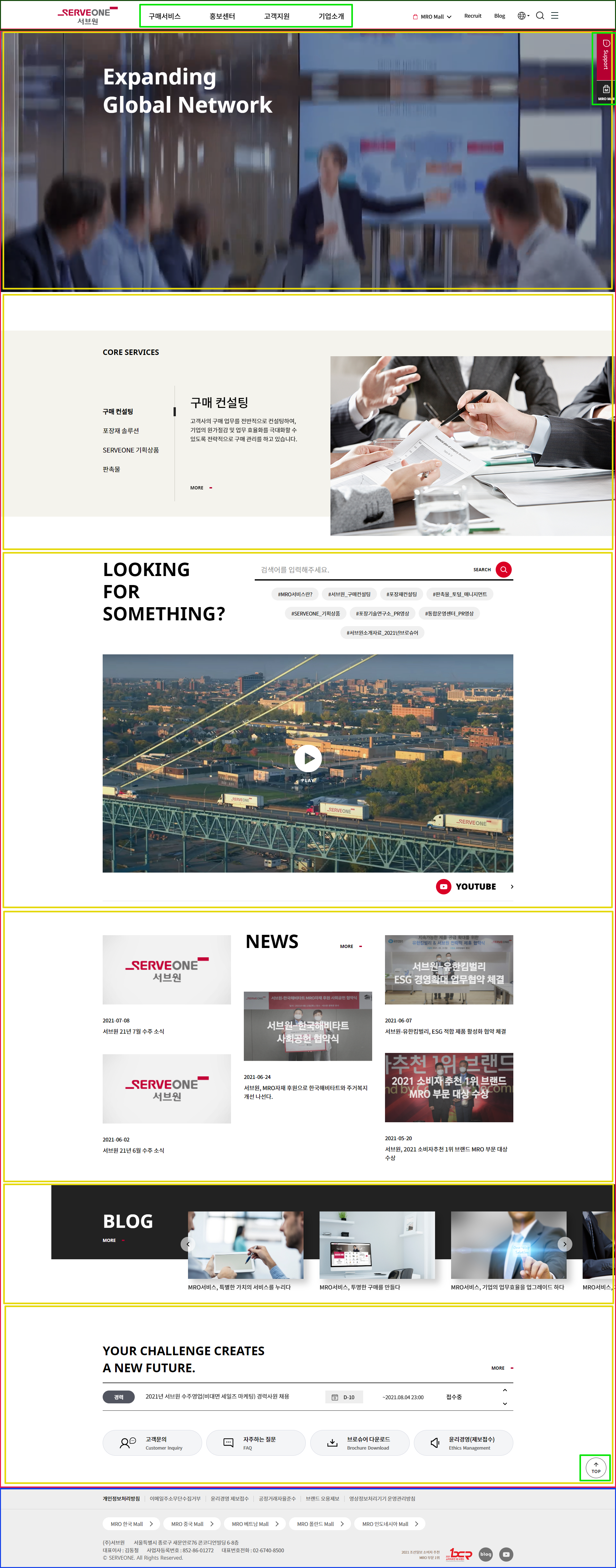
그래서 저는 디비컷에서 사이트를 하나 골라보았습니다.

우리 원래 이런 사이트들 만들잖아요
그나마 좀 단순한 아이로 데리고 오긴 했어요..
예전에 HTML에서 가장 많이 사용하는 요소는 <div>였는데,
이 요소는 일단 인라인 엘리먼트와 블록 엘리먼트를 모두 묶을 수 있는 대장 같은 요소여서
header도 <div>, footer도 <div>
전체 컨테이너도 <div>로 많이 잡았어요.
<div>는 딱히 의미가 없는 요소인데, 그냥 모두 묶어서 포함시킬 수 있다 보니 많이 쓰였던 거죠.
지금은 그 역할을 <a>도 할 수 있고,
전체 웹사이트를 구조적으로 좀 분리해서 분리된 각각의 틀을
의미가 있는 요소들로 묶어보자 해서 나온 것들이 시멘틱 요소들입니다.
