안녕하세요 찐망고입니다.
일 년에 두 번 많게는 세 번 정도 수업을 하다 보면,
매번 웹사이트들을 보면서 현재 이런 형태의 레이아웃들이 유행이구나 싶을 때가 있단 말이죠?
아무래도 디자인의 시작이 레퍼런스 혹은 클라이언트의 요구들이다 보니
한 번에 모아보면 아 이건 진짜 많이 쓰는 형태의 디자인이구나 싶어요
저는 이런 식으로 수업 전후 3~6개월 양의 웹사이트를 폴더를 나눠서 정리를 해보는데
오늘부터는 정리된 폴더를 포스팅으로 공유해 볼까 합니다.
현재 폴더는 2024년 7월부터 11월 7일 현재까지의 레이아웃디자인을 카테고리별로 묶어봤어요.

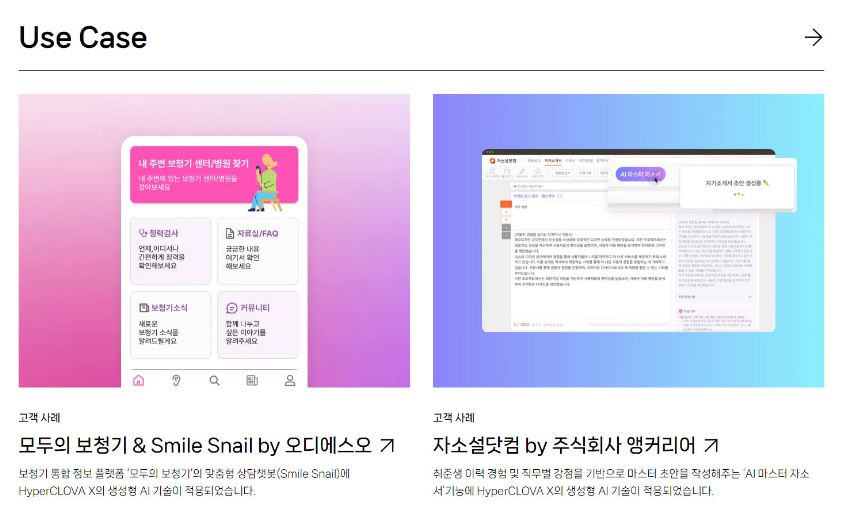
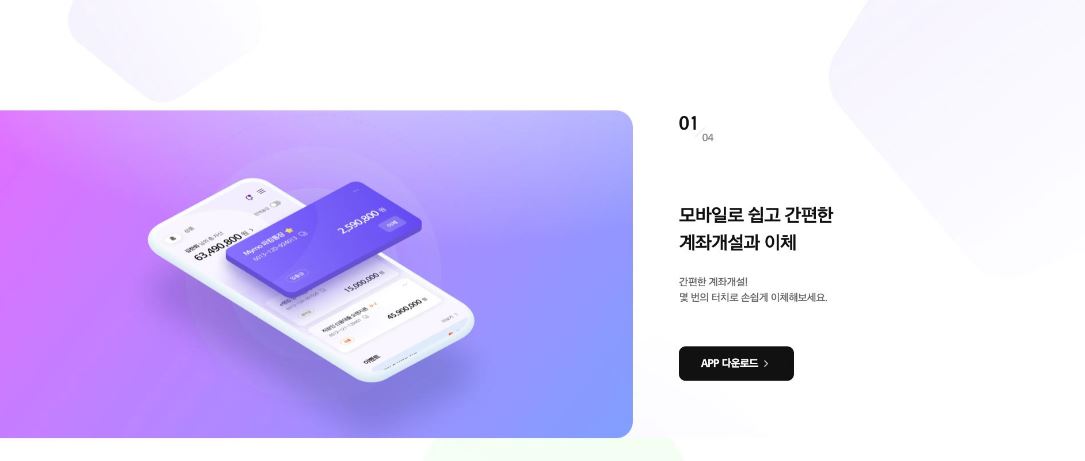
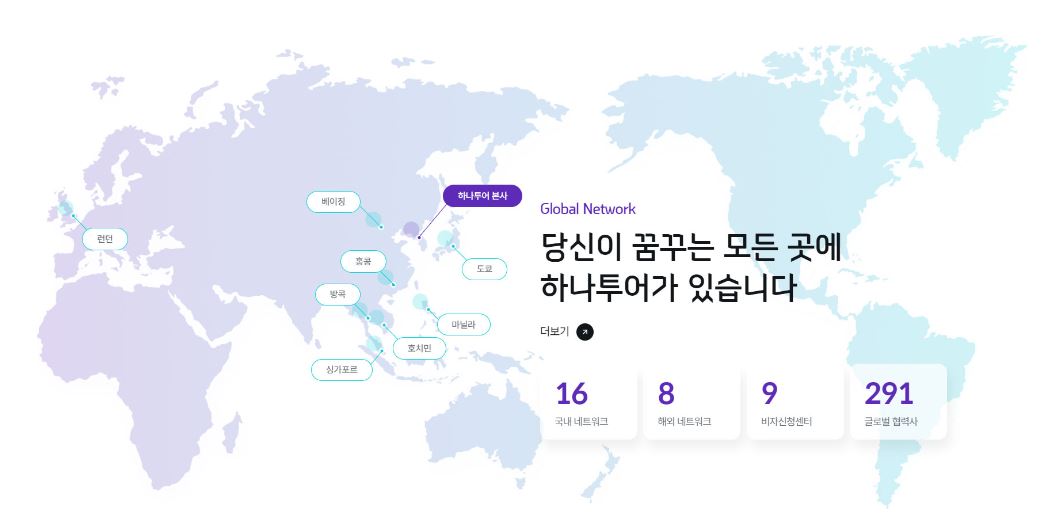
첫 번째 카테고리는 그러데이션입니다.
웹에서 사용하는 그러데이션 하면 떠오르는 이미지들이 있죠?
물론 여러분 병맛 ppt 무지개 그 보노보노 그거 생각하면 안 되고

어 이거 아니에요 여러분,
웹디자인에 활용되는 그라디언트는 시각적 흐름과 연결성을 제공합니다.
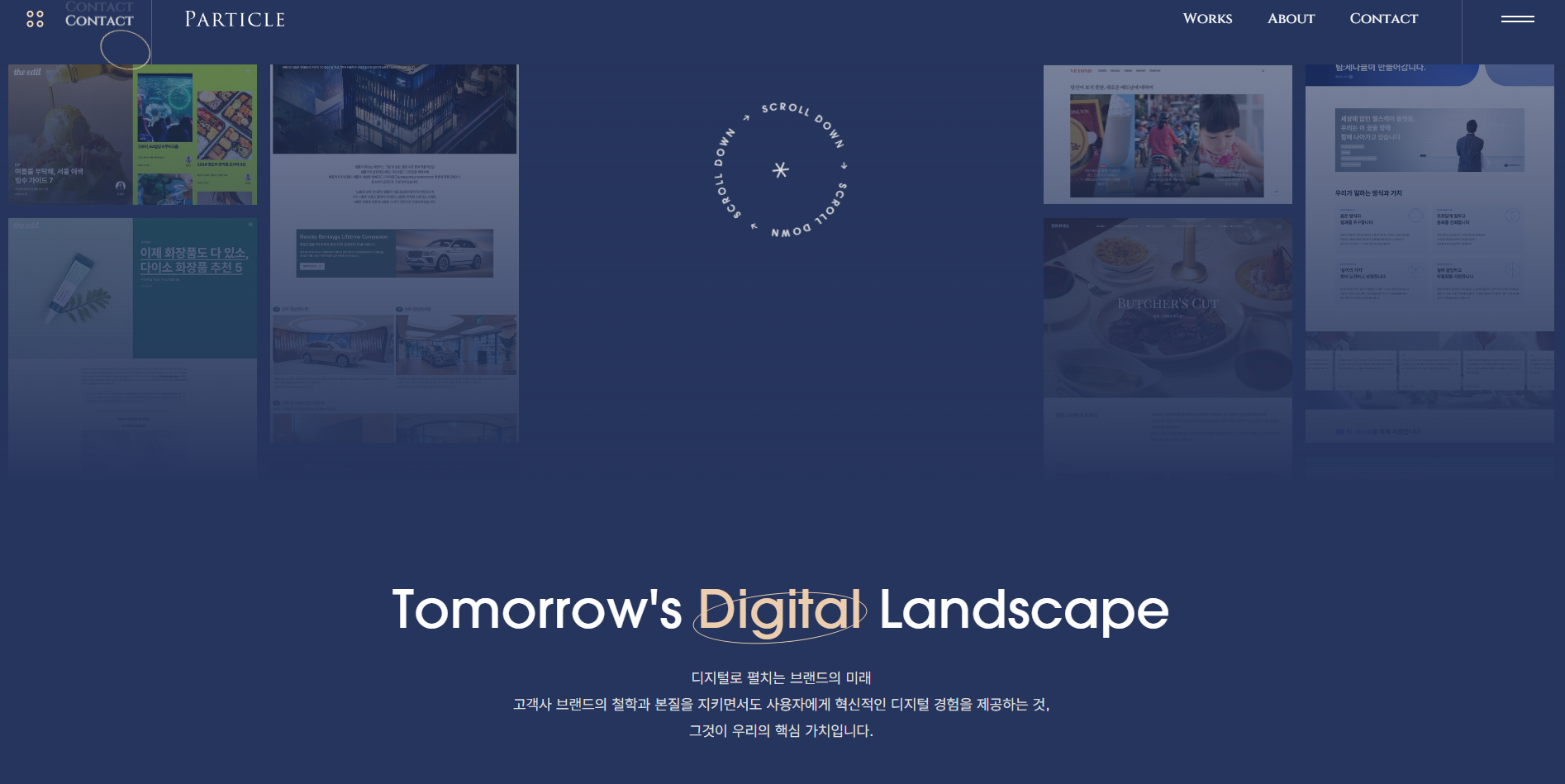
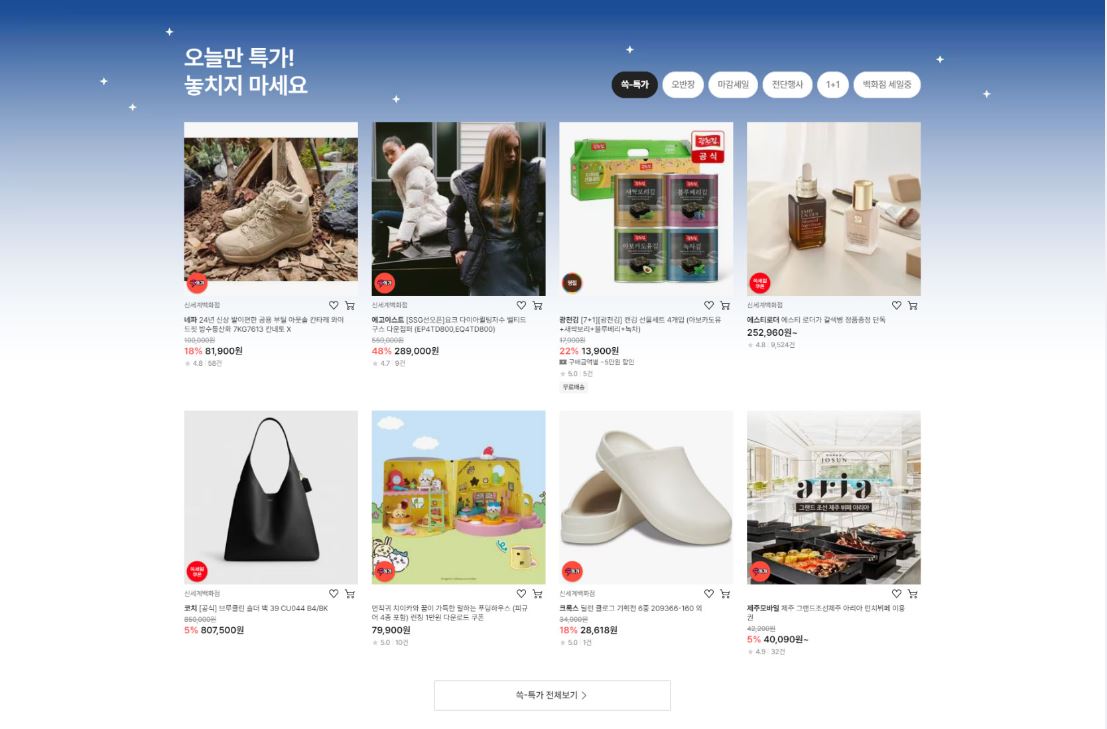
단락과 단락사이를 자연스럽게 연결한다거나, 스크롤을 할 때 내용이 한 번에 분리되지 않고 이어지는 느낌을 줄 수 있죠
바로 아래처럼요



그리고 깊이와 입체감을 추가할 수 있죠.
평면적인 색상보다는 밝기와 채도를 변형시키면 아무래도 페이지에 시각적 깊이를 더해 디자인을 흥미롭게 만들 수 있죠.
특히 버튼이나 배경 등에 그러데이션을 적용하면 클릭할 수 있는 영역으로서의 인지도를 높이거나 특정요소를 강조할 수 있습니다.