실제 웹사이트는 전체 컨테이너 안에

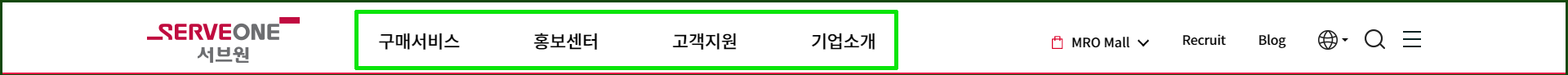
이렇게 상단에 헤더가 있고

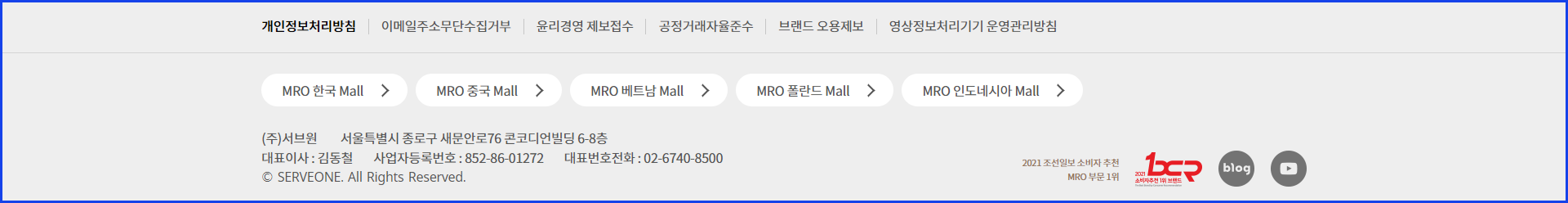
이렇게 하단에 푸터가 있습니다.
원래부터 그렇게 불렸어요. 제가 지어낸 게 아니라..
그래서 저 의미에 맞는 <header> 요소와 <footer> 요소가 생긴 거죠.
<header>안에 보면 저렇게 초록 박스가 보이시나요? 저걸 내비게이션이라고 부릅니다.
메뉴죠.. 클릭하면 페이지가 넘어가는... 메뉴들을 한데 묶어서 내비게이션이라고 부르고,
그 요소 들을 <nav> 요소로 묶어주는 거예요~
여기까진 쉽죠?
전체 이미지를 위에서 한번 보고 오세요.
헤더와 푸터를 뺀 나머지 노랑 박스들을 저는 하나로 묶어줍니다.
이때 노랑박스 모두를 <div>로 묶어줘도 되고
<section>이라는 요소를 사용해도 됩니다.
section이 뭘까요? 그럼
영어로 section은 어떤 부분, 구역이라고 지칭하는데요.
html에서 사용하는 <section> 요소는 공통된 내용을 담고 있는 부분을 묶어주는 요소라고 생각하시면 됩니다.
실제 저 노랑 박스들은 결과적으로 저 서브원이라는 사이트를 각각 설명해주는 부분들이 묶여있는 것들이니
<section>을 사용하셔도 무방합니다.
하지만 전 이런 경우엔 <section>보단 <div>를 더 많이 사용해요
왜냐하면, 그건 outline 때문인데요...
그건 아마 다음 포스팅 때나 설명할 수 있을 것 같아요..
글을 쓰다 보니 쓸거리가 자꾸 늘어나는 기분이네요..

한 가지 섹션을 따로 떼어봤습니다.
노랑 박스들은 모두 <section>으로 각각 묶어줄 거예요.
근데 시멘틱 요소 중에 <article> 요소가 있네요? 😒
https://www.w3schools.com/tags/tag_article.asp
The <article> tag specifies independent, self-contained content.
An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.
Potential sources for the <article> element:
- Forum post
- Blog post
- News story
Note: The <article> element does not render as anything special in a browser. However, you can use CSS to style the <article> element (see example below).
해석을 해보자면 <article> 요소는 독립적이고 독립적인 콘텐츠를 지정할 때 쓰이는데, 그 자체로 의미가 있어야 하고,
사이트의 나머지 부분과 독립적으로 배포도 가능해야 한다고 나와있어요
먼 소리야????
그 출처로 세 가지 예시가 있네요
포럼? 블로그 포스트? 뉴스 기사... 아니 모 어쩌라고.. 그렇죠? ㅎㅎ
서브원을 예를 들어보아도 저 예시에 있는 것들을 사용할 만큼의 콘텐츠는 존재하지 않는 것 같아요
하지만 쓰면 또 쓸 수 있죠
제가 볼 때 제일 헷갈리는 부분이 <section> 요소와 <article> 요소인데
내가 이걸 골라 쓰면서 다른 사람에게 설득이 가능한가를 따져보면 해결이 나더라는 ㅎ

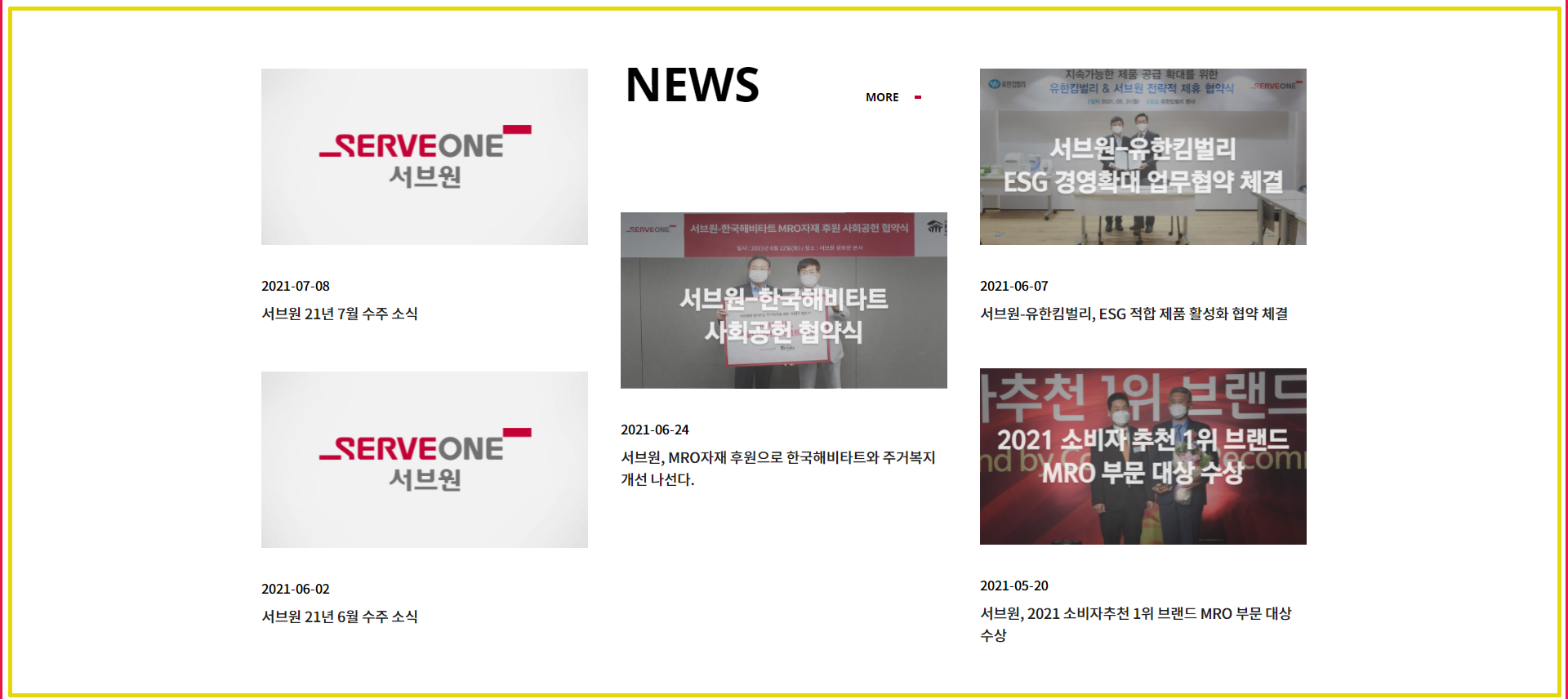
news라는 부분의 섹션인데요...