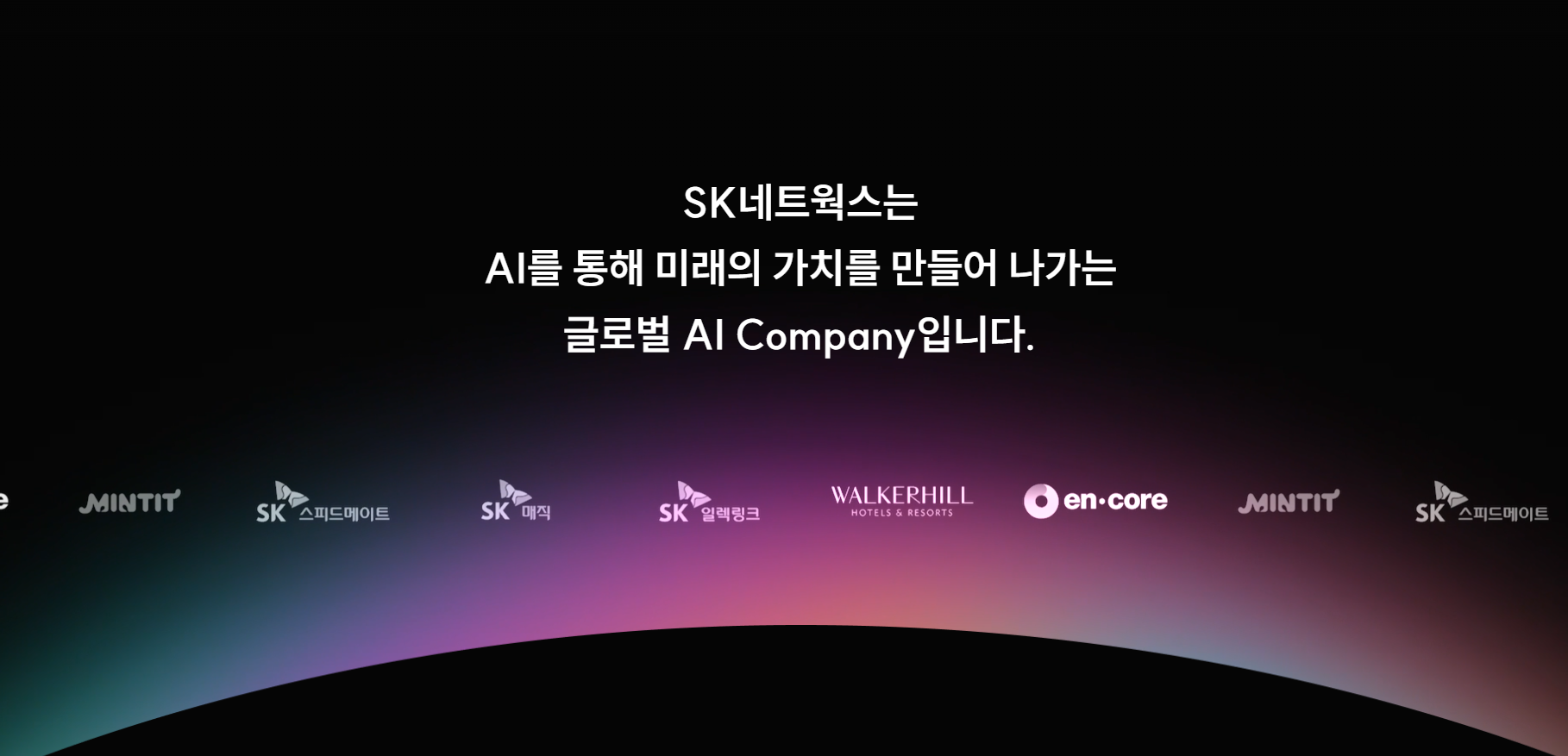
그러데이션은 감성적 분위기와 브랜드 아이덴티티를 전달할 때도 효과적인데요.