제가 저걸 <section> 요소로 묶는다고 했잖아요..
그러고 나서 저 각각의 기사를 <article> 요소로 묶을 수도 있겠죠..?
총기사가 5개입니다
각 기사마다 <article> 요소를 사용할 겁니다. 그럼 각각 독립적으로 따로 떼어서 봐도
어떤 내용인지 구별이 가고, 예시에 맞는 뉴스 기사이기도 하고요? ㅎㅎ
물론 제목만 보여서 굳이 <article> 요소를 사용하지 않아도 됩니다.
그래서 고민해요 매번 제가 수업할 때마다
오늘은 <article>이 당긴다 하면 쓰고 안 당긴다 하면 안 써요 ㅋㅋㅋㅋ
저는 수업시간에 코드를 절대 미리 짜 놓지 않아요
그날그날 디비컷에서 오늘은 이거 하자 하고 짭니다.
혹 만들어진 사이트가 있어서 그걸 또 예제로 쓴다면 그냥 새로 다시 짜요
오늘의 나와 내일의 내가 원하는 요소가 다를 수 있거든요..
이건 제 수업을 들어본 사람이면 아마도 다들 이해하실 수도 ㅎㅎ
아! 물론 문법에 맞게 짭니다. 🤣🤣
<section>
<h2>News</h2>
<article>
<img>
<span class="date"></span>
<h3>뉴스제목</h3>
</article>
<article>
<img>
<span class="date"></span>
<h3>뉴스제목</h3>
</article>
<article>
<img>
<span class="date"></span>
<h3>뉴스제목</h3>
</article>
<article>
<img>
<span class="date"></span>
<h3>뉴스제목</h3>
</article>
<article>
<img>
<span class="date"></span>
<h3>뉴스제목</h3>
</article>
<a href="#">more</a>
</section>
굳이 굳이 <article> 요소를 이용하여 만들어보았습니다 ㅎ
참고로 <section> 요소 안에 <article> 요소를
<article>요소 안에 <section>요소를 사용할 수 있습니다.
전체가 <article>로 이루어져 있는데 각 요소안에 공통된 부분이 있음 <section>으로 묶어주는 거죠
아 또 이 요소들 안에 <header> 요소와 <footer> 요소도 사용할 수 있습니다
https://www.w3schools.com/tags/tag_header.asp
Note: You can have several <header> elements in one HTML document. However, <header> cannot be placed within a <footer>, <address> or another <header> element.
A <footer> element typically contains:
- authorship information - 원작자 정보
- copyright information - 저작권 정보
- contact information - 연락처 정보
- sitemap - 사이트맵
- back to top links - 위로 올라가는 링크
- related documents - 관련된 문서
You can have several <footer> elements in one document.
<article>로 묶여있던 <section>으로 묶여있던 그 컨텐츠안에
윗글에 해당하는 내용들이 들어있다면 사용 가능합니다. ^^
자 <aside> 요소가 남았네요..
https://www.w3schools.com/tags/tag_aside.asp
The <aside> tag defines some content aside from the content it is placed in.
The aside content should be indirectly related to the surrounding content.
Tip: The <aside> content is often placed as a sidebar in a document.
Note: The <aside> element does not render as anything special in a browser. However, you can use CSS to style the <aside> element (see example below).
보면 <aside>는 문서의 사이드바로 많이 배치한다고 해요
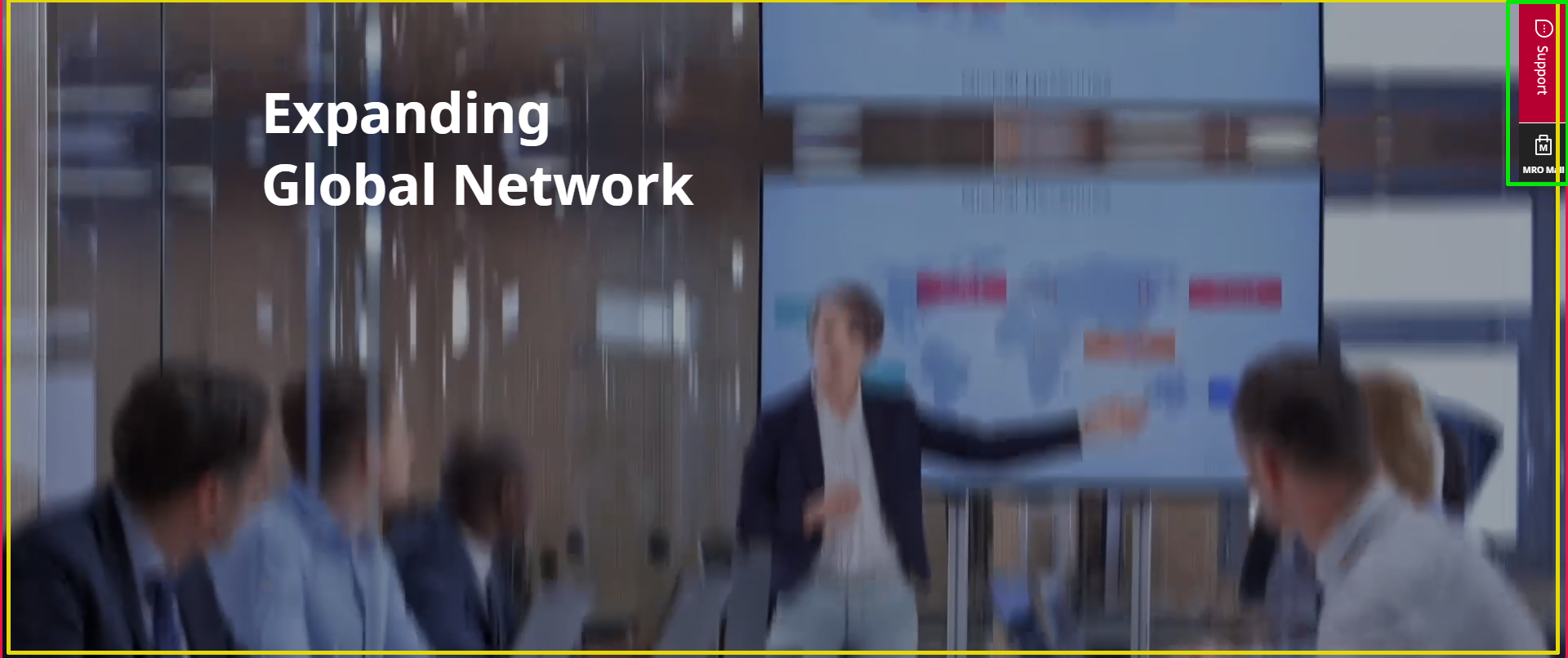
지금 이 서브원 사이트는

오른쪽에 보이는 메뉴바를 <aside>로 지정할 수 있겠네요.
네이버 웹툰 보면 스크롤 따라다니는 리모컨 있잖아요.. 그런 것들...
사이트에 따라 <aside> 요소는 없을 수도 있겠죠~
어때요.. 같이 정리가 잘 되시나요??
막상 글로 정리하려니 이게 제대로 설명이 되는 건지 감이 안 오네요..ㅎㅎ
그럼 나머지 요소들을 더 볼까요
<figure>와 <figcaption>이 있습니다.
<figure> 요소는 img를 감싸는 시멘틱 요소인데,
정확히는 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함된 콘텐츠를 지정하는 요소입니다.
<figure>가 감싸는 요소들은 전체 메인 요소들과 관련이 있어야 하고,
혹 <figure> 요소를 제거한다 하더라도 문서의 흐름에 영향이 끼치면 안 됩니다.