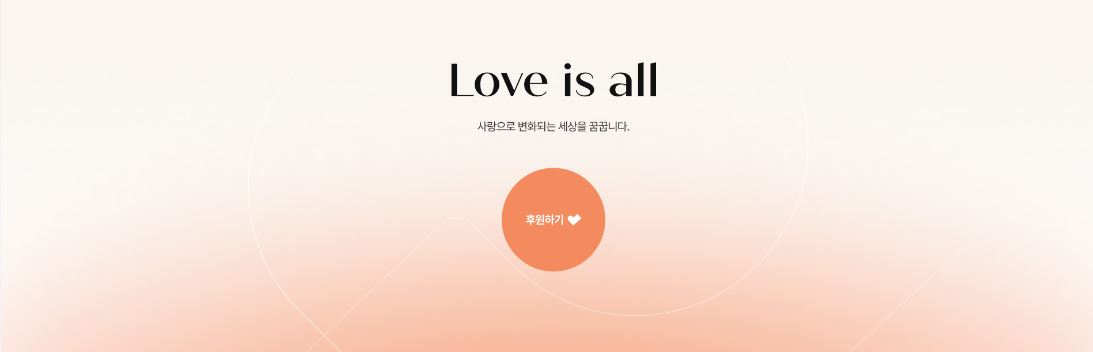
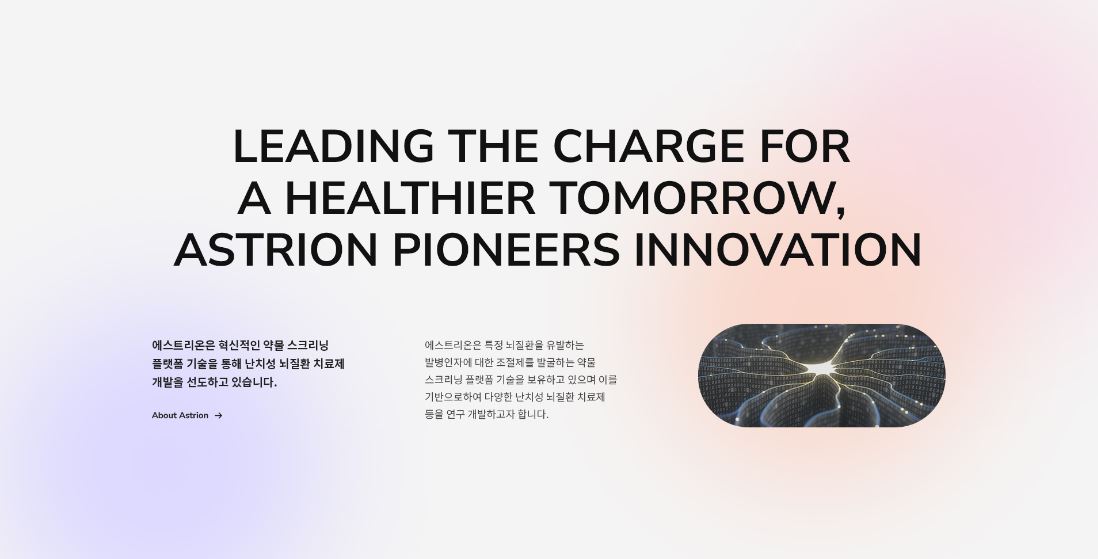
부드러운 파스텔 계열의 그라데이션은 편안하고 친근한 느낌을 주고,
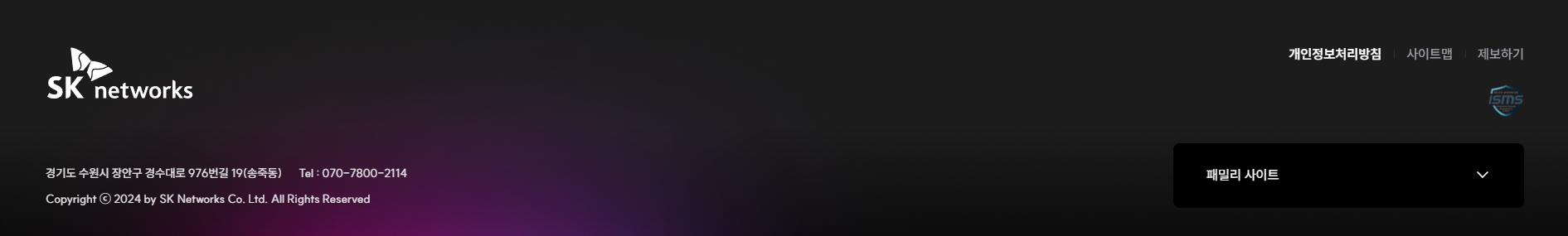