탭이 들어있는 섹션인데요..
굳이 <figure>를 넣을 필요가 없지만 넣어보겠습니다.
<section>
<h2>core services</h2>
<ul>
<li>
<span>구매컨설팅</span>
<div>
<div class="txt">
<h3>구매 컨설팅</h3>
<p>고객사가 어쩌고 저쩌고</p>
<a href="#">MORE</a>
</div>
<figure>
<img>
</figure>
</div>
</li>
</ul>
</section>
탭 메뉴 하나만 넣어본 코드고요.
오른쪽에 보이는 이미지는 굳이 <figure>를 사용해서 넣어보았습니다.
<figure> 요소를 통째로 지운다 해도 이미지가 통채로 지워진다 해도 문서의 읽는 흐름엔
큰 영향을 끼치진 않겠죠??
<figcaption> 요소는 <figure> 요소 안에 첫번째나 혹은 마지막 자식요소로 넣어서 사용 할 수 있는데
<figure>요소안에 캡션을 정의할 때 사용합니다.
<figcaption>은 생략이 가능하다고 알고 있는데 증빙이 될만한 자료가 어디 있더라...ㅎ
자 이젠 마지막인가요?
여기까지 읽고 오시느라 고생하셨어요..
마지막 시멘틱 요소는 <main> 요소입니다.
참 쓰고 싶었지만 쓸 수 없었던 그 요소..
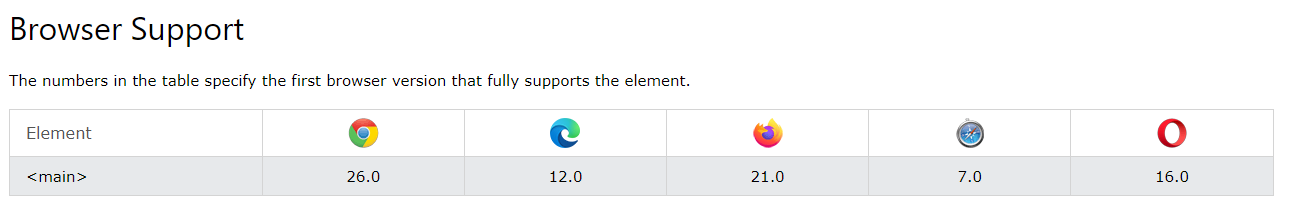
https://www.w3schools.com/tags/tag_main.asp

<main> 요소는 전체를 묶어주는 역할을 하는 요소입니다.
사이드바, 탐색 링크, 저작권 정보, 사이트 로고 및 검색 양식과 같은 문서에서 반복되는 콘텐츠를 포함해서는 안 됩니다.
모 헤더랑 푸터만 제외하고 묶으면 될 것 같아요
아 <aside> 요소도 따로 빼는 것이 좋겠죠..
하지만 지원 브라우저가 edge부터라.. IE는 지원하지 않습니다.
제가 저번 포스팅에서 접속해봤던 https://gs.statcounter.com/ 에서 브라우저 점유율 중에 IE11이 사라지면
아마 그때부턴 사용할 수 있을 것 같습니다. 🤣🤣
실은 시멘틱 요소는 각각의 요소의 뜻에 맞게 틀을 잡아주고
h요소들을 같이 사용해야 하는데요.. 그건 다음 포스팅에 해야 할 것 같아요.
그럼 내일 또 만나요
굿뱌~
'WEB > HTML이론' 카테고리의 다른 글
| 퍼블리싱 할 때 직접 사용해본 HTML에디터 종류 (0) | 2022.05.30 |
|---|---|
| 웹접근성이란? (0) | 2022.01.24 |
| inline요소와 block요소 (0) | 2021.12.12 |
| 시멘틱마크업, 시멘틱웹 그리고 Outline (0) | 2021.07.28 |
| 웹표준, 크로스브라우징 (0) | 2021.07.25 |