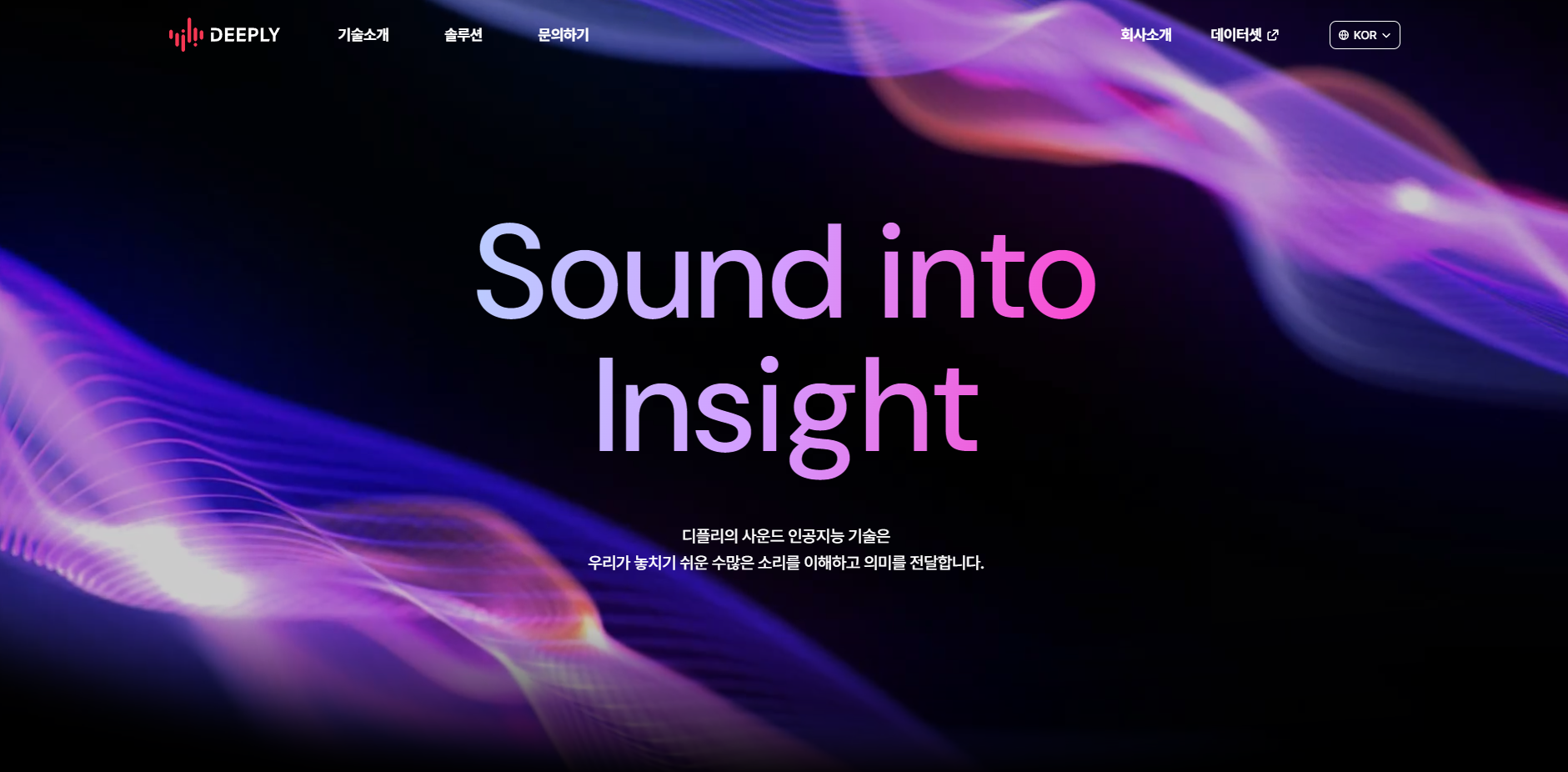
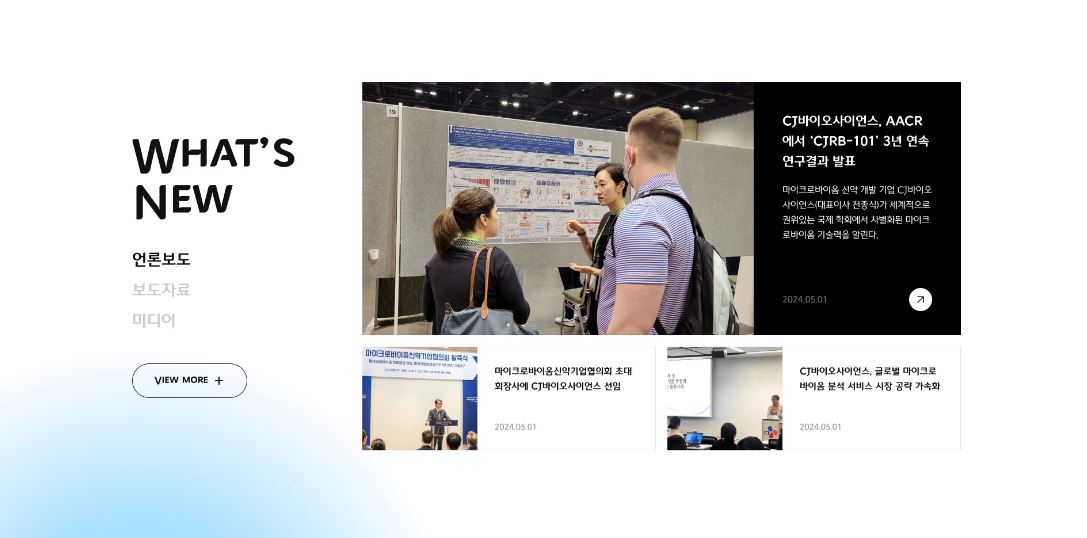
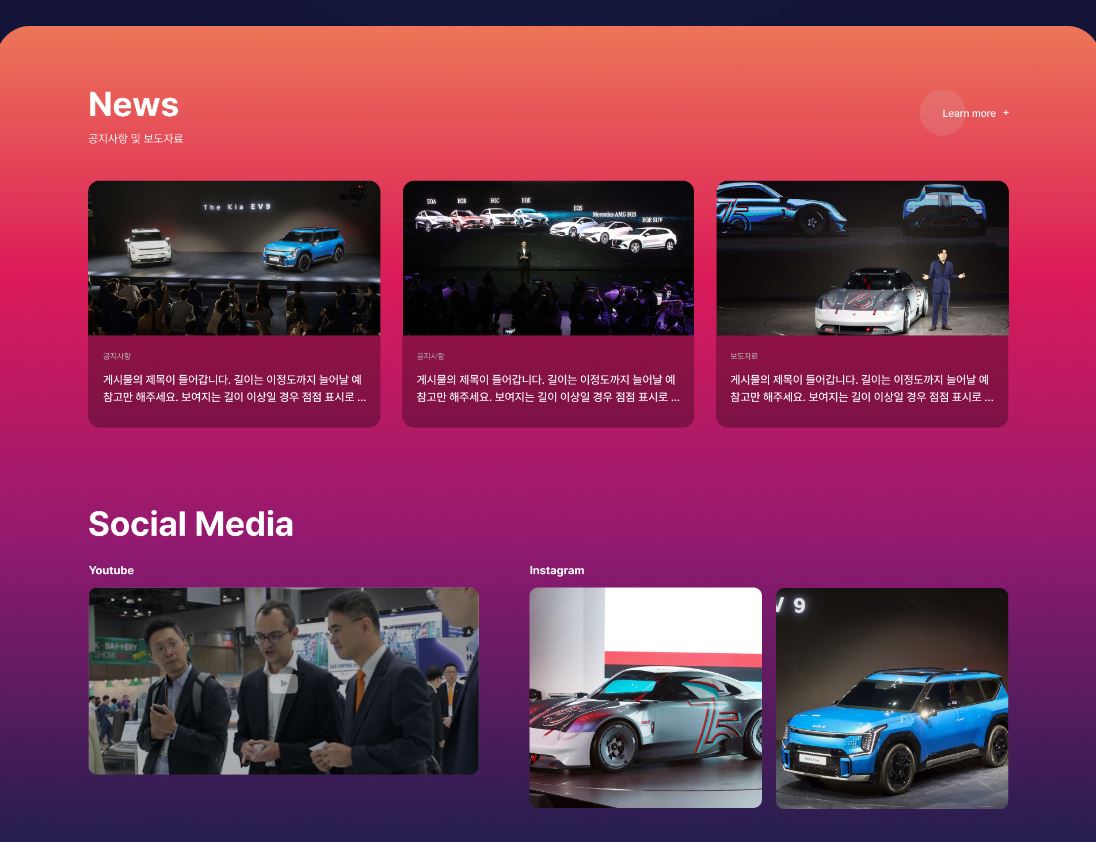
어두운 배경에 그라데이션은 고급스러운 느낌을 줄 수 있죠.
이를 통해 브랜드가 전하고자 하는 감성을 사용자에게 전달하고, 디자인 전체의 일관성을 유지할 수 있죠.



반대로 이렇게 생각해 볼 수도 있을 텐데요.
레이아웃 시안을 잡을 때, 특정요구나 스타일을 강조할 때, 그 요구에 맞춰 그러데이션을 활용하면 좋은 상황들이 있어요
1. 눈에 띄게 해 주세요!
이런 요구는 시각적 효과로 사용자에게 강한 첫인상을 남기고 싶어 할 때입니다.
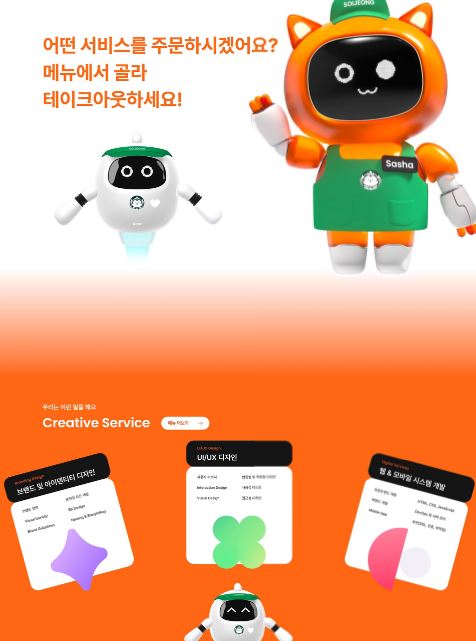
메인영역이나 배너영역에 특히 강한 대비가 있는 그러데이션은 화려함과 주목도를 높여줍니다.


2. 고급스럽고 심플하면서도 세련된 느낌으로 만들어주세요!~
화려한 색상대비가 아닌, 부드러운 그라데이션은 단순하지만 고급스러운 분위기를 연출합니다.
브랜드이미지와 같은 컬러를 조합한 파스텔 색상은 브랜드의 감성과 일관된 이미지를 전달하는데 효과적이겠죠?

3. 너무 밋밋한 것 같아요?
레이아웃 섹션에 텍스트만 배치되어 있는데
배경색을 전체적으로 넣기도, 배경이미지를 넣기도 애매한 경우가 있죠?
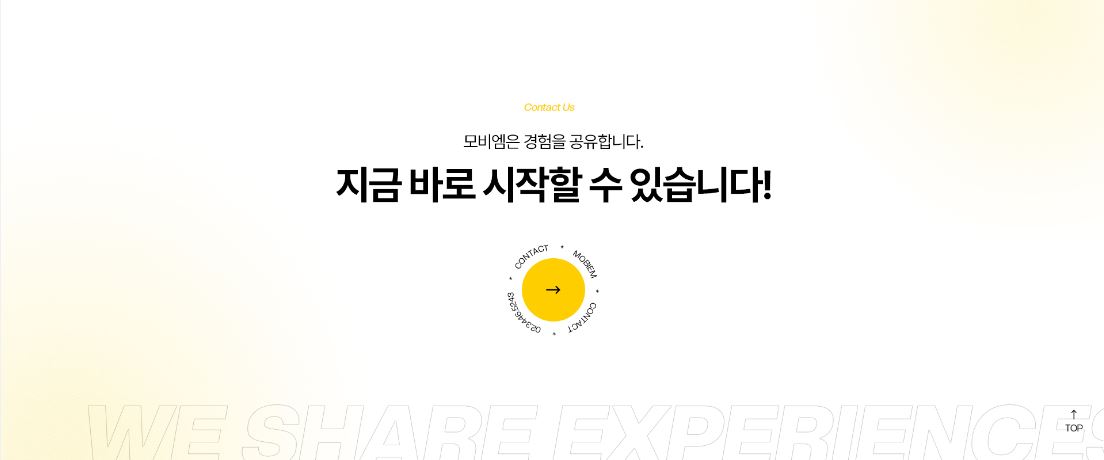
곳곳에 mesh 그라디언트를 넣는 것 도 방법입니다.



하지만 과하면 안 돼..




그라디언트는 색을 잘 못 쓰는 순간 돌이킬 수 없는 상황이 옵니다.
그래서 똑똑한 우리는 도구의 힘을 빌리기로 해요
커스터 마이징이 가능한 mesh그라디언트를 생성해 줍니다. Export 하면 이미지도 만들어 줌
Mesh | Create beautiful mesh gradients
Welcome to MESH MESH is a simple way to create beautiful, unique gradients using shaders Get started
meshgradient.com
그라디언트 CSS를 제공해 줍니다. 퍼블리싱하기 편하겠죠?
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com
각 그라데이션은 이름이 붙어있고, 원하는 그라데이션을 클릭하면 CSS코드가 바로 제공됩니다.
https://uigradients.com/#Politics
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com
'UIUX디자인 > 디자인' 카테고리의 다른 글
| 2024하반기 웹 디자인 레퍼런스 - 박스의 크기를 각각 다르게 (0) | 2024.11.09 |
|---|---|
| 2024 하반기 웹디자인 레퍼런스 - 배경이미지를 넣어보자 (6) | 2024.11.08 |
| IT 추천 기술 블로그 모음: 네이버, 카카오, 토스 등 최신 IT 트렌드 한눈에 (1) | 2024.08.20 |
| 2024년 최신 모바일 웹 디자인 가이드: 필수 해상도와 브레이크포인트 (0) | 2024.04.12 |
| 브라우저 웹사이트 스크롤 화면 캡쳐 (크롬 확장 프로그램) (1) | 2024.03.28 